| In Chapter 8, you learned to make an animated item appear to move slowly or quickly by adjusting the number of in-between frames. When you create an animation with tweening, that method no longer works, because Flash distributes the motion evenly over however many in-between frames you create. You can, however, make an animation slower at the beginning or end of a tween sequence by setting an Ease value in the Frame Property Inspector. You can use easing to create a more natural look in animations of objects that gravity affects. In an animation of a bouncing ball, for example, you might want the bouncing to start quickly but slow toward the end to simulate the way that entropy in the real world slows a bouncing ball. To make the animation start slowly and accelerate (ease in): -
Create a 10-frame motion tween of a graphic that follows a motion guide, using the steps in the first exercise in "Moving Graphics Along a Path" earlier in this chapter. -
In the Timeline, select any of the frames in the keyframe span (frames 1 through 9). -
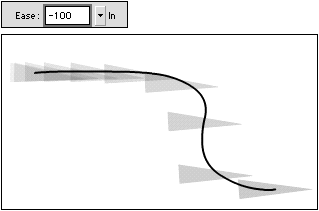
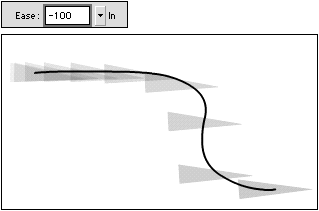
In the Frame Property Inspector, enter a negative number in the Ease field (Figure 9.31). Figure 9.31. A negative Ease value (top), makes changes in the initial frames of the tween smaller and changes toward the end larger (bottom). The animation seems to start slowly and then speed up.  The word In appears next to the field. Easing in makes the animation start slow and speed up toward the end. The lower the Ease value, the greater the rate of acceleration. To make the animation start quickly and decelerate (ease out): -
Follow steps 1 and 2 of the preceding exercise. -
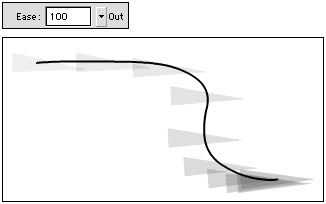
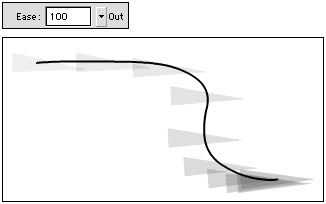
In the Frame Property Inspector, enter a positive number in the Ease field. The word Out appears next to the field. Easing out makes the animation start quickly and slow toward the end (Figure 9.32). The higher the Ease value, the greater the rate of deceleration. Figure 9.32. A positive Ease value (top), makes changes at the end of the animation smaller and changes in the initial frames larger (bottom). The animation seems to start quickly and then slow down.   Tips Tips -
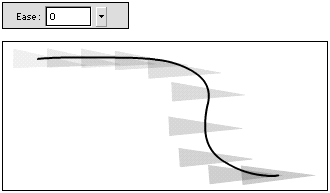
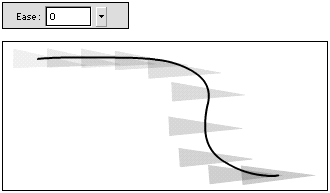
An Ease value of 0 causes Flash to display the whole animation at a constant rate (Figure 9.33). Figure 9.33. With an Ease value of 0 (top), Flash distributes the tweening changes evenly across the in-between frames (bottom). The effect is that of animation at a constant rate.  -
For easy entry of Ease values, click the triangle to the right of the Ease field. A slider pops open . Drag the slider's lever to choose a value between -100 and 100. Click away from the slider in the panel or on the Stage to confirm your entry. -
For even quicker changes, click and drag the slider triangle. When you release the slider's lever, Flash confirms the new Ease value; you don't need to click anywhere .
 |