Section 7.3. Layout Mode
In Layout mode, you can start creating a table-based design using either of the two drawing toolsthe Layout Cell drawing tool or the Layout Table drawing tool. Both tools await you on the Layout tab of the Insert bar (see Figure 7-6).
7.3.1. How to Draw a Table in Layout Mode
Drawing a table is as simple as dragging. Click the Layout Table tool in the Insert bar's Layout tab (see Figure 7-6); the cursor changes to a + sign when you move it over the document window. Drag diagonally to create a rectangular boxthe outline of the table. When you release the mouse button, a gray box appears, complete with green borders and a tab in the upper-left corner labeled Layout Table (see Figure 7-7).
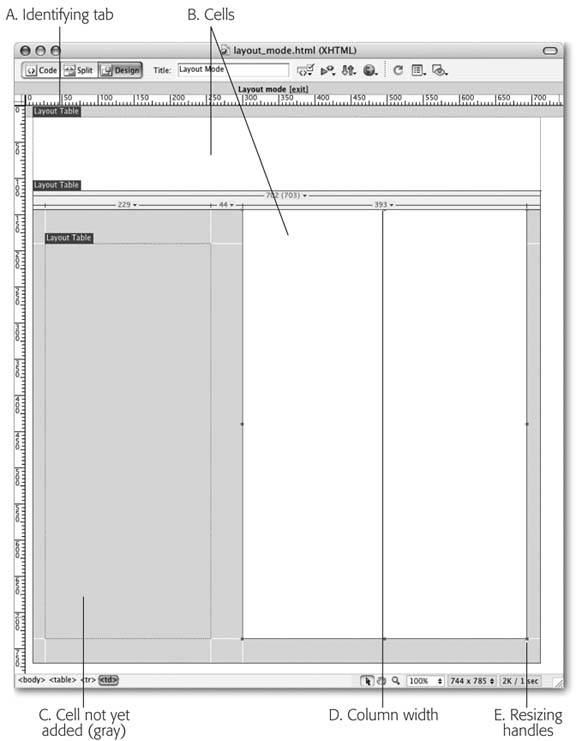
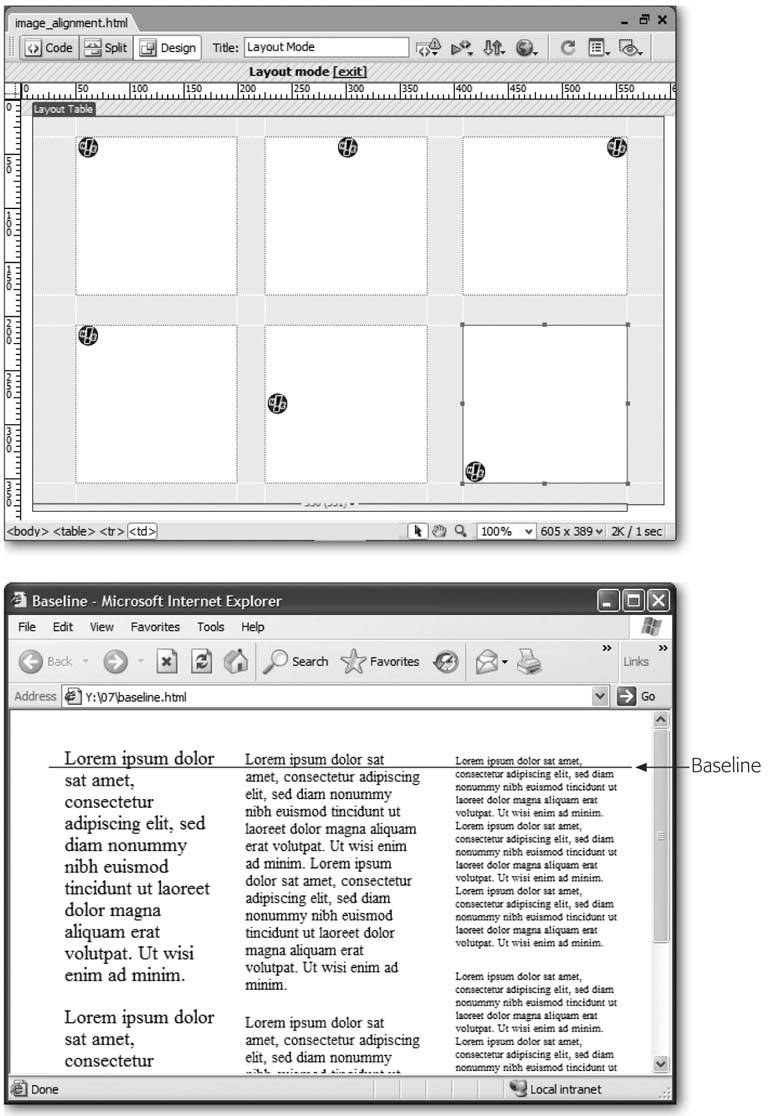
Figure 7-7. Dreamweaver's Layout mode may take some time to get used to. Tables are identified by small tabs on their top-left corners labeled Layout Table (A). You can include more than one table per page, and even put a table inside another table. Until you add cells to a table (white areas, B), you can't add text, graphics, or anything else. Areas of a table without cells have a gray background (  ). The width of each column and the overall width of the table appear along the top or bottom of the table (D). When you select a cell (E), eight resizing handles appear, which you can drag to change the dimensions of that cell.
). The width of each column and the overall width of the table appear along the top or bottom of the table (D). When you select a cell (E), eight resizing handles appear, which you can drag to change the dimensions of that cell.

Note: Although Dreamweaver uses the words Layout Table and Layout Cell, they're still just HTML tables and cells. In other words, a Layout Table is simply a table viewed in Layout mode, and a Layout Cell is just a table cell viewed in Layout mode. In Standard view, the same items are just called tables and cells. In this book, you'll see the terms Layout Cell and Layout Table appear when referring to actions you perform while in Layout mode.
This Layout Table tool may be a bit confusing until you learn some of Dream- weaver 's rules for drawing tables:
-
If the document is blank when you draw a table, the table appears in the upper-left corner of the page.
-
