Animating Graphics That Change Size Flash can tween changes in the size of a graphic. To tween graphics that grow or shrink, you must check the Scale checkbox in the Frame Property Inspector. To tween a growing and shrinking graphic: -
Create a new Flash document. -
On the Stage, create a new object in Frame 1. -
With Frame 1 selected, choose Insert > Create Motion Tween. Flash turns your graphic into a symbol. -
To create a keyframe that defines the end of a growing sequence, in the Timeline, select Frame 5; then choose Insert > Keyframe. Flash duplicates the symbol from Frame 1 in the new keyframe. The motion-tween arrow and color coding now appear in frames 2 through 4. -
With Frame 5 being the current frame, select your graphic and make it bigger. (For detailed instructions on resizing graphics, see Chapter 3.) -
In the Timeline, select any of the frames in the first keyframe span (1, 2, 3, or 4). -
In the Frame Property Inspector, make sure that the Tween property is set to Motion. -
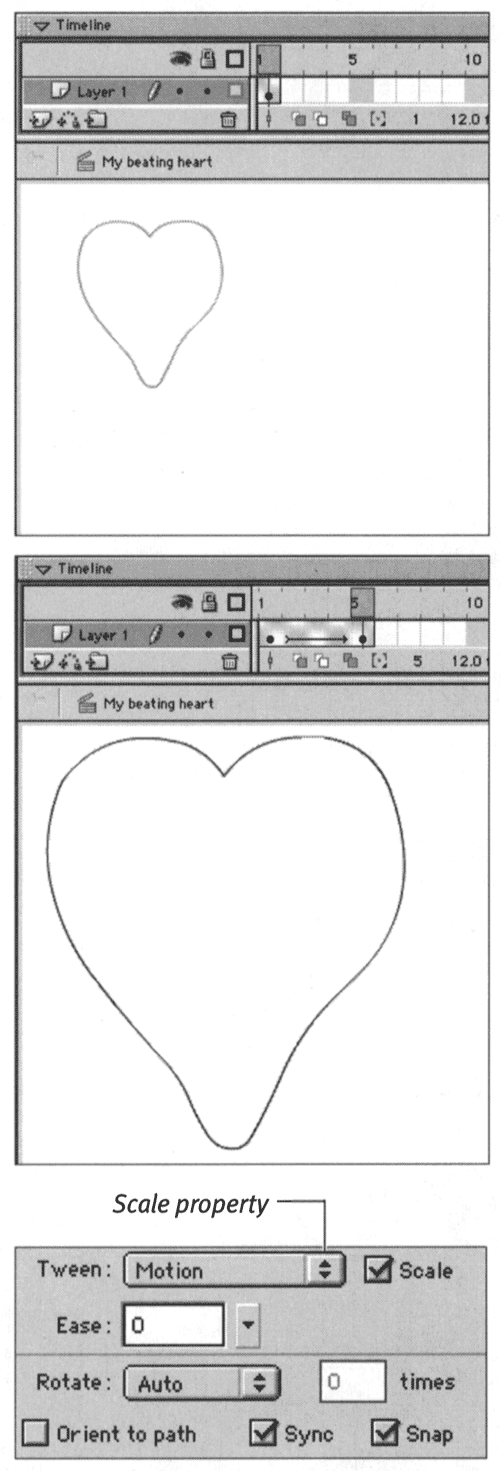
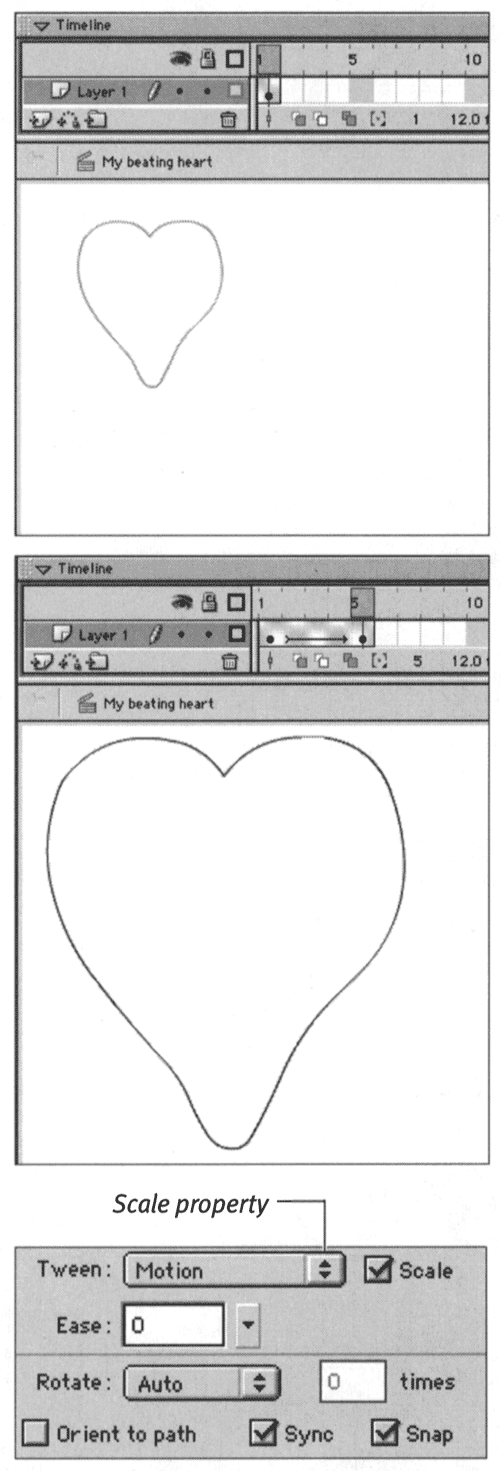
Check the Scale checkbox. Flash increases the size of your graphic in equal steps from Frame 1 to Frame 5 (Figure 9.14). Figure 9.14. To tween a growing graphic, the graphic in the first keyframe of the sequence (top) must be smaller than the graphic in the end keyframe of the