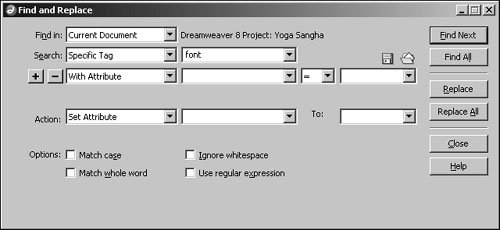
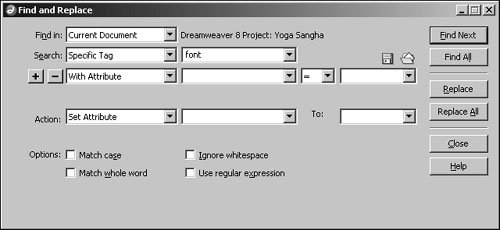
| The index.html file contains <font> tags. As explained in Lessons 2 and 4, the <font> tag has been deprecated in HTML 4.0 and it might become obsolete in the future. Although it is still supported by browsers, CSS (covered in Lesson 4) is the recommended way to style text. You should be aware that in documents that were created using previous versions of Dreamweaver, you might not be able to access some CSS document attributesdefined through the Page Propertiesif the <font> tag or deprecated <body> tag attributes exist in that document and if those attributes are not already defined for the document using CSS. If you were to open a document that uses <font> tags and does not use any CSS, the Property inspector would list only the Appearance, Title/Encoding, and Tracing Image categories. The Links and Headings categories use CSS to set the attributes and are not available until the <font> tags are removed. The link colors and background color or images will be available in the Appearance section, although they will be set as attributes of the <body> tag. The <font> tag is a type of local formatting. In CSS, local formatting overrides any internal or external stylesif you want to apply CSS styles, the local formatting needs to be removed. In older versions of Dreamweaver, local formatting was applied using the Property inspector to define the text attributes with <font> tags. For new documents in Dreamweaver 8, the default formatting applied with the Property inspector is CSS-based. When you open documents such as this one, which use <font> tags, the Property inspector uses the <font> tags to edit and define text formatting. In this exercise, you will use the Find and Replace feature to remove the HTML <font> tag. 1. | In the index.html document, choose Edit > Find and Replace to open the Find and Replace dialog box. The Find In menu should be set to Current Document. Change the Search menu selection to Specific Tag.
Tip You can also use the shortcut Ctrl+F (Windows) or Cmd+F (Macintosh) to open the Find and Replace dialog box.  Choosing Specific Tag allows you to search Dreamweaver for a certain tag. The dialog box changes to reflect this search method. A set of options to choose from is displayed to narrow the search and look for tags with specific attributes. Choosing Specific Tag allows you to search Dreamweaver for a certain tag. The dialog box changes to reflect this search method. A set of options to choose from is displayed to narrow the search and look for tags with specific attributes.
| | | 2. | Select font from the list of HTML tags in the Tag menu, located to the right of the Search menu.
You can also type tags (without the <> brackets) in the Search For text field instead of using the menu.
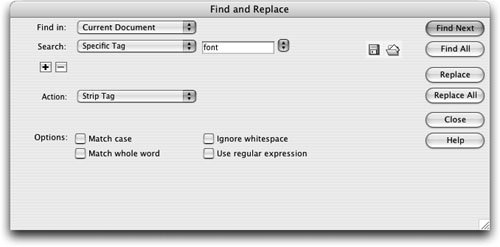
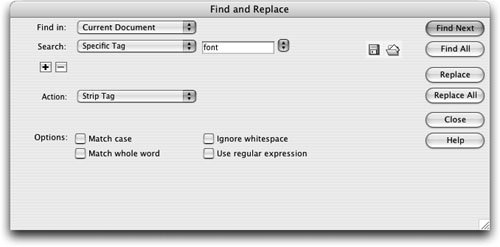
 | | | 3. | Click the minus () button to remove the tag modifier option. Choose Strip Tag from the Action menu and uncheck all four boxes in the Options area.
Because you will entirely remove the <font> tags, the modifiers are not needed.
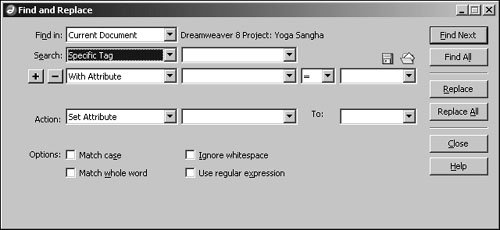
 Note You can continue to add additional modifiers by clicking the plus sign (+) button. Several menus and text fields appear that allow you to make very specific selections. You can use these menus and text fields to limit your searches and find unique occurrences of a tag or a tag with a specific attribute. The additional options here include a number of qualifiers for attributes, including the capability to search for a tag with or without a specific attribute, a tag that contains or doesn't contain a specific attribute, or an attribute that is inside or not inside of the specified tag. The tag modifiers give you the ability to choose a specific attribute that can be used with the selected tag; to select whether the attribute should be equal to (=), less than (<), greater than (>), and not equal to (!=); and to choose a place to set a value for the desired attribute. The options in the menus vary depending upon the tag and attribute that you have selected. | 4. | Click the Replace All button.
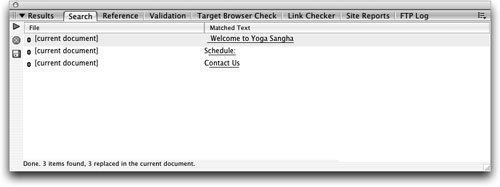
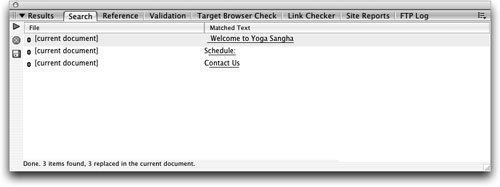
All <font> tags within the document are removed.
The Find and Replace dialog box closes automatically. The Results panel contains details on what was replaced, or in this case deleted, from the document. If the Results panel does not open automatically, Macintosh users can choose Window > Results to open the panel that was closed in the previous exercise, and Windows users can expand the panel that was collapsed in the previous exercise. For Windows users, by default, the collapsed panel is located beneath the Property inspector.
Note Windows users can click the white arrow on the thin bar located just above the Property inspector to reduce both the Property inspector and Results panel at the same time. Click this button again at the bottom of the Dreamweaver interface to expand the panels located in that area again.  | | | 5. | Click the Options menu in the upper-right corner of the Results panel and choose Clear Results. Close the Results panel (Macintosh) or collapse the Results panel (Windows). Save the index.html document.
|
You can close the index.html document. |
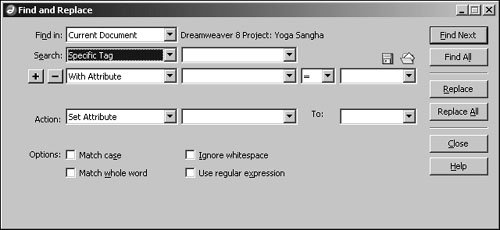
 Choosing Specific Tag allows you to search Dreamweaver for a certain tag. The dialog box changes to reflect this search method. A set of options to choose from is displayed to narrow the search and look for tags with specific attributes.
Choosing Specific Tag allows you to search Dreamweaver for a certain tag. The dialog box changes to reflect this search method. A set of options to choose from is displayed to narrow the search and look for tags with specific attributes.