You can't draw a table over anything that's already on the page. If you move the Table tool over text, for example, the cursor changes to a forbidden symbol (a circle with a slash through it), and nothing happens when you drag. If there's anything on the pagetext, images, tables, even an empty paragraphyou must move the cursor to the bottom of the page to draw a table. For this reason, it's usually best to start with a blank document, draw your tables and cells, and only at that point add content.
-
Tables can't overlap. The Table tool won't create a table if you drag over the edge of an existing one.
-
You can draw a Layout Table inside another Layout Table, a technique called nesting tables (see Section 7.11). However, you can draw the second table only inside the gray area of the Layout Table. In other words, you can't draw a Layout Table inside a Layout Cell .
Tip: To draw a number of tables one after another, without having to keep reselecting the Table tool, hold down the Ctrl (
Tables are made up of rows and columns , a structure Dreamweaver helps maintain by making the edges of tables snap against nearby tables or cells as you draw. If the cursor comes within eight pixels of the edge of a cell or another table, the table edge you're drawing snaps to the other table or cell's edge. This behavior helps you accurately align the borders of your tables. But if it bothers you, turn this snapping feature off by pressing the Alt (Option) key as you draw the table.
7.3.2. Layout Table Properties
After drawing a Layout Table, you'll see a rectangular gray square in the document window. A tab labeled Layout Table appears in the upper-left corner of the table, while information about the table's width appears at the bottom. (You won't see any of this helpful information if you've turned on Hide All Visual Aids. To see the measurements, choose View  Visual Aids
Visual Aids  Hide All to remove the checkmark next to this option.) The Property inspector lists additional properties, such as table height, width, and background color (see Figure 7-8).
Hide All to remove the checkmark next to this option.) The Property inspector lists additional properties, such as table height, width, and background color (see Figure 7-8).
7.3.2.1. Table dimensions
The width and height of the table appear in the Property inspector. You can adjust these values by typing new pixel-measurement values in the Fixed and Height fields. Alternatively, to resize a table, you can drag one of the three handles that appear on the bottom edge, lower-right corner, and right edge of the table in the document window.
