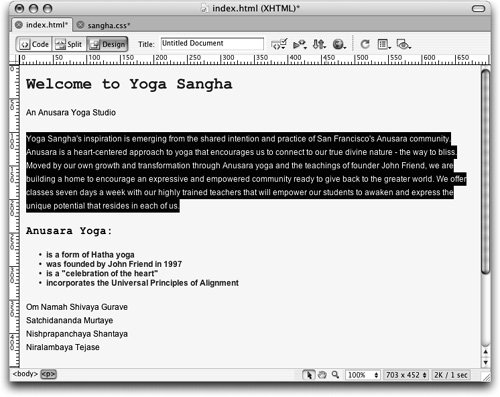
| You've used two selector types so far: class and tag. The third option in the New CSS Rule dialog box is the Advanced selector type, which enables you to create a variety of advanced styles, including contextual selectors that can be used to format combinations of tagscombinations being the circumstance in which tags appear within other tags. In this exercise, you'll specify a different format for text paragraphs with an alignment. Because you already created a style for the <p> tag, the paragraphs in the document currently reflect that formatting. | | 1. | Place the cursor in the first paragraph located at the top of the document, just below the An Anusara Yoga Studio line. Use the tag selector to select the <p> tag.
 The entire paragraph becomes selected. The entire paragraph becomes selected.
The tag selector at the lower left of the Document window shows the hierarchy of the code. You'll create a tag combination that includes the paragraph block in the following steps.
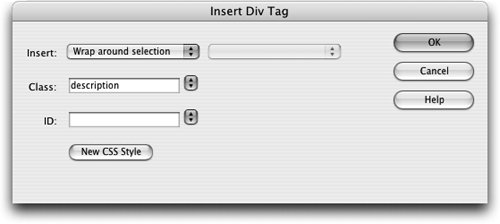
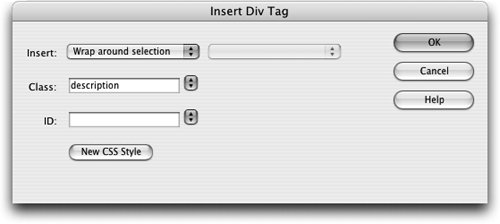
| | | 2. | Click Insert Div Tag on the Insert bar. Choose Wrap Around Selection in the Insert menu and click the New CSS Style button. Select the Class selector type, type .description into the name text field, and choose sangha.css in the Define in area; then click OK.
 You're now creating a style, description, that will apply to this particular <div> tag. In the following step, you'll use the CSS Rule Definition dialog box to define the attributes of the description style. You're now creating a style, description, that will apply to this particular <div> tag. In the following step, you'll use the CSS Rule Definition dialog box to define the attributes of the description style.
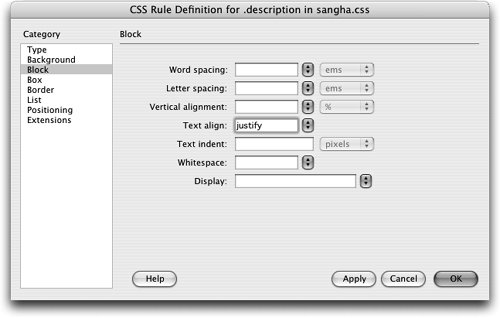
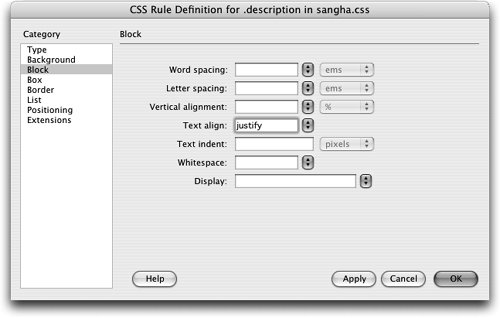
| 3. | Select the Block category, choose justify from the Text Align menu, and then click OK.
 | | | 4. | Verify that the description class is selected in the Class menu in the Insert Div Tag dialog box. Click OK.
 The paragraph is now contained within a div, which is represented in the Document window by dotted outlinesthis is a Dreamweaver visual aid that will not be visible in the browser. Rolling the mouse pointer over the dotted lines will cause them to become solid red lines, indicating that you can select the div. The paragraph is now contained within a div, which is represented in the Document window by dotted outlinesthis is a Dreamweaver visual aid that will not be visible in the browser. Rolling the mouse pointer over the dotted lines will cause them to become solid red lines, indicating that you can select the div.
Tip If you do not see the outlines, you can select View > Visual Aids > CSS Layout Outlines. If you insert a div without selecting something for it to wrap around, such as the <p> tag as in this exercise, the div will be inserted with the placeholder text Content for class "name of class" Goes Here.
| 5. | Place the cursor in the paragraph located inside the div.
