| As a default, tweened graphics keep a fixed orientation (they don't rotate) even when they follow a motion path. To create more natural movement, you can force a tweened graphic to rotate to preserve its orientation to the path in each frame of a tween. To orient a graphic to the path 1. | Create a 10-frame motion tween of an item that follows a motion guide, using the steps in the first task in "Moving Graphics Along a Path" earlier in this chapter.
This time, don't use a circle; draw an arrow or triangle or an animal.
| 2. | Turn on onion skinning to see how the item moves along the path without orientation.
| 3. | In the Timeline, in the layer containing the tweened graphic, select keyframe 1.
| 4. | In the Frame Properties tab of the Property inspector, select the Orient to Path check box (Figure 9.25).
Figure 9.25. With Motion tweening selected in the Frame Properties tab of the Property inspector, select Orient to Path to make Flash rotate a tweened item to face the direction of movement. 
Flash redraws the tween. In the in-between frames, Flash rotates the tweened item to align it with the path more naturally (Figure 9.26).
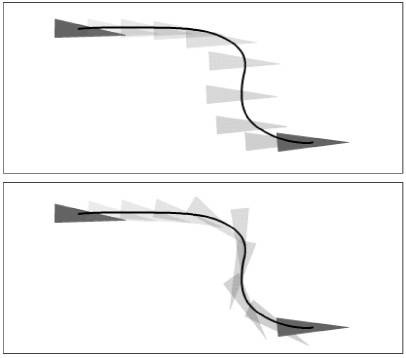
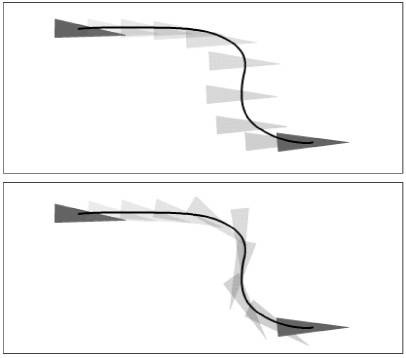
Figure 9.26. The arrow in the top tween isn't oriented to the path; it stays parallel to the bottom of the Stage and moves to various points along the path. The bottom tween is oriented to the path. The arrow rotates to align better with the path. 
|
Why Orient to Path? Imagine a waiter carrying a full tray through a crowded room, raising and lowering the tray to avoid various obstacles but always keeping the tray level to avoid spilling anything. That's how tweened animation works if you don't orient the tweened graphic to the motion guide. The transformation point of the tweened graphic snaps to a new spot on the motion guide in each frame, but the graphic never rotates. With a ball, that procedure may result in natural-looking motion, but with other graphic-objects, the result is often unnatural. You might want a living creature to face in the direction it's moving, rotating slightly to match the twists and turns of its path. You might want an airplane doing loops to trace the loop tightly with its nose, not stay perpendicular to the curve. Orienting the graphic to the motion path forces a tweened graphic to rotate as the motion path curves. This rotation creates the illusion that graphic-object is always facing the direction it's going along the path. |
 Tips Tips
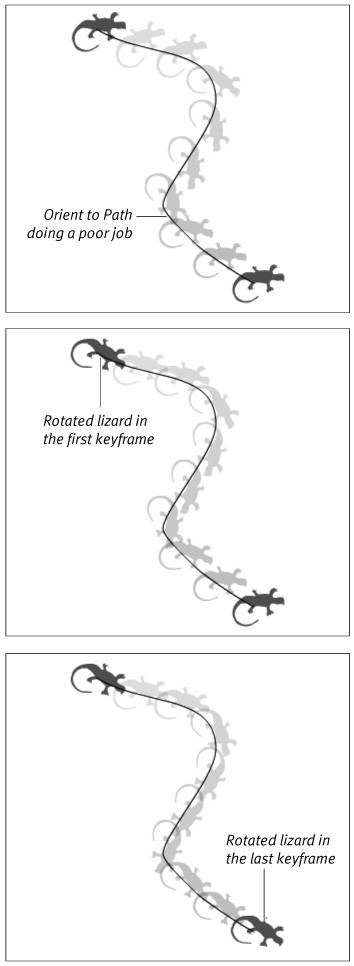
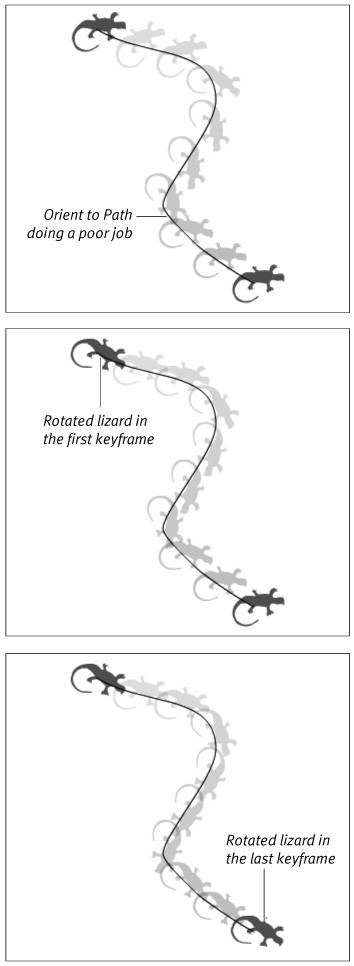
To help the Orient to Path option create the most natural positions for your graphic, you may need to rotate the graphic in the first and/or last keyframe of a tween so that the graphic is facing the direction it's supposed to move in (Figure 9.27). Figure 9.27. Here, Flash could be doing a better job of aligning this lizard with the path (top). Rotating the lizard in the first keyframe (middle) and last keyframe (bottom) helps the Orient to Path feature do its job.  If, after following the preceding tip, the orientation still looks odd in spots, step through the tween one frame at a time. When you get to a frame where Flash positions the graphic poorly, you can fix it. In the Timeline, select the in-between frame, and choose Insert > Timeline > Keyframe. In the new keyframe that Flash creates, select the graphic and rotate it manually to align it with the motion guide. Flash redraws the in-between frames. Turn on onion skinning as you follow the preceding tip. That way, you can see how your adjustments affect the orientation of your graphic in each frame of the tween. Sometimes, moving the transformation point of your graphic helps it orient to the path in a more lifelike manner. The default transformation point of the lizard in Figure 9.27 is at the center of the graphic's bounding box. Because the lizard has a huge curved tail, that point isn't even inside the lizard body. Moving the transformation point to the middle of the lizard's body lets the Orient to Path setting create more lifelike movement. (Use the free-transform tool to reposition the transformation point of a graphic or symbol instance.)
|


 Tips
Tips