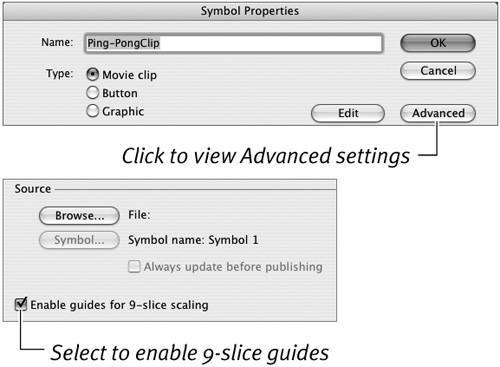
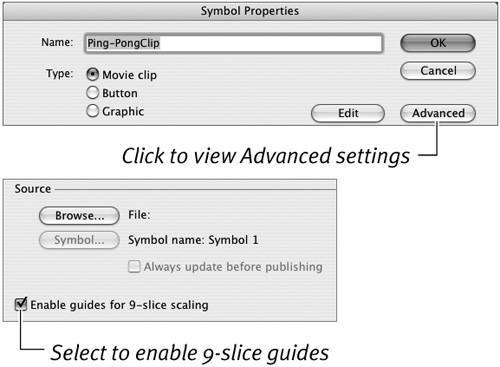
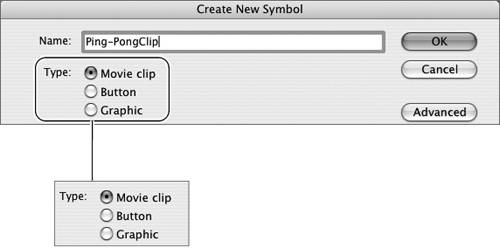
The Mystery of 9-Slice Scaling One of the beauties of Flash is the way it lets you reuse elements. One of the frustrations of reusing elements is that resizing can distort them. Imagine creating a rounded rectangle that you'll resize for various situations; it could be the graphic for an interface element, such as a button, or it could be a building block for an artistic animation. You would expect the amount of rounding in the corners to remain the same when you make the rectangle larger or smaller. In fact, the corners can change, sometimes distorting horizontally, sometimes vertically. This distortion can occur in the Flash document, as you create your content, or at runtime when people view your movie. Runtime resizing happens if you create scripts that scale elements dynamically; it can also happen if people resize the browser window displaying your movie. You have some control over the second type of scaling when you set options for publishing a movie (see Chapter 16). In Flash 8, when publishing for Flash Player 8, you can impose conditions on the way one type of graphic elementa movie-clip symbolscales at runtime by invoking 9-slice scaling guides. When you activate the 9-slice guides, Flash superimposes a grid over your movie-clip symbol. The corner sections defined by the grid don't scale at all; the other sections of the grid scale up or down as required, and then the corners are pasted back on. This method allows you to keep the corners of an element uniform at all sizes. To activate 9-slice scaling when you originally create a movie-clip symbol, open the Advanced section of the Symbol Properties dialog, and select the "Enable guides for 9-slice scaling" check box (Figure 11.41) To enable the guides later, select a symbol in the Library panel, choose Properties from the Library panel's Options menu to open the Symbol Properties dialog, and then select the "Enable guides for 9-slice scaling" check box. (You can also enable 9-slice scaling through ActionScript.) Figure 11.41. To enable 9-slice scaling for movie-clip symbols, in the Symbol Properties dialog, click the Advanced button to access the advanced settings (top). In the Source section, select the "Enable guides for 9-slice scaling" check box (bottom). 
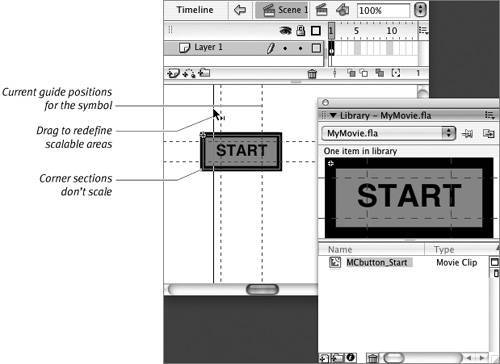
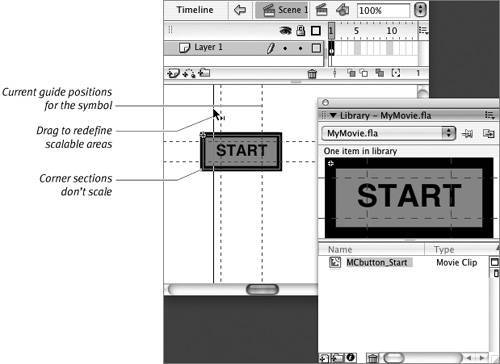
When the 9-slice guides are enabled, grid-lines appear in the symbol preview window in the Library panel and also when you edit the symbol (Figure 11.42). In symbol-editing mode, you can drag the guide lines to define the non-scaling corner areas appropriate to the graphic content of the movie-clip symbol you're creating. Figure 11.42. With 9-slice scaling enabled, a symbol shows its scaling guides in the Library panel. In symbol-editing mode, the guides appear on the Stage and are adjustable. Drag a guide to reposition it. 
|


 Tip
Tip