| The button symbols you created in the preceding tasks are animated in the sense that they change as the user interacts with them. Flash also lets you create button symbols that are fully animateda glowing light bulb, for example, or a little ladybug that jumps up and down, saying, "Click me!" The trick to making fully animated buttons is placing movie clips in the frames of your button. Because the movie clips play in their own Timeline, animated buttons remain animated even when you pause the movie. To animate a rollover button 1. | Open a Flash document to which you want to add buttons.
| 2. | Choose Insert > New Symbol.
The Create New Symbol dialog appears.
| 3. | Name your button (for example, FullyAnimBtn), choose Button in the Behavior section, and click OK.
| 4. | In the Timeline, select the Over, Down, and Hit frames of the button, and choose Modify > Timeline > Convert to Blank Keyframes.
Flash creates blank keyframes for the button's Over, Down, and Hit frames.
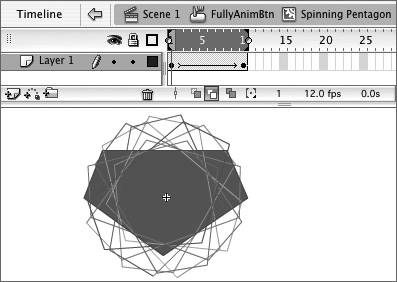
| 5. | In the Timeline, select the Up frame, and place an instance of a movie-clip symbol on the Stage. For this example, the Up-frame clip contains a spinning pentagon (Figure 12.12).
Figure 12.12. Placing an animated symbol in the Up frame of a button symbol makes that animation appear when the button is in the Up state. Here, onion skinning in symbol-editing mode reveals all the frames of the spinning pentagon symbol's animation. 
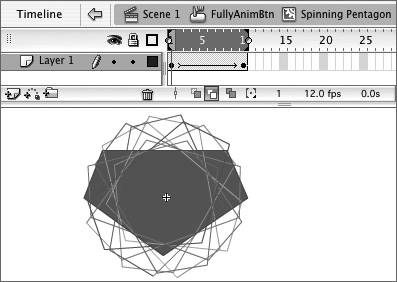
| 6. | In the Timeline, select the Over frame, and place an instance of a movie-clip symbol on the Stage.
In this example, the Over-frame clip contains a pentagon that turns into a star (Figure 12.13).
Figure 12.13. With an animated symbol in the Over frame of a button, that animation appears when the pointer rolls or rests over the button area. Here, the Preview mode of the Timeline shows the animation of the symbol that turns a pentagon shape into a star. 
| 7. | In the Timeline, select the Down frame, and create a movie-clip symbol or import one from another file.
For this example, the Down-frame clip contains a star that flies apart (Figure 12.14).
Figure 12.14. With an animated symbol in the Down frame of a button, the animation plays when the viewer clicks inside the button area. Here, onion skinning in symbol-editing mode reveals all the frames of the shooting star symbol's animation. 
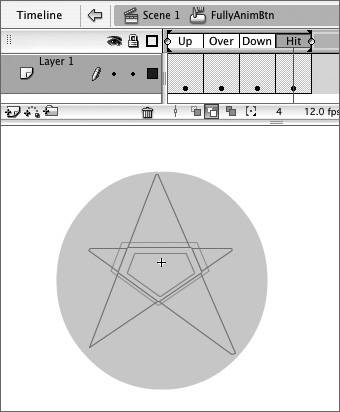
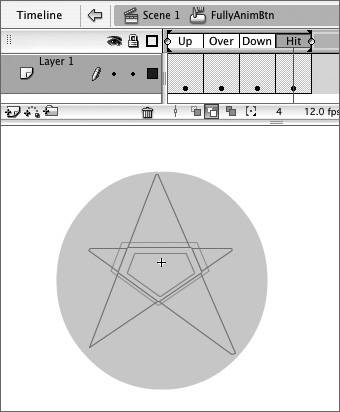
| 8. | In the Timeline, select the Hit frame, and create a graphic that covers all the button areas for the three button states (Up, Over, and Down).
A large oval works well for this purpose (Figure 12.15). This graphic creates an active button area that's larger than the spinning pentagon. As your viewer's pointer nears the spinning graphic during playback, the button switches to Over mode. In Over mode, the oval is big enough to encompass all points of the star, and in Down mode, the user can let the pointer drift a fair amount and still be within the confines of the button.
Figure 12.15. When you're creating a Hit-frame graphic, use onion skinning to see the first frame of the movie clip in each button frame. Here, the Hit-frame graphic is a transparent fill, which also helps you position the graphic to cover the graphics in the other frames. 
| 9. | Return to document-editing mode by clicking the name of the current scene in the Edit Bar at the top of the Stage.
| 10. | Drag a copy of the FullyAnimBtn symbol from the Library panel to the Stage.
|
 Tips Tips
You can place a movie clip in the Hit frame of your button, but only the visible graphic from the clip's first frame determines the hit area. With buttons enabled, in document-editing mode, Flash previews the Up, Over, and Down frames of your button symbol but not its complete animation. For each frame, you see only the first frame of the movie clip. To view the fully animated button, you must export the movie and view it in Flash Player (by choosing Control > Test Movie, for example).
|




 Tips
Tips