What s a Blog?
What's a Blog?Back in Hour 14, "Using Style Sheets for Page Layout," you learned how to create a style sheet template for a basic blog web page. Although this template certainly served its purpose, it didn't address the main allure of blogs: publishing ease. But before I address the publishing side of blogs in more detail, let's take a quick step back and make sure that you understand what a blog is, along with what it isn't. First off, the word blog came from "web log" or "weblog," as in an online log of someone's thoughts or activities. Blogs have been around for a few years but reached a critical mass of sorts in the past year or two. It's important for you to understand that at its core a blog is really just a web page. As such, a blog consists of HTML and CSS code, and can include any content you might normally place on a web page. What constitutes calling a web page a blog is primarily the fact that it contains a stream of regularly updated content that is organized in a consistent, typically sequential manner. Although blogs can certainly contain images, most of them focus more on text content, often in the form of relatively short articles on a given subject. Some blogs offer a comment feature that allows visitors to leave their own comments in response to a blog entry. It's also common for blogs to provide a unique URL for each blog entry so that visitors can return to an older blog entry later. Such links are known as permalinks because they serve as a permanent link to an individual blog entry.
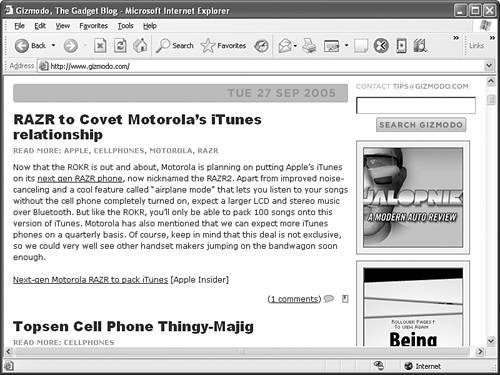
Figure 21.1 shows an example of a professional-caliber blog that includes most of the bells and whistles you would expect in a top-notch blog. Figure 21.1. The Gizmodo blog offers regularly updated information about new electronic gadgets. The blog in the figure is Gizmodo, which happens to be one of my favorite blogs. It is self-described as The Gadget Blog, and it is a great example of a full-featured blog. If you pay close attention to the figure, you'll notice a comment link to the lower right of the blog entry, along with a tiny permalink icon next to that. The blog also sports a prominent title, cleanly formatted blog text, and the date on which it was posted. One of the interesting technological advances that really propelled blogging into the mainstream was RSS (Really Simple Syndication), which allows people interested in a blog to receive regular notifications of new blog entries. RSS allows you to use news-feed syndication software such as Feed Demon (http://www.feeddemon.com/) to track and stay abreast of new content on many different blogs at once. If you don't want to install special software, you can use an online RSS reader such as Bloglines (http://www.bloglines.com/) that works entirely within your web browser. The efficiency made possible by RSS in terms of keeping tabs on your favorite blogs has had a significant effect on the popularity of blogs. Hour 24, "Beyond Traditional Web Sites," explores RSS in a bit more detail, and gives you some ideas about how to go about syndicating web sites (such as blogs) that support RSS. Getting back to the management side of the blog equation, the killer feature of most blogs is ease of publication. The blog page you developed in Hour 14 is a perfectly acceptable blog by any standard. Where it is limited, however, is in how you update it. For a web site that needs to change regularly, such as daily or even several times a week, it can be a drag manually editing HTML code and publishing pages via FTP. Visual web development tools such as FrontPage and Dreamweaver certainly can ease the pain, but you still have to manually edit HTML code. Don't get me wrong, this whole book is about editing HTML code, but there are times when a little automation can go a long way. There are quite a few blog services and software packages out there that help streamline the blogging process by allowing you to edit and update your blog via a web interface. In other words, you simply log in to a web site and enter the blog content, after which it is immediately posted to your blogno FTP, no special web development tool, and in many cases no HTML code. So how could I be recommending a tool that foregoes HTML code in a book about HTML? Because it can make your life easier.
The good news is that this hour isn't abandoning HTML and CSS entirely for the sake of a blog service or specialized blog software. It turns out that you still need a healthy understanding of HTML and CSS in order to customize the appearance of a blog to fit in with the rest of your site. Using this approach, it's possible to link your existing web pages to a blog hosted somewhere else, yet retain a common look across all the pages. This is perhaps the best of both worlds because you have complete control over most of your pages yet you get to enjoy the automation benefits of a blog service. |
EAN: 2147483647
Pages: 345