Smoothing the Animation by Adding Keyframes
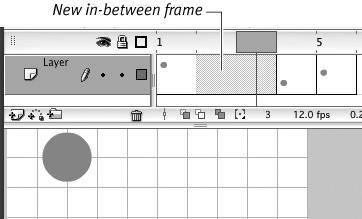
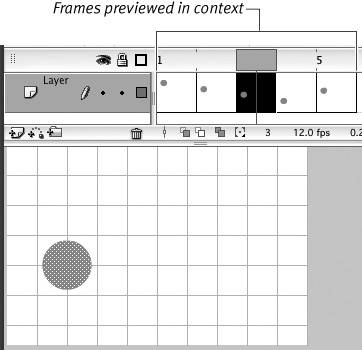
| The three-frame bouncing ball you created in the preceding task is crude; it's herky-jerky and much too fast. To smooth out the movement, you need to create more snapshots that define the ball's position in the air as it moves up and down. This means adding more keyframes and repositioning the ball slightly in each one. In the preceding task, the ball moves from the top of the stage to the bottom in one step. In the following task, you expand that first bounce movement to three steps. To add keyframes within an existing animation
|
EAN: 2147483647
Pages: 204