Instead of having a fixed width, a table can automatically adjust to fit the available space of your visitor's browser window. To activate this feature, click the Autostretch radio button in the Property inspector. (See Section 7.3.6 for full details on flexible layouts.)
Tip: If you find the table tabs that appear at the bottom or top of a Layout Table distracting, you can turn them off. Choose View
 Visual Aids and select the Hide All option. The keyboard shortcut Ctrl+Shift+I ( -Shift-I) also works.
Visual Aids and select the Hide All option. The keyboard shortcut Ctrl+Shift+I ( -Shift-I) also works. | FREQUENTLY ASKED QUESTION Dreamweaver Isn't PageMaker (or Quark XPress, or InDesign) |
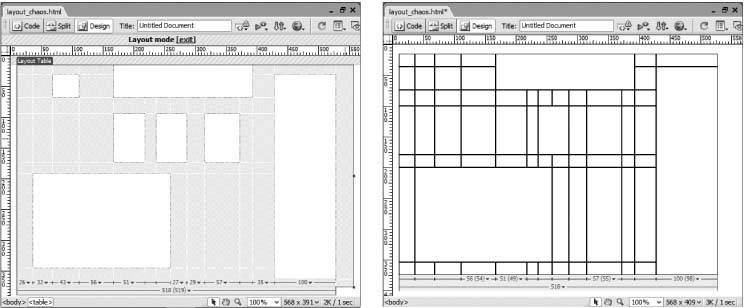
| I'm used to graphic design programs like PageMaker and QuarkXPress. But when I use Dreamweaver's Layout mode, I constantly run into problems with my designs . Even though Layout mode acts similarly to page-layout programs, you shouldn't attempt to emulate the kind of freedom available in print design. It's not Dreamweaver's fault. It's just how tables work. Even though you can draw layout cells to create boxes anywhere on a page (as shown at bottom left), the resulting HTML is a nightmare (bottom right). If you don't have a background in building HTML tables, the temptation to create these kinds of layouts is very strong. The best advice when using Layout mode (and even when building HTML tables in general) is to keep it simple. The tutorial at the end of this chapter includes a good example of using Layout mode to create a well-crafted table. In addition, always keep in mind that you're ultimately just building HTML tables, which isn't the most robust layout tool. So follow the tips on Section 7.8.5, and review the helpful tutorials at www.dwfaq.com/Tutorials/Tables/. Finally, remember that Cascading Style Sheets is quickly becoming the technique of choice among professional Web designers. CSS offers many of the design options that print designers are accustomed to, including exact placement of content on a page, freedom from the rigid grid pattern of tables, and the ability to overlap images, text, and other content. You can read more about that approach in the next chapter.  |
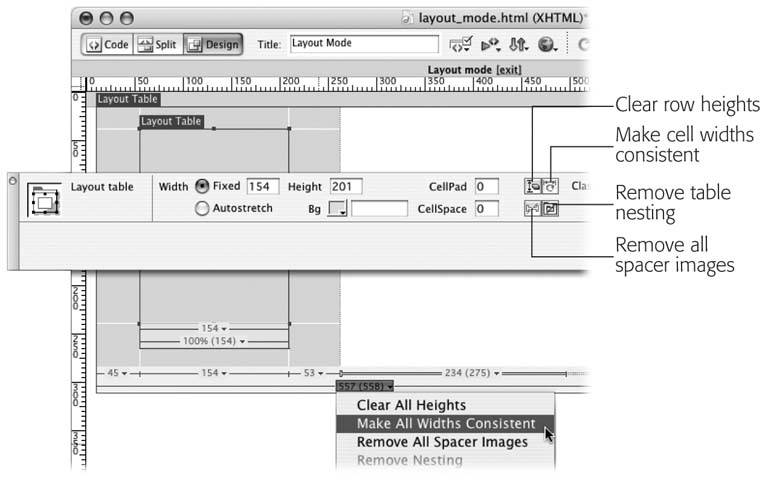
You'll also notice that the width information listed at the bottom of the Layout Table sometimes includes an additional number in parentheses. In Figure 7-8, for example the bottom table's width is listed (at the top of the pop-up menu) as 557 (558), and the nested table (left) is listed as 100% (154). Both numbers in parentheses indicate the actual width in pixels of the tables as they appear in Dreamweaver. The first number (the one not in parentheses), is the number defined in the underlying HTML.
