Using the Tag Inspector
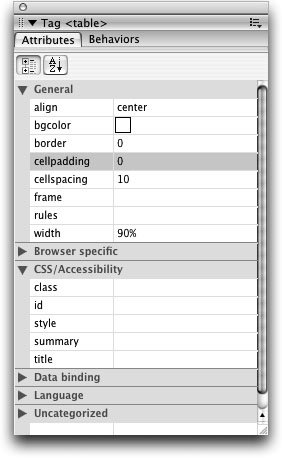
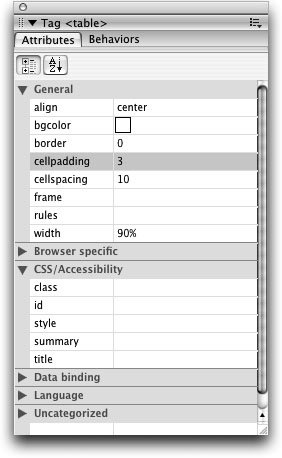
| The Tag inspector is a panel group found within the panel set. You can use the Tag inspector to edit tags and objects using a property sheet similar to the ones found in other integrated development environments (IDEs).
The Tag inspector allows you to make quick and precise changes to any attribute of any tag. Here you changed the cellpadding attribute of the <table> tag. You can save the training.html page and leave it open. |
EAN: 2147483647
Pages: 326