In this case, <div.description><p> is shown in the tag selector. In the following steps, you'll create a style to specify tag combinations, which will allow you to create a different style for the paragraph inside the table.
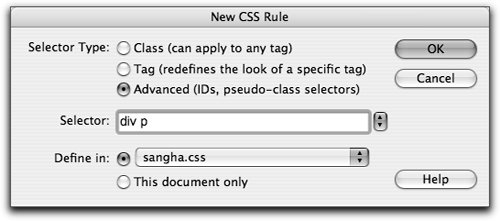
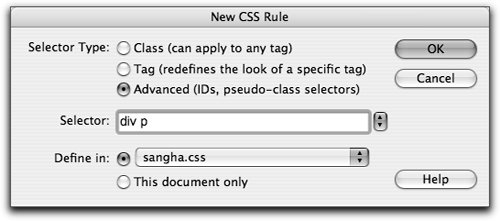
| | | 6. | Click New CSS Rule on the CSS Styles panel. Select Advanced in the Selector Type area and enter div p in the Selector text field. Select sangha.css in the Define In area and click OK.
 The div p typed in the Selector text field represents the div tag and the paragraph tag inside it. Whenever this specific combination of tags appears in a document linked to the sangha.css style sheet, the formatting you will choose in the following steps will be applied. By using div p, you specify that only paragraphs contained within a div will be affected. The div p typed in the Selector text field represents the div tag and the paragraph tag inside it. Whenever this specific combination of tags appears in a document linked to the sangha.css style sheet, the formatting you will choose in the following steps will be applied. By using div p, you specify that only paragraphs contained within a div will be affected.
Note The Selector menu lists the four states applicable to links: a:link, a:visited, a:hover (not supported by older browsers), and a:active. This type of CSS Selector is known as a pseudo-class. The CSS Rule Definition dialog box opens.
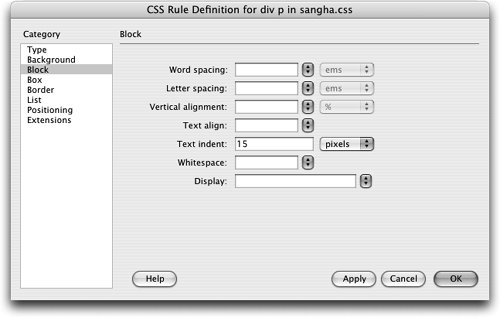
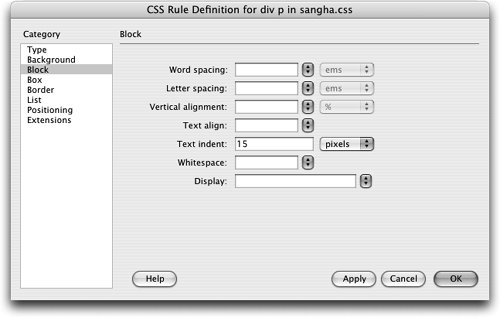
| 7. | Select the Block category from the Category list. Type 15 into the Text Indent text field, select pixels as the unit of measurement, and click OK.
 Your changes are reflected in the text. Your changes are reflected in the text.
| 8. | Save your changes to the index.html and sangha.css documents and preview index.html in a browser.
|
Tip Because the external style sheet is not automatically saved, you must save it before previewing your page in the browser. If you do not save it before you preview, Dreamweaver will prompt you to do so.
Because contextual selectors allow you to format tags that appear in sequence with other tags, the changes you made for the paragraph in the div do not affect the other paragraphs on the page. |
 The entire paragraph becomes selected.
The entire paragraph becomes selected. You're now creating a style, description, that will apply to this particular <div> tag. In the following step, you'll use the CSS Rule Definition dialog box to define the attributes of the description style.
You're now creating a style, description, that will apply to this particular <div> tag. In the following step, you'll use the CSS Rule Definition dialog box to define the attributes of the description style.
 The paragraph is now contained within a div, which is represented in the Document window by dotted outlinesthis is a Dreamweaver visual aid that will not be visible in the browser. Rolling the mouse pointer over the dotted lines will cause them to become solid red lines, indicating that you can select the div.
The paragraph is now contained within a div, which is represented in the Document window by dotted outlinesthis is a Dreamweaver visual aid that will not be visible in the browser. Rolling the mouse pointer over the dotted lines will cause them to become solid red lines, indicating that you can select the div. The div p typed in the Selector text field represents the div tag and the paragraph tag inside it. Whenever this specific combination of tags appears in a document linked to the sangha.css style sheet, the formatting you will choose in the following steps will be applied. By using div p, you specify that only paragraphs contained within a div will be affected.
The div p typed in the Selector text field represents the div tag and the paragraph tag inside it. Whenever this specific combination of tags appears in a document linked to the sangha.css style sheet, the formatting you will choose in the following steps will be applied. By using div p, you specify that only paragraphs contained within a div will be affected. Your changes are reflected in the text.
Your changes are reflected in the text.