Testing for Accessibility
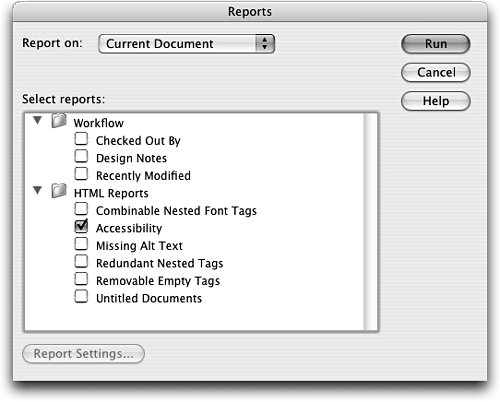
| You can run reports on pages within your sites to determine how well they stack up in terms of compliance with accessibility standards.
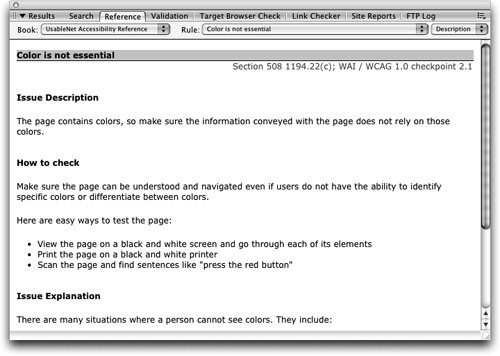
The Reference panel will be particularly helpful for developing accessible Websites after you start working directly in the code, as you will learn in Lesson 16. |
EAN: 2147483647
Pages: 326


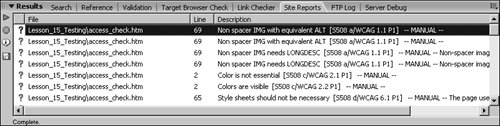
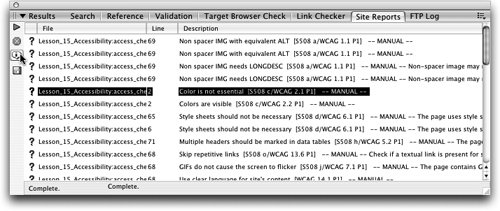
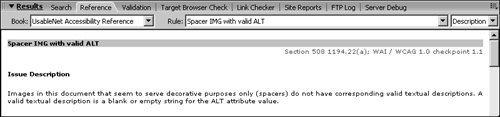
 A more detailed description appears in the Reference panel, located in the Results panel. This description gives you specifics about the particular accessibility rule in question, as well as suggestions about methods that can make your pages more accessible.
A more detailed description appears in the Reference panel, located in the Results panel. This description gives you specifics about the particular accessibility rule in question, as well as suggestions about methods that can make your pages more accessible.
 The description of the selected accessibility standard appears in the Reference panel. Displayed in green just above the text description is the specific location of this accessibility standard in Section 508. The description gives you information about the necessity of using the proper alternative text for all spacer and decorative (non-essential) images used. You learned to specify the alternative attribute of images in Lesson 5; in the same lesson you used the <empty> option available in the Alt menu on the Property inspector for spacer images and other similar images that serve only a graphical, aesthetic purposethat is, they do not convey vital information to the visitor.
The description of the selected accessibility standard appears in the Reference panel. Displayed in green just above the text description is the specific location of this accessibility standard in Section 508. The description gives you information about the necessity of using the proper alternative text for all spacer and decorative (non-essential) images used. You learned to specify the alternative attribute of images in Lesson 5; in the same lesson you used the <empty> option available in the Alt menu on the Property inspector for spacer images and other similar images that serve only a graphical, aesthetic purposethat is, they do not convey vital information to the visitor.