| You can create more complex interactions with visitors by applying multiple actions to a single event. For example, you can have several images swap from their original images to their rollover images at the same time as a result of the same event. This technique might be used to cause two images to swap out, each from their original image to the rollover image, when the user rolls over one button. In this exercise, you will apply a behavior to the meditation graphic, which causes the spacer image that exists below it to swap to another image as the user rolls over the initial graphic. For the additional rollover to occur using the same event, you will edit the existing Swap Image action and define the additional image swap in this exercise. | | 1. | Open the meditations.html document from the Lesson_08_Interactivity/explorations folder. Select the meditation image and then double-click the existing Swap Image action in the Behaviors panel.
 Make sure that you double-click the Swap Image action, not the Swap Image Restore action.
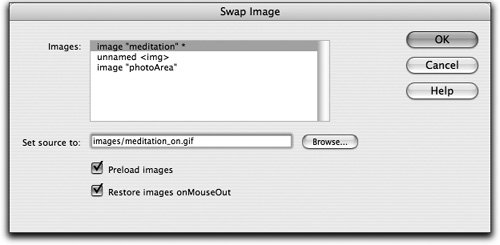
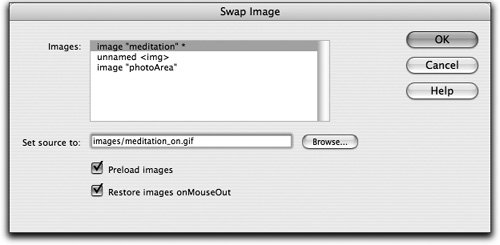
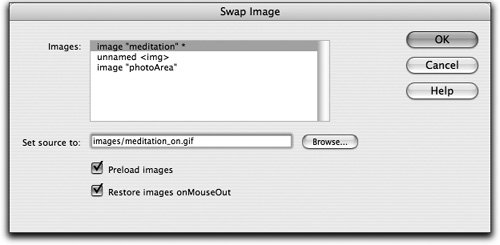
The Swap Image dialog box opens.
 | 2. | In the Swap Image dialog box, select the image named photoArea. Click the Browse button on the right of the Set Source To text field and choose the med_hands.jpg image from the Lesson_08_Interactivity/explorations/images folder.
The photoArea image area, which contains the blank image underneath the meditation graphic, has already been named for you. In this step, you are selecting that blank image in the Swap Image dialog box so you can replace it with the image of the meditating woman.
Look at the Images list in the Swap Image dialog box. Images with an asterisk at the end of the name have been assigned a rollover image. The meditation image, for example, has an asterisk next to it because that rollover has already been defined. Now the photoArea image also has an asterisk next to it because you have assigned a rollover for that image in this step. Checking this list is a quick way to verify which images will swap from their original images to rollover images.
 | | | 3. | Click OK to close the Swap Image dialog box. Save your file again and test it in the browser.
|
Swapping multiple images can be useful for giving the user additional information, but keep in mind that too many extra image swaps on one action can slow a browser down. When you move your pointer over the meditation image, the word will change to a lighter color, and the corresponding image below will also change. When you move the pointer away, both images will return to the original images. |