Using the Show-Hide Layers Behavior
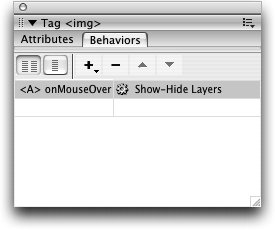
| You can use the Show-Hide Layers behavior to control a layer's visibility and have that visibility change based on the visitors' actions.
Leave this file open for the next exercise. Tip If you want the layer to hide again when the visitor scrolls off the image, repeat steps 3-5 choosing "Hide" instead of "Show" in step 4, and choosing "<A> onMouseOut" instead of "<A> onMouseOver" in step 5. |
EAN: 2147483647
Pages: 326


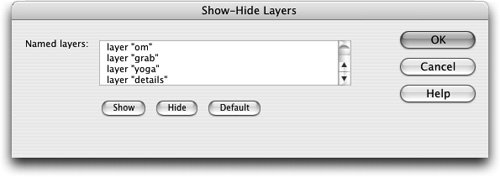
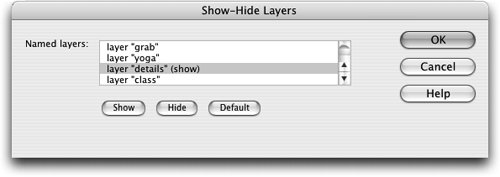
 When you click the Show button, (show) is displayed next to the details layer in the list on the Show-Hide Layers dialog box.
When you click the Show button, (show) is displayed next to the details layer in the list on the Show-Hide Layers dialog box.