Using the Type Mask Tools
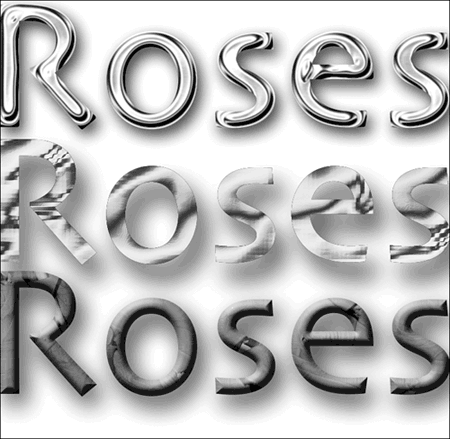
| Photoshop's Type Mask tools are fun to use and can create some really cool effects. Unlike the horizontal and vertical Type tools, which create type that you can fill with color , the Type Mask tools create a selection in the shape of the type, which you can fill with an image or pattern. You can also use the Type Mask tools to punch type out of a picture (leaving a blank area in the shape of the type) or to mask the rest of the picture (leaving nothing but letters filled with the picture). Half the battle is finding a picture to work with. The other half is finding a nice fat typeface that leaves plenty of room for your picture to show through. Let's try filling some type. To use the Type Mask tool, first select it. Set your font, size, and any other options you like. Faux Bold is often useful here, as big bold letters work best as cutouts . When you position the cursor and start to place the letters, something surprising happens. The screen goes into Mask mode and turns pink. As you enter the letters, they appear to be in a contrasting color, but when you finish typing and deselect the Type Mask tool, they turn into paths and the temporary mask goes away. Figure 23.42 shows how this looks onscreen. Don't forget that this is essentially another selection tool, rather than a Type tool, so you won't be working on a type layer. Your letters appear on whatever layer is selected. Figure 23.42. Now you have the letters as selection outlines. What you do with your text selection from this point on is up to you. You can fill it with a pattern or stroke it just like any other selection. You can use the selection to cut the letters out of the image on which it was typed, essentially " punching out" the letters. You can invert the selection and cut the image away from the text, leaving the text filled with a portion of the image ( assuming that you typed the text onto an image layer). Regardless of how you fill the selection, you can add some layer effects as I have in Figure 23.43. I applied the Wow Chrome, Shiny Edge layer effect and the Drop Shadow, Hard Edge layer effect to the top text, the Drop Shadow, High and Complex, Molten Gold effects to the middle text, and Bevel, Simple Pillow Emboss and Drop Shadow, Soft Edge to the bottom text. Be sure to check these out in the color plate section, too. (You can also add layer effects to horizontal or vertical type, by the way.) Figure 23.43. Don't be afraid to experiment. You can group two layers (one with the type mask, the other with an image) and cut out letters to reveal a picture that's actually on the layer behind them, as I have in Figure 23.44. I placed the image on one layer, and the text or a text selection on another, and then grouped them as described in earlier in this chapter. By using two layers instead of typing the text directly on the image with a Type Mask tool and cutting it out, I gave myself a bit more room in which to grab the exact portion of the image I wanted to cut into letters. After cutting out the text, I applied an Outer Glow, Simple layer style to them. Again, please see this in color. If you're thinking, "Wow! I want to try that!" don't worry ”you'll get your chance in an upcoming task. Figure 23.44. I added a glow to help define the letters. |
EAN: 2147483647
Pages: 349