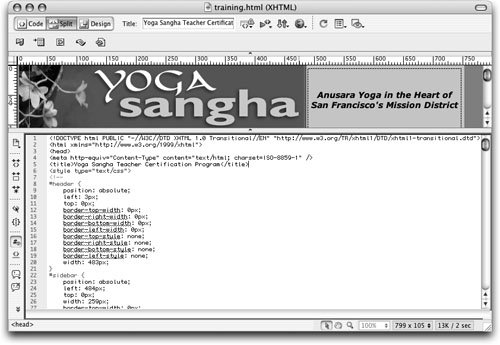
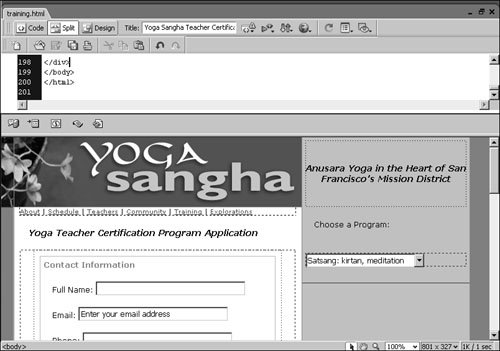
| You can insert certain elements into your code that are not displayed in a browser, but are nonetheless important to the document. Meta tags and HTML comments are two examples of these kinds of elements. Meta tags are used for many purposes: They identify and describe documents, provide copyright information, identify the authors or creators, redirect visitors to different pages, control the appearance of the document summary in some search engines, and affect ranking within some search engines. | | 1. | In the training.html document, choose View > Head Content.
The head content area appears right above the Design view pane, which is where icons will appear for items that are located in the head of your document, between the <head> and </head> tags. At this point, the items contained in this area include icons for the title of the document, the <meta> tag with the http-equiv attribute, the link to the external CSS document, the internal CSS, and the portions of JavaScript that are required to appear in the head of the document.
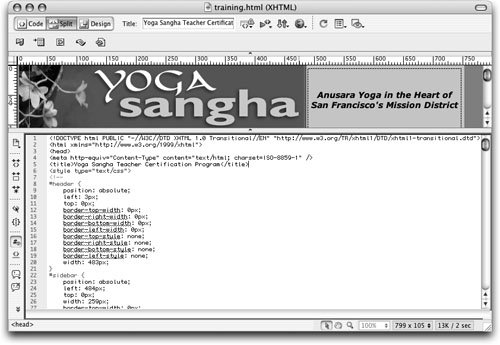
 As you click the icons in the head pane, the corresponding code for those items will highlight in the Code view pane. As you click the icons in the head pane, the corresponding code for those items will highlight in the Code view pane.
You must be in either Design view or Split view to view this head content area. If you are in Code view, the View > Head Content option is unavailable. For this exercise, you should use Split view.
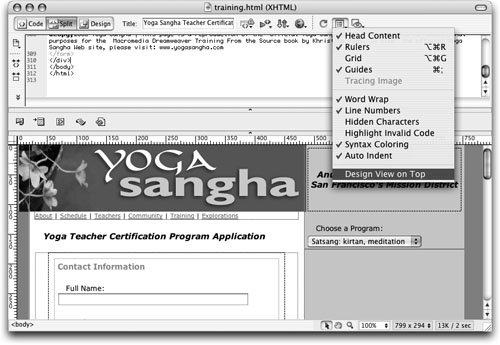
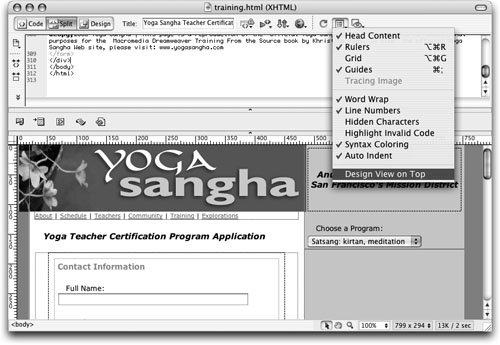
| | | 2. | Click the View Options button on the document toolbar and choose Design View On Top. From the same View Options menu, verify that the line numbers option is turned on. Place the pointer over the bar that separates the Design and Code views. When the pointer turns into a line with double arrows, click and drag the bar upward to enlarge the Code view and shrink the Design view.
Tip You can also use View Options menu to toggle on and off other code and design tools including code line numbers, guides, rulers, word wrap, and more. The view options are Dreamweaver tools only; they do not affect the page when viewed in a browser.  You can now see the head area content near the top of your Document window, just above the Design view pane. You also now have only a minimal amount of the Design view pane showing, and you can easily see the corresponding code in the Code view when selecting the head area icons. You can now see the head area content near the top of your Document window, just above the Design view pane. You also now have only a minimal amount of the Design view pane showing, and you can easily see the corresponding code in the Code view when selecting the head area icons.
