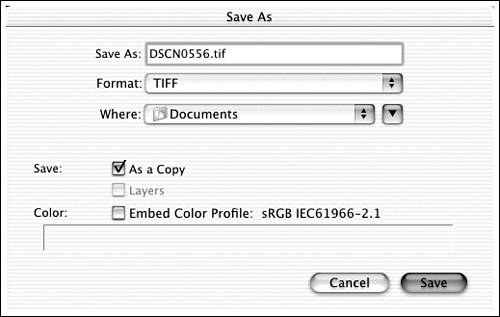
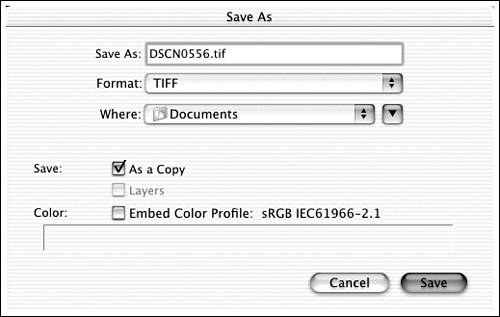
| Saving is the most important step in any project, but you probably don't realize how important it is unless you have had a computer crash while you're working. It happens to everyone, and eventually most of us learn to save our work often, work on a copy of the original, or learn other tactics that end up saving our sanity as well as our words and pictures. Elements has a couple of different Save options. You can save the image in the format of your choice with the File, Save As command. (You can also save it optimized for the Web by choosing Save for Web from the File menu. We'll discuss this in depth later.) The first time you save any file, you'll be asked to give it a name (unless you already did so when you created the file or imported the image from a scanner, camera, or other application, such as iPhoto). Figure 22.4 shows the Save As dialog box. It looks a lot like the Save dialog boxes in other applications, with a few minor differences. Figure 22.4. Be sure to use a name that will help you remember what the picture is. Raw camera filenames, like the ones shown here, don't tell you much.  Choosing a File Format The Format pop-up menu, which will indicate the current file format, lists about 17 different file formats you can use. How do you choose? That will depend on the kind of image you are working on, and what you intend to do with it. Web browsers can only display images in three formats: GIF, PNG, and JPEG. You must choose one of the three if your picture is for Web use. If you are going to place the picture into a page of text, such as a newsletter, advertisement, or brochure, you will need to save it in a format compatible with the word processing or desktop publishing program you plan to use. It must also be compatible with the printing system you'll be using. Finally, you must consider whether your image will be printed in black and white, in full color, or using "spot color ."  | Spot color refers to individual accent colors applied by an artist, as opposed to full color , as in a photograph. Spot color is often used by graphic designers in places where a specific color must appear, such as on an official logo. Full color, also called process color or CMYK color, is printed with overlapping dots of cyan, magenta , yellow, and black inks. |
The file format determines how the information in a file is compressed (if in fact it is compressed) and whether it contains data for multiple layers of the image as well as the color management system used and other important details. Elements can work with files in any of the types shown on its menu, but there are some you will probably never use. Let's take a quick look at the formats available and what they actually do (the three-letter combination in parentheses after each format name is the file extension for that format): -
Photoshop (.psd) ” This is the native format for both Photoshop and Elements documents. It saves all possible data about the picture, and is compatible with Adobe Illustrator and Acrobat as well as Photoshop itself. This is the best format to use while you are working, or if you intend to return to this image at some other time. -
Bitmap (.bmp) ” Bitmap is a standard graphics file format for Windows. Because it must describe each pixel on the screen, a bitmap file can be quite large. -
CompuServe GIF (.gif) ” GIF stands for Graphical Interchange Format. It was first used (prior to the Internet) by the CompuServe online network to enable members to view each other's graphics. It is still in use as one of the three common graphics formats for Web publishing. It compresses file size by limiting the number of colors. Because it is a compressed format, files are smaller and take less time to transfer. (We'll discuss GIF format options in greater detail later in the chapter when we discuss saving images for the web.) -
Photoshop EPS (.eps) ” EPS stands for Encapsulated PostScript, a format developed by Adobe to go transparently cross-platform to many graphic, page layout, and illustration programs. For best results, use it when your work will be printed on PostScript-enabled printers. -
JPEG (.jpg) ” JPEG stands for Joint Photographic Experts Group, the group that developed this format, which relies on 8-bit color (RGB only) and a "lossy" compression system (a system that selectively removes data from the file). It is a popular format for Web publishing because it can produce small files, but each save results in further compression and files will deteriorate quickly. Use JPEG as a Web format, but never as a working format. (We'll discuss JPEG format options in greater detail later in the chapter when we discuss saving images for the web.) -
PCX (.pcx) ” PCX is a common graphics format for IBM-compatible PCs. -
Photoshop PDF (.pdf) ” Adobe's Portable Document Format is a system for creating documents that can be read cross-platform. (You'll learn more about saving your files as PDFs later in this chapter.) -
Photoshop 2.0 (.psd) ” This is an early Photoshop format for the Macintosh that doesn't support layers and flattens your image. Use this format only if your files must be opened by a very early version of Photoshop. -
PICT file (.pct) ” This is mainly a Macintosh format, and is equivalent to PCX. -
PICT resource (.rsr) ” This format is used by Macintosh for icons, sprites , and other graphic resources. -
Pixar (.pxr) ” Pixar is the proprietary format used by high-end Pixar graphics workstations. -
PNG (.png) ” PNG stands for Portable Network Graphic. It's a newer and arguably better format for Web graphics than GIF or JPEG. It combines GIF's good compression with JPEG's unlimited color palette. However, older browsers don't support it. (We'll revisit PNGs in our discussion of saving images for the web.) -
Raw (.raw) ” This format saves image information in the most flexible format for transferring files between applications and computer platforms. -
Scitex CT (.sct) ” This is another proprietary format for a brand of graphics workstation. -
Targa (.tga) ” Another proprietary format, this one works with a specific kind of Truevision video board used by MS-DOS machines. -
TIFF (.tif) ” TIFF stands for Tagged Image File Format. Files in this format can be saved for use on either Macintosh or Windows machines. This is often the preferred format for desktop publishing applications, such as PageMaker and QuarkXPress. Enhanced TIFF is a similar format that supports saving layers. Photoshop format (.psd) is the default format in Elements, and is the best choice for saving a file that you intend to keep working on. As noted, it saves layers, layer style information, and color management information.  | If you are opening a file in Elements that was created in Photoshop, you will not have access to unsupported features such as clipping paths or layer sets, but the data will remain with the file if you later reopen it in Photoshop. |
Choosing Other Save Options If you select the Save: As a Copy option in the Save As dialog box, Elements will save a (closed) copy of the current image and allow you to continue working on the open one. Save: As a Copy is especially useful for making a backup copy before you try a drastic change or for saving the file in a different format. Suppose that you create a logo for your business and want to use it in print and on the Web. You should save it as a TIFF or EPS file to print from, and save a copy as a JPEG, GIF, or PNG file for your Web page. The word copy is automatically added to the filename. If you select the Save: Layers check box, your file format options are limited to the file types that can save layers separately. The Embed Color Profile option will save a color profile with the image file if you choose particular formats that use them. Use Image Previews Options to save a thumbnail of the image in the file. Choose Extension Options to save the file with a lowercase extension, which makes it compatible with Web/network servers that use Unix.  |