| GoLive enables you to validate the source code on a single web page or the entire site to ensure that you have error-free, optimized source code on your site. The built-in syntax-checker checks your documents to see whether they're well formed and verifies whether your documents conform to a particular DTD (Document Type Description). Refer to Chapter 35, "Creating Web Page Layouts with GoLive," for information on specifying the DTD for your documents. You can check your documents against the DTD you have specified for the document or any other DTD of your choosing: 1. | To check the syntax for a single document, open the document and click the Check Syntax button in either the Source Code Editor or the Highlight tab of the View palette, as shown in Figure 38.24. To check the syntax of the entire site, open the Site window and then select Edit, Check Syntax.
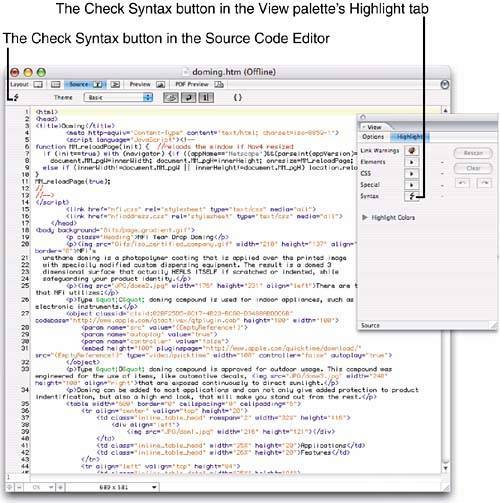
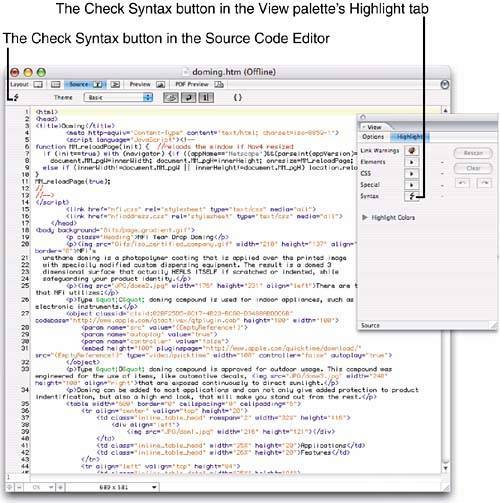
Figure 38.24. Click the Check Syntax button to check the syntax in the current, open document. 
| 2. | Select the DTDs to comply with in the list at the top of the Syntax Check dialog, as shown in Figure 38.25. You can select any number of DTDs, but keep in mind that some DTDs support formatting that others do not, so try to stick with the specific DTD with which you're trying to comply:
Choose Well-formedness Only to ignore any DTD settings and check for the correct use of basic HTML rules. Choose !DOCTYPE Assigned to check the source code based on the DTD assigned to the document in the Head section of the HTML code. Scroll to the bottom of the list to select from the different browser types and versions, as well as options for mobile devices.
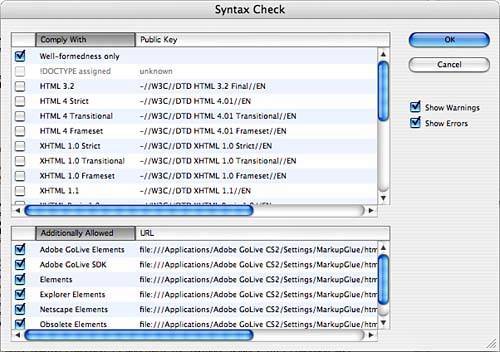
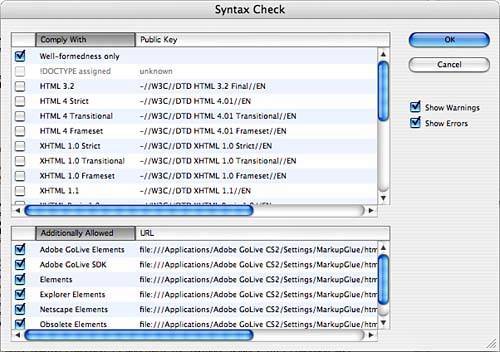
Figure 38.25. Choose the DTD with which you want your document's syntax to comply in the Syntax Check dialog. 
| 3. | Click the check boxes for the Additionally Allowed elements that you want the syntax checker to check. Check them all just to be on the safe side, though keep in mind that you might be countering a DTD setting if you also select an option with looser compliance standards, such as Obsolete Elements.