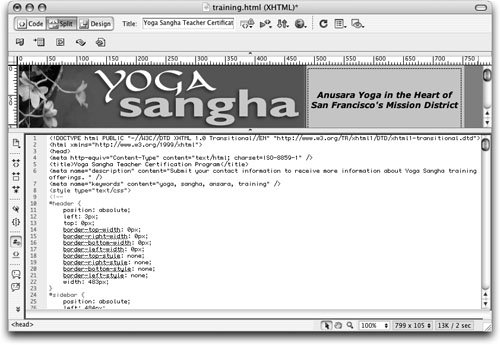
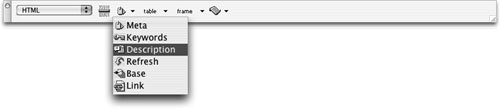
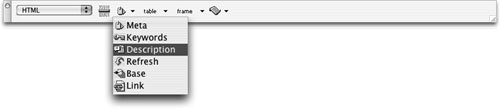
 | | | 3. | In the Code view pane, place the insertion point at the end of line 5, which contains the title of the document, just after the </title> tag, and then press Return (Macintosh) or Enter (Windows). Select the HTML category on the Insert bar; choose Description from the Head menu.
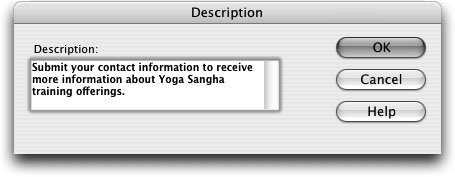
 The Description dialog box opens with a text field in which you can type a description of your page. The description meta tag, used to give a brief synopsis to identify your page, is included in search results displayed by some search engines. Adding the description meta tag to your pages is an important part of site promotion. The Description dialog box opens with a text field in which you can type a description of your page. The description meta tag, used to give a brief synopsis to identify your page, is included in search results displayed by some search engines. Adding the description meta tag to your pages is an important part of site promotion.
| 4. | Type Submit your contact information to receive more information about Yoga Sangha training offerings. Click OK.
 Descriptions should be short200 characters or fewer. Most search engines have a cutoff; anything more than their limit will not be used. A good description is a very short, concise indication of the contents of the document.
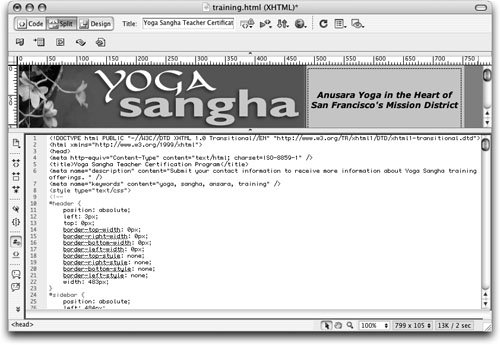
| | | 5. | The insertion point should now be at the end of line 6. Press Return (Macintosh) or Enter (Windows) to create a new line and choose Keywords from the Head menu in the HTML category of the Insert bar. Type yoga, sangha, ansara, training into the Keywords text field. Click OK to close the Keywords dialog box and insert the keywords into your document.
 Tip If the insertion point is already on a blank line (line 6), you do not need to press Return (Macintosh) or Enter (Windows). When developing a list of keywords, you can separate individual words or phrases by commas. Do not repeat the same keyword or phrase over againusing "yoga yoga yoga yoga" as a keyword list is considered spamming because of the repetition of the word "yoga." Keywords should be representative of what is on your page and also be words that are actually used on your page.
 | 6. | Choose View > Head Content to remove the checkmark next to the Head Content view option.
|
The head area disappears. The rest of this book assumes that you have the Head Content view option turned off. |
 As you click the icons in the head pane, the corresponding code for those items will highlight in the Code view pane.
As you click the icons in the head pane, the corresponding code for those items will highlight in the Code view pane. You can now see the head area content near the top of your Document window, just above the Design view pane. You also now have only a minimal amount of the Design view pane showing, and you can easily see the corresponding code in the Code view when selecting the head area icons.
You can now see the head area content near the top of your Document window, just above the Design view pane. You also now have only a minimal amount of the Design view pane showing, and you can easily see the corresponding code in the Code view when selecting the head area icons.
 The Description dialog box opens with a text field in which you can type a description of your page. The description meta tag, used to give a brief synopsis to identify your page, is included in search results displayed by some search engines. Adding the description meta tag to your pages is an important part of site promotion.
The Description dialog box opens with a text field in which you can type a description of your page. The description meta tag, used to give a brief synopsis to identify your page, is included in search results displayed by some search engines. Adding the description meta tag to your pages is an important part of site promotion.