Nesting Tables
| A nested table is one that is placed within the cell of another table. Nested tables are used for a variety of purposes. In the earlier days of the Web, nesting tables was usually considered a bad practice because of the problems it caused (sometimes crashing a viewer's browser, for example). These days, however, browsers are capable of a great deal more. Nested tables are commonly used to create pages that otherwise have to use one incredibly complicated table or not be able to use the intended design at all. Nesting tables allows you to create more complex layouts and keep each of your tables as simple as possible. The more complex a single table is, the harder it is to create and the more likely it will be to break or have other viewing problems in browsers.
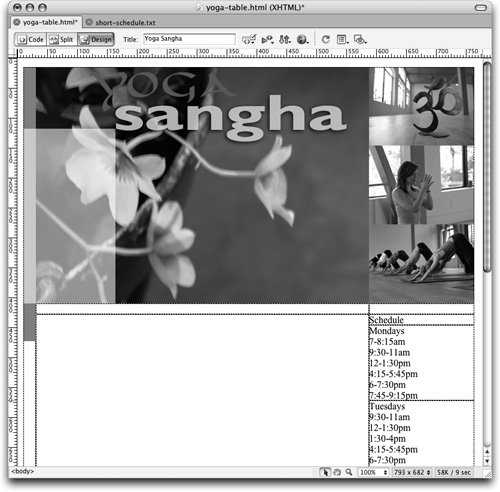
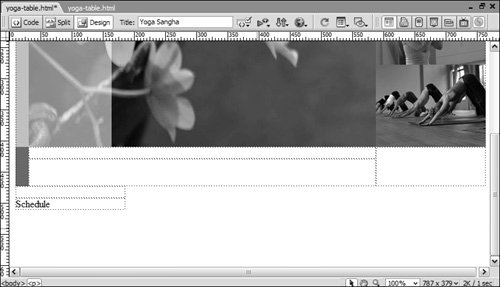
Your document should now look like the following example.  The smaller table is now nested into the first table. In this exercise, you have nested a table to simplify the layout of the large table. Try to avoid nesting tables more than five or six levels deep. Keep in mind that older browsersespecially older versions of Netscapemight have difficulty displaying too many levels of nested tables (sometimes due to the increased memory required to display those nested tables). To determine whether the nested tables you create will work correctly for your visitors, you need to test your pages in a variety of browsers on different platforms. Don't get in the habit of creating extraneous nested tables. Nesting is a good technique that can be used to achieve cohesive, advanced layouts, but it should be done in a carefully considered and purposeful manner. If you find yourself nesting many levels of tables, you should probably rethink your layout. A simpler layout means that less code is created, which makes it more likely that the page will download quickly and there will be less potential for problems. If you end up with an improper display in a browser, multiple levels of nested tables can also make it more difficult to find the cause of those errors in the code. |
EAN: 2147483647
Pages: 326

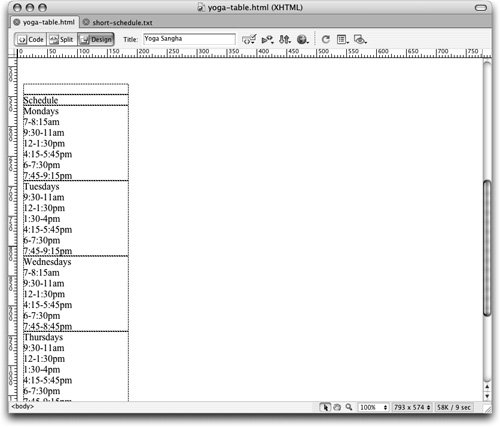
 You have prepared the table and are now ready to insert the content into the cell you just split.
You have prepared the table and are now ready to insert the content into the cell you just split.