Using Gradient Wipe Transitions
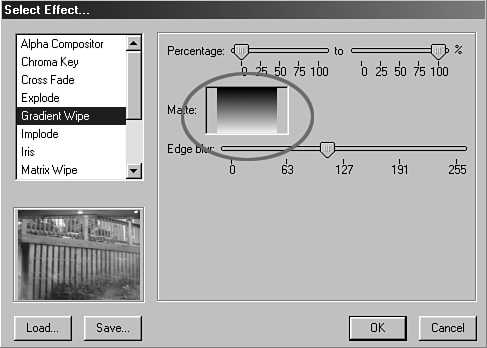
| The last few sections have covered cuts and dissolves as transitions. Now, let's investigate what you can do with Premiere's digital transitions. All the transitions found in the Transitions Palette work by letting you drag the desired transition icon from the Transitions Palette onto an edit point on Video Track 1 in your timeline as long as enough source material (handles) exists to complete the transition. One of my favorite transitions to use is the gradient wipe transition. You can use the default gradient transition or create your own using any grayscale image. Premiere then animates that image into a transition for you. The default wipe consists of a grayscale gradient blend from black to white, as shown in Figure 5.17. Premiere can create custom transitions over whatever duration you specify. You can blend the outgoing scene into the incoming clip by designing your own gradient images, as shown in Figure 5.18. Figure 5.17. The default image pattern for a gradient wipe.
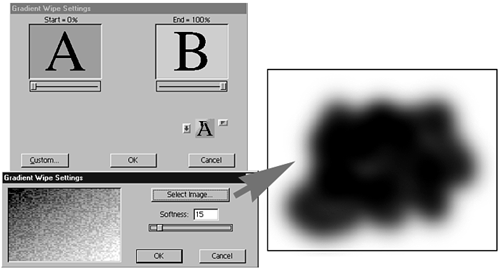
Figure 5.18. A custom gradient wipe transition in effect.
It is extremely easy to create your own custom gradient wipes. Create a grayscale still image in Photoshop or any paint program you prefer. Then follow the same process as you would for applying any standard transition. When prompted, open the grayscale image that you just created. Premiere does the rest. To set the custom shape wipe before you add it to your edited timeline, follow these steps:
Premiere takes that shape and creates a gradient transition based on the pattern of the grayscale image you just applied to the transition, as shown in Figure 5.20. Once that is set, add the gradient transition to your timeline, and take advantage of the custom transition you created with a single grayscale image. There are various reasons for creating your own custom wipes. You might want a heart shape for a wedding video, or a star wipe for a kids' baseball video. There are unlimited possibilities. Figure 5.20. Custom images animating as a wipe.
|
- Chapter II Information Search on the Internet: A Causal Model
- Chapter IV How Consumers Think About Interactive Aspects of Web Advertising
- Chapter IX Extrinsic Plus Intrinsic Human Factors Influencing the Web Usage
- Chapter XI User Satisfaction with Web Portals: An Empirical Study
- Chapter XIV Product Catalog and Shopping Cart Effective Design