Local Files
| Just as you can link to resources on any server, you can link to resources residing on the same server as your Web document. Obviously, you would do this when linking among the pages of a multipage presentation. But you might also choose to link to anything on your local Web server that relates to the topic of your page, such as another Web document or a text file containing related information.
When you phrase the URLs to create links to local resources, you have to consider the differences between relative pathnames and absolute pathnames. Relative PathnamesRelative pathnames include only the information necessary to find the linked resource from the document containing the link. In other words, the path given to the file is relative to the file containing the link; from outside that file, the information supplied as the URL for the link is insufficient to locate the file. Suppose that all the pages of your multipage document share the same directory on the server and that one of those pages is named FLORIDA.HTM . To link from any page in your document to FLORIDA.HTM , you need to enter only the filename as the URL for the link; for example: FLORIDA.HTM Suppose that all pages except the top page reside in a folder or directory named STATES and that this folder is within the same folder containing the top page. To link from the top page to FLORIDA.HTM in the STATES directory, you would enter the directory and filename, separated by a slash; for example: STATES/FLORIDA.HTM This approach works as far into the folder hierarchy as you want. Just be sure to separate each step in the path with a slash. For a file several levels beneath the file containing the link, you might enter ENVIRO/US/STATES/FLORIDA.HTM Suppose that you're linking from a page lower in the directory hierarchy to a page that's higher. To do this, you must describe a path that moves up in the hierarchy. As in DOS (and in FTP servers), a double period ( .. ) is used in a path to move up one level. For example, let's create a link from the FLORIDA page back to the top page (call it TOP.HTM ), which you can assume is one level above FLORIDA . For the URL portions of the link, you would enter ../TOP.HTM If TOP.HTM were three levels above FLORIDA , you would type ../../../TOP.HTM
Finally, suppose that you want to link to a local file that resides in a folder that is not above or below the file containing the link but is elsewhere in the hierarchy. This link would require a path that moves up the hierarchy and then down a different branch to the file. In such a case, you use the double periods to move up and then specify the full directory path down to the file. Suppose that you want to link from ENVIRO/US/STATES/FLORIDA.HTM to ENVIRO/CANADA/PROVINCE/QUEBEC.HTM The phrasing you need is ../../../CANADA/PROVINCE/QUEBEC.HTM The three sets of double periods move up to the ENVIRO directory; then the path down from ENVIRO to QUEBEC.HTM follows .
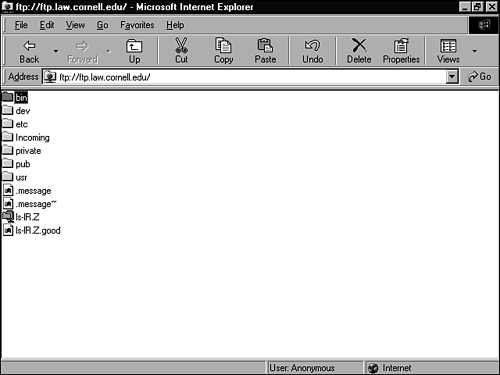
Absolute PathnamesAbsolute pathnames give the complete path to a file, beginning with the top level of the directory hierarchy of the system. Absolute pathnames are not portable from one system to another. In other words, while composing a multipage document on your PC, you can use absolute pathnames in links among the pages. However, after you publish that document, all the links become invalid because the server's directory hierarchy is not identical to your PC's. In general, you use absolute pathnames only when linking to specific local resources (other than your own pages), such as FAQs, residing on the server where your page will be published. Absolute pathnames are phrased just like relative pathnames, except that they always begin with a slash ( / ) and they always contain the full path from the top of the directory hierarchy to the file; for example: /STATS/ENVIRO/CANADA/PROVINCE/QUEBEC.HTM Other Internet ServicesIn addition to Web pages and their anchors, links can point to any other browser-accessible servers. But before linking to anything other than a Web page or an anchor, keep in mind that not all browsersand, hence, not all visitors can access all these other server types. Nearly all browsers can handle FTP. Less common is mail access, and even less common is newsgroup access. Netscape Navigator has native support for both. Other browsers open helper applications for mail. For example, Internet Explorer opens Outlook Express when a mailto or news link is activated. Still, many browsers have no news or mail access. FTPUsing a link to an FTP server, you can point to a directory or to a specific file. If the link points to a directory, clicking the link displays the list of files and subdirectories there (see Figure 23.3), and each listing is itself a link the visitor can click to navigate the directories or download a file. If the link points to a file, the file is downloaded to the visitor's PC when he or she activates the link. Figure 23.3. An FTP directory.
To link to an anonymous FTP server, use the protocol designator ftp:// , followed by the name of the FTP server, the path, and the filename (if you are linking to a file), as the following examples show:
NewsA link can open a newsgroup article list or point to a specific article within that list. Although both newsgroups and the articles they carry come and go, a link to the article list might be valid for years . On the other hand, a link to a specific article might be valid for only a few daysuntil the article ages past the server's time limit for newsgroup messages, at which point the article is automatically deleted from the server. Thus, the best use of news links is to point to the article list of a newsgroup whose topic relates to that of the Web document. If a newsgroup contains an article that you want to make a long- term part of the page, copy the article into a separate file and link to that file or simply copy it into a Web page.
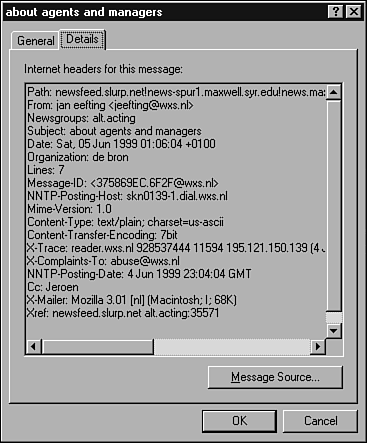
To link to a newsgroup to display the current article list, use the protocol designator news: followed by the name of the newsgroup. (Note that a news: URL omits the double slashes used in HTTP, and FTP.) For example, the following are valid news links: news:alt.video.dvd or news:news.announce.newusers To link to an article, find the message ID in the article's header; it's often enclosed between carats ( < and > ) or labeled Message ID by most newsreaders (see Figure 23.4). (Exactly how it appears depends on which newsreader program you use.) Figure 23.4. A news article header in Outlook Express, showing the message ID (it's labeled "Message-ID" and appears about halfway down the list). To phrase the URL, use the protocol designator news: followed by the message ID. Note that you do not include the carats, and you do not need to include the newsgroup name in the URL. Mail URLs can be the most difficult to goof up. You enter mailto: followed by an email address. That's it. (Note that a mailto: URL omits the double slashes used in HTTP, FTP, and Gopher URLs.) For example, mailto:nsnell@mailserver.com
The most common use of mailto: links is in a signature at the bottom of a page. But you can use a mailto: link anywhere it makes sense to offer your readers a way to contact you or someone else. Follow these steps to explore the way the links you see online are phrased:
|
EAN: 2147483647
Pages: 350