How Does FrontPage 2003 Support Advanced Features?
You ll find that browser support is the most crucial component for deciding whether to use an advanced feature. The two most popular browsers available today are Internet Explorer and Netscape Navigator. While the latest versions of Internet Explorer and Netscape Navigator support all the advanced features implemented in FrontPage 2003, older versions of these browsers may not.
Just to give you an idea of the complexity involved, Netscape Navigator 3.0 doesn t support formatting or positioning with style sheets. Internet Explorer 3.0 only supports formatting with style sheets. Only Internet Explorer 3.0 and later supported inline frames ; that is until Netscape Navigator 5.0 was released. Support for layers wasn t implemented in either browser until version 4.0, and then both browsers used slightly different implementations . And the list goes on and on.
Don t worry! You needn t know what browser version supports which feature. FrontPage takes care of this for you. All you need to know when designing pages is what browsers and browser versions you want to target ”then you simply tell FrontPage to configure itself to support these browsers. As you might imagine, if you decide to design your site for older browsers, some FrontPage features won t be available.
How does that work? Well, let s say you want your site to support both Internet Explorer and Netscape Navigator versions 3.0 or later, so you configure FrontPage 2003 to support these older browsers. Now when you re working with FrontPage 2003, you won t be able to select menu or dialog box options that would make the page incompatible with these browsers. For example, you wouldn t be able to configure CSS1 formatting or CSS2 positioning, and you wouldn t be able to add layers or inline frames. These features aren t supported in Internet Explorer or Netscape Navigator version 3.0, so you can t select the related options in FrontPage.
Not only can you configure FrontPage 2003 to support specific browsers and browser versions, you can also check page compatibility for specific target browsers. We discuss these tasks in the sections that follow.
Choosing Which Browser to Author For
As shown previously in Figure 1-3, the Authoring tab has selection menus labeled Browsers and Brower Versions, as well as fields that allow you to configure support for various Web technologies. Double-click either the FrontPage technology or browser configuration entry to display the Page Options dialog box with the Authoring tab selected. Or choose Tools, Page Options, then select the Authoring tab.
Using the Browsers selection menu, you can specify the browser support as:
-
Microsoft Internet Explorer Only
-
Netscape Navigator Only
-
Both Internet Explorer and Netscape Navigator
-
Custom
Using the Browser Versions selection menu, you can specify the browser version support as:
-
5.0/6.0 browsers and later
-
4.0 browsers and later
-
3.0 browsers and later
-
Custom
How do you use the browser support feature? Let s say you want your site to support both Internet Explorer and Netscape Navigator versions 3.0 or later. In this case, you would set the browser support to both Internet Explorer and Netscape Navigator, and the browser version support to 3.0 browsers and later.
Then, if you decide that you want to support CSS1, you could select the CSS 1.0 Formatting option. This would change the browser version support to Custom, because the settings you ve chosen may not apply to specific browser versions.
| Aha! | Careful When You Change Browser Support |
Checking Browser Compatibility
FrontPage 2003 lets you check the compatibility of any page against a target browser at any time. The fastest way to check a page for compatibility is to open it for editing and then check it s compatibility as shown in these steps:
-
Open a page for editing, then choose Tools, Browser Compatibility. Then, in the Browser Compatibility dialog box, click Check.
-
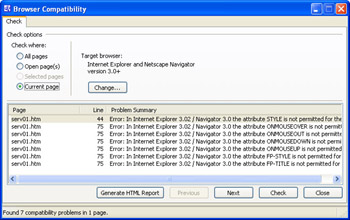
FrontPage 2003 checks the current page s compatibility with the browsers and browser versions configured on the Authoring tab of the Page Options dialog box. FrontPage displays any inconsistencies, as shown in Figure 1-5 on the following page.

Figure 1-5: Create new code snippets by specifying a keyword, description and code block to use. -
FrontPage highlights the first inconsistency found (if any), allowing you to easily edit or delete its related markup and contents from the page. After you modify or delete the incompatible element as necessary, click Next to highlight the next inconsistency (if any). Repeat this process as necessary until you ve reviewed all the inconsistencies found.
-
Click Check to re-check the page after you ve made your edits, as necessary. Or click Generate HTML Report to generate a Browser Compatibility Report that you can save or print.
-
Click Close when you re finished working with the page.
You can also check:
-
All open pages, meaning all pages open for editing in FrontPage.
-
Selected pages, meaning all pages selected in the folder list or Web site view.
-
All pages, meaning all pages in the current Web site.
To do this, in Step 1 above, select the appropriate option for Check Where before you click the Check button.
EAN: 2147483647
Pages: 179
- Structures, Processes and Relational Mechanisms for IT Governance
- Measuring and Managing E-Business Initiatives Through the Balanced Scorecard
- Technical Issues Related to IT Governance Tactics: Product Metrics, Measurements and Process Control
- Governance in IT Outsourcing Partnerships
- The Evolution of IT Governance at NB Power