SPECIFYING A DEFAULT CSS STYLE SHEET FOR YOUR SITE
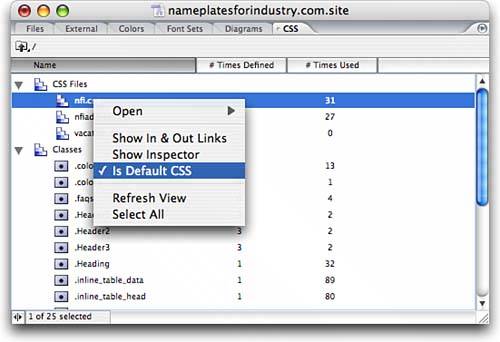
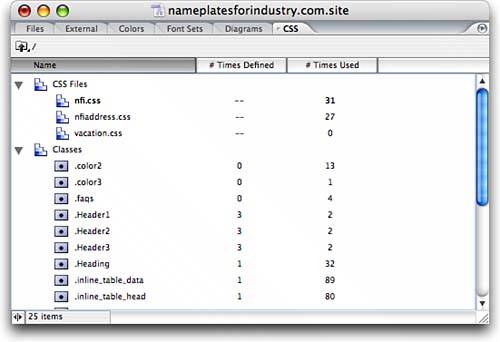
| You can specify an external CSS style sheet to be used every time you create a new page on your site. Click the CSS tab in the Site window to display the CSS information, as shown in Figure 37.27. The CSS tab of the Site window tells you how many times a style is defined and how many times it's been used. To set an external style sheet as the default for all new pages, expand the CSS Files section and right-click (in Windows) or Control-click (on the Mac) the filename, and then select Set as Default CSS from the context menu. If the external style sheet is already the default, the context menu displays Is Default CSS, as shown in Figure 37.28. The default CSS style sheet appears in bold in the list. Figure 37.27. The CSS tab of the Site window. Figure 37.28. Use the context menu on a selected external style sheet to set it as the default.
|
Special Edition Using Adobe Creative Suite 2
ISBN: 0789733676
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 426
Pages: 426
Authors: Michael Smick