If you're not sure why GoLive is finding an error in your syntax, try removing the offending code if possibleit might not be needed. You might have to do some investigating on your own if you really want to know the whys and wherefores of a rejected code. A good place to start is at the World Wide Web Consortiums website, www.w3.org.
| 4. | Check the Show Warnings check box to display warnings about codes that might or might not be correct, such as a misspelled color name or invalid font size. Check the Show Errors check box to show syntax errors.
| 5. | Click OK to display the result window, as shown in Figure 38.26.
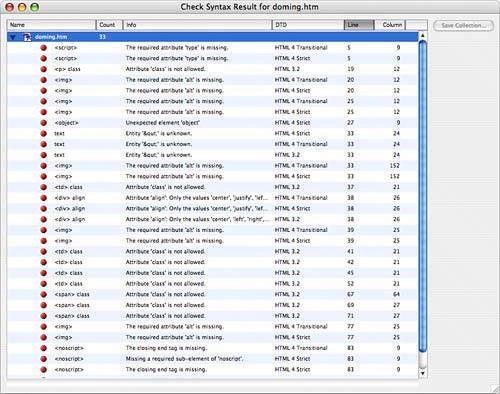
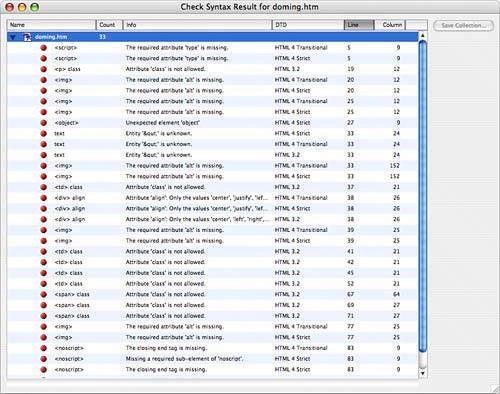
Figure 38.26. The results window of the Syntax Checker. 
| 6. | Double-click the errors in the results window to highlight the corresponding code and make corrections. Recheck the syntax when you're done to be sure no additional errors remain.
| 7. | If you checked the syntax on your entire site, the results window displays all the pages that contain errors in expandable menus. Click the Save Collection button to save the collection in the Collections tab of the site window for later work, as shown in Figure 38.27.
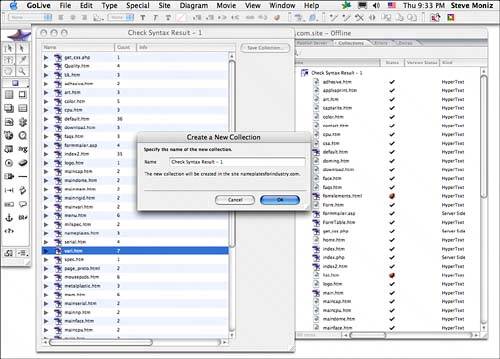
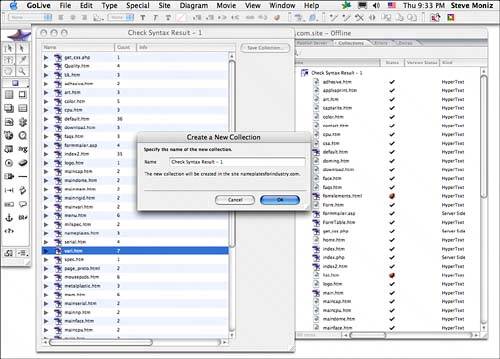
Figure 38.27. To work on them later, save the syntax check results in the Collections tab of the Site window. 
|
|