sequence (middle). To make the graphic grow in equal steps, set the Tween property of the frames in the tweened span to Motion, and choose the Scale property. You set the properties for a selected frame in the Frame Property Inspector (bottom).  -
To add an ending keyframe for a shrinking sequence, in the Timeline, select Frame 10; then choose Insert > Keyframe. Flash duplicates the symbol from Frame 5 in the new keyframe. The motion-tween arrow and color coding now appear in frames 6 through 9. All the motion-tween parameters you set in the Frame Property Inspector continue in force. -
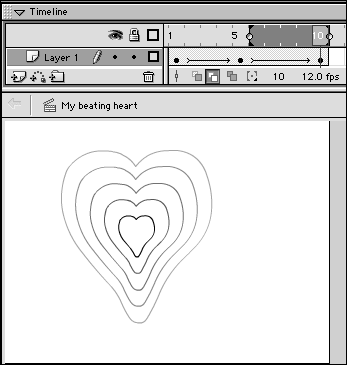
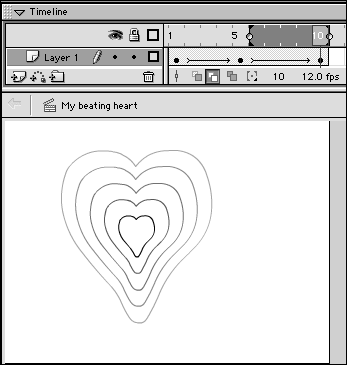
With Frame 10 being the current frame, select your graphic and make it smaller. Flash creates a tween that shrinks your graphic in five equal steps (Figure 9.15). Figure 9.15. To tween a shrinking graphic, make it smaller in the end keyframe of the sequence. Turn on onion skin mode to see the size of the graphic Flash creates for each in-between frame.   Tip Tip -
As long as you don't change the settings in the Frame Property Inspector, the Scale checkbox remains checked, and Flash updates the tween any time you change the content in one of the keyframes in this series. You don't even have to have the Frame Property Inspector open to fine-tune the size of your scaling graphic.
 |