SAVING FOR THE WEB
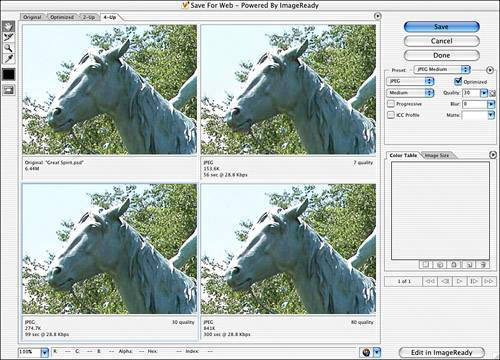
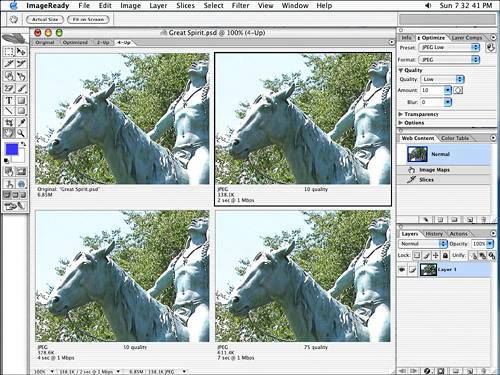
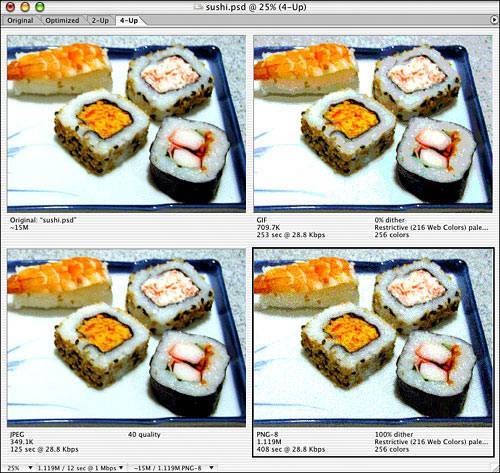
| Whether you're working in Photoshop or ImageReady, choosing File, Save for Web opens a dialog similar to the one shown in Figure 11.6. I selected JPEG Medium from the Preset pop-up menu in the upper-right corner. Medium is a good compromise between file size and image detail. After a short calculation, and because I clicked the 4-Up tab at the top of the window, you see my original image, plus the image with three different JPEG settings. The file size and download time are displayed for each image. Figure 11.6. Photoshop's Save for Web function is powered by ImageReady. You can see that the upper-right image, which has been compressed the most, is the softest. (In photography terms, "soft" means soft focus or fuzzy, with diminished contrast.) For some uses, it's probably good enough. I prefer the middle quality version in the lower-left window. It's noticeably sharper and looks fine. There's not a great deal of visible difference between it and the largest JPEG shown (the one in the upper-left corner) but the difference in size is remarkable. By the way, the upload times shown have very little to do with reality. You'll find that most pictures upload very quickly, especially on a cable modem or any other high-speed system. Even dial-up modems using the regular phone lines are much faster than they were even a couple of years ago. Technology keeps improving, but file size is still worthy of consideration. If you create an absolutely beautiful image and it weighs in at something like 40MB, it takes something like forever to download. It will be far too high and wide to display all at once on a typical computer screen, and there's really no point in using a resolution setting greater than 96 dpi because that's what a good quality home/office monitor can display. HDTV isn't really here for computer users yet. Although print images need as much resolution as your printer can manage, screen images are limited by the hardware. Looking at the same picture in ImageReady, in Figure 11.7, you can see that the interface is similar but not identical. The biggest difference is that settings are displayed on palettes on the right side of the screen, rather than as a cluster of options on the dialog itself. Figure 11.7. Saving in ImageReady gives you many more options than Photoshop's Save for Web dialog. When you save an image, you can compare it as a JPEG at any quality level you choose from low to extremely high, and you can also compare JPEG, GIF, and PNG formats to the original. Doing so with a photo clearly shows the disadvantages of GIF for this kind of image. Figure 11.8 shows an example of this. Figure 11.8. Quality settings from left to right, above: Original, GIF; below: JPEG, PNG. You can see that both the GIF and the PNG versions of the image reflect the limitations of indexed color, and the JPEG version looks most like the original file. JPEG (Joint Photographic Experts Group)Depending on your needs, JPEG could be the best file format for your web graphics. It is great for photographs and other continuous-tone (full-color) images, primarily because it can display 16 million colors. Of course, some web browser programs and display screens, such as those on a cell phone, can't handle that color depth. Instead, they display a reasonable approximation of your artwork. JPEG maintains pretty good color information but does, however, employ a lossy compression scheme, which means that you can adjust and reduce the file sizeat the expense of the image quality. Image data is discarded to reduce file size and is re-created to display the image. The more data that is thrown away, the smaller the file size. However, the more information that must be re-created, the more likely the image quality will be degraded. When a JPEG image is opened onscreen (or printed), the pixels that were deleted during compression must be restored. Because the exact color of the missing pixels is not known, the JPEG algorithm estimates their color, based on taking an average of the surrounding pixels and inserting new pixels in those colors. You can see the difference in file quality arising from choosing a low, medium, or high file size. |
EAN: 2147483647
Pages: 426