43. Implementing Affiliation Links, Personal Lists, or Ads  BEFORE YOU BEGIN BEFORE YOU BEGIN
29 Understanding the Blogger Template Structure and Editor
 SEE ALSO SEE ALSO
28 Other Methods for Inserting Images into Posts
The technical requirements of implementing ads, affiliations, and other lists of favorite things are negligible compared to the processes necessary to get the code in the first place! Anyone with a website can submit an application to host ads, but you must wait for the approval process to be complete and then must customize the appearance of your ads before you even get to the point of including them in your template. Affiliation links are simpler to obtain, but in some instances you must track down graphics, or make your own, and host the images with a third-party service. Personal lists of books you're reading, movies you've watched, music you're listening tothese are, again, things that are simple to include in your template, but it takes time to compile and store the lists. Each of the items discussed in the following topic eventually requires modifications to your Blogger template. When that time comes, log in to Blogger and click the Change Settings icon in the Blogs section of the Blogger Dashboard. Click the Template tab to access the Blogger template editor. Be sure to save a backup copy of your current template so that you can quickly revert to that version if something goes awry. 1. | Implement Ads on Your Blog
If you look for web advertising in your favorite search engine or look through the directory listings at Yahoo! or Google, you'll find numerous listings for providers of click-through advertising. When thinking about placing advertisements on your site, remember that you rarely have tight control over the actual content that is served; you typically can filter out advertisements from specific URLs if you know them in advance, but it might take some time and energy before you have configured your advertising settings to your liking.
The following are a few of the numerous providers of click-through advertisement placement on websites (which includes blogs). The example shown in the figure includes a Google AdSense implementation.
Google AdSense, found at http://www.google.com/adsense/ Kanoodle, found at http://www.kanoodle.com/ Pheedo, found at http://www.pheedo.com/
43. Implementing Affiliation Links, Personal Lists, or Ads   
Before starting the process of applying with various advertising services, remember that revenue generation is hard work: Click-through advertising depends on your blog readers to do the actual clicking-through, which means you had better keep your readers happy through a constant stream of publishing timely, informative, and otherwise thought-provoking posts that attract large audiences. Additionally, advertisements are typically context-sensitive; that is, the advertisements served tend to have something to do with the content you have written. If you write about blogging, you'll see advertisements about blog tools; if you write about religion, you'll see advertisements with religious themes, and so on.
After you are accepted into an advertising program, you are typically given a username and a password to access your ad provider's management system. Using such a management system, you should be able to customize the type of advertisement as well as the various colors and styles used in elements of the ad itself. Your ad provider's management interface also provides the snippet of JavaScript code that should be placed in your Blogger template wherever you want your ad to appear. In the example shown in the figure, I placed my snippet of Google AdSense code in the sidebar of my Blogger template after the code that displays my blog archives. You can place your ads anywhere you like, so play around with the placement until you find something that is visible but doesn't significantly detract from your content. Remember, it's the content that should drive the ads!
 NOTE NOTE
Google has made it easy for Bloggers to register for the AdSense program by placing a registration form within the Blogger management interface. After you're logged in to Blogger, click the Change Settings icon in the Blogs section of the Blogger Dashboard. Click the Template tab to access the Blogger template section, and then click the AdSense link in the subnavigation area. | 2. | Show Affiliations with Graphical Badges
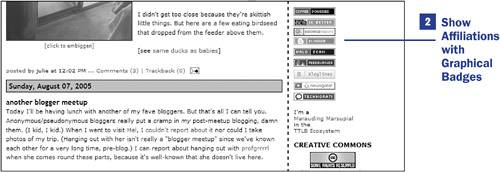
A standard element in the Blogger template is the appearance of a Blogger graphic, indicating you indeed use Blogger to power your site. This is an example of linkware, in which you are taking advantage of a service in exchange for displaying an image that announces your affiliation with the service, and it costs you nothing more (that is, you are not paying cash for it). In the case of Blogger, you do not need to host this imageyou are given the HTML code containing the image link to graphic on Blogger's servers. Such is often the case for service providers such as Blogger, the Halsocan commenting and trackback system, the Technorati blog indexing service, the FeedBurner RSS feed generation service, and the Amazon.com affiliation programthese companies provide you with snippets of HTML code that you just need to drop into your template, and they do the work of serving up the images.
But what if you want to announce your affiliation with services but you don't like the default graphic they provide? Or what if you want to publicize your love for coffee, tea, or the color green, using your own custom image? You can do so by creating and uploading images to any of the image hosting providers listed in 28 Other Methods for Inserting Images into Posts. Although you will place the links to your affiliation badges in your Blogger template rather than individual posts, the process is still the sameyou need a place to store the images.
The images shown in the figure are some of my own affiliation badges, in chiclet format. Some are hosted on my own server whereas others, such as the FeedBurner, Bloglines, and NewsGator images, are served by the affiliated companies. A good resource for creating your own chiclets is Kalsey's Button Maker, found at http://www.kalsey.com/tools/buttonmaker/. You can define numerous elements of color as well as the text and other graphical images.
 KEY TERM KEY TERM
Chiclet A small, rectangular graphic, typically 80 pixels wide by 15 pixels high, named for the Chiclet chewing gum.
After you have stored your images on an image-hosting server or have gathered the HTML code from companies serving images for you, place links to these items in your template, save it, and republish your entire blog.
| 3. | Include Personal Lists of Books and More
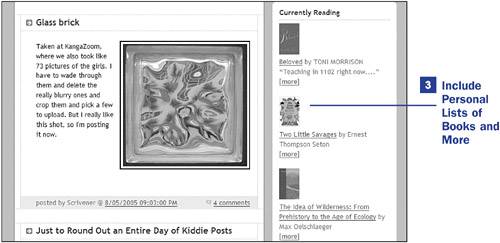
Because you have complete control over any static text used in your Blogger template, you can simply type your own list of books you're reading, movies you've seen, music you're listening to, and so on. But wouldn't it be easier to have someone else maintain that list for you and, through the power of JavaScript, simply include the data? A site called All Consuming, located at http://43.allconsuming.net/, will do just that.
When you register (for free) with All Consuming, you can begin to create a list of things (books, movies, music, tasks) you want to consume or have consumed. In this case, consume can mean read or watch or listen to or complete. The All Consuming service provides you with a snippet of JavaScript that you can customize and include on your site. In the example shown, this blogger shares the books he is currently reading, along with an image of the book cover, a link to more information, and any personal notes he enters regarding the book.
|
|
 BEFORE YOU BEGIN
BEFORE YOU BEGIN SEE ALSO
SEE ALSO


 NOTE
NOTE