Adjusting the Space Around an Image
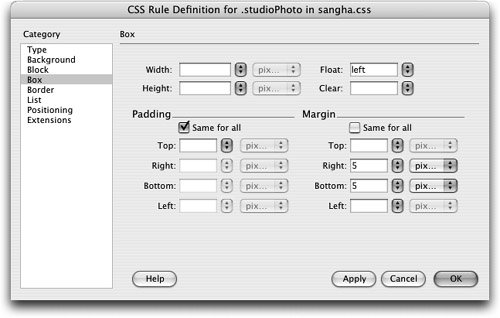
| When you wrap text around graphics, you might also need to adjust the space around the image. Initially the text in your document will be very close to the image, which can make it difficult to read. Creating a certain amount of open space will help the visual layout of your page. The space settings use a pixel-based measurement.
 This setting creates five pixels of space on the right and bottom sides of the image. With CSS you can control the amount of space on each side of the element individually. This is useful in a situation in which the top of the image should line up with the top of the text line, and the left side of the image should line up with the left text edge. Note You can also add space to an image by defining the H space (horizontal space) and V space (vertical space) attributes of the <img> tag. These attributes add equal space of both sides of an image, whether horizontally or verticallyyou can't add space on only one side unless you use CSS. You can define these attributes through the V space and H space text fields in the Property inspector. |
EAN: 2147483647
Pages: 326