These numbers don't jibe in several different instances: when a percentage value is set for a widthfor example, 100%; when content inside the table forces it to be wider than you specified, which can happen when you insert an image that's wider than the table (a phenomenon that's discussed on Section 7.8.6.1); or, if you've added a border, cell padding, or cell spacing to the table, in which case you've added more to the widththe thickness of the border lines, for example. The Make Cell Widths Consistent button on the Property inspector, also available from the Width menu (Figure 7-8), fixes this discrepancy by adjusting the widths of the cells and the table.
Figure 7-8. The Remove Table Nesting button in the Property inspector is available when you select a Layout Table that was drawn (or nested) inside another Layout Table. This button converts the nested table into cells within the outer table. The three other buttons at the right of the Property inspector are described on the following pages. All of these options are also available from the Layout Table's menu (bottom).

7.3.2.2. Background color
You can give your table a background color that's independent of the page color. To pick a background color, click the Bg color box in the Property inspector and select from the pop-up palette. (You can actually select any color on your screen using the eyedropper; see Section 1.3.3.)
Note: As with most properties that affect the look of an HTML element, CSS now offers an equivalent. You can use the Background Color property (Section 6.7.2.1) to create a style that applies a background color to a table or table cell.
After you click, you may wonder whether Dreamweaver has gone color-blind; the table's color doesn't match the color you selected. Tables in Layout mode have a light-gray background to indicate empty areas of the table (places where no cells have yet been drawn). Dreamweaver mixes this gray with the color you selected, creating a muddy blend. That gray is just for showing you the table's boundaries in Dreamweaver and doesn't appear in a Web browser.
Tip: You can modify this gray background color. Choose Edit
 Preferences (Dreamweaver
Preferences (Dreamweaver  Preferences) and click the Layout Mode category (Figure 7-9). You can also modify colors for the table and cell outlines, as well as the cell-highlight and table-background colors.
Preferences) and click the Layout Mode category (Figure 7-9). You can also modify colors for the table and cell outlines, as well as the cell-highlight and table-background colors. Note: Mac Note : Dreamweaver 8 doesn't always display the gray background color of Layout Tables, the area that you fill with Layout Cells. If the page has a background color (see Section 1.3.3), sometimes the Layout Table is simply transparent. To get around this defect, change the table background color in the Preferences window (see note above) to a brighter color#009900 works. Don't worry, this hideous color disappears as you start to add Layout Cells to the table.
7.3.2.3. Cell padding and cell spacing
When you add a background color to the cells in a table, you may sometimes want to create a visual gap between them, like the grout between tiles (but without the mold). To add this kind of space between cells in a table (see Figure 7-5), type a pixel value in the Property inspector's CellSpace field.
To add padding for all four edges inside a cell, type a pixel value in the CellPad field. This space keeps the text or graphics inside a cell from touching the edges of the cell. By default, both the CellSpace and CellPad values are set to 0, which is appropriate for a design that requires graphics to meet at the edges of cells.
Notice, for example, that the chicken in Figure 7-1 is actually made of four different graphics, each in its own cell. Chopping up a graphic in this way is a typical Web design trick that lends special flexibility. In Figure 7-1, for example, the chicken graphic appears to jut straight down into the text area of the Web pagea feat that would be impossible if the chicken were a single rectangular image. In this case, if either the CellSpace or CellPad were set above 0, there would be visible gaps between the segments of the image.
Note: There's no CSS equivalent for cell spacing. If you want space between each cell, stick with a table's cell-spacing properties.However, CSS does provide a more flexible alternative to cell padding. You can use the CSS Padding property (see Section 6.7.4) to control the padding on each edge of a table cell. In other words, you can indent the left edge 10 pixels, the top edge 20 pixels, and leave the other edges alone. You would create either a class style or a tag style (Section 6.2) for the <table> or <td> tag, and set the Padding property to the dimension you wish. There's an example of this technique in the tutorial on Section 7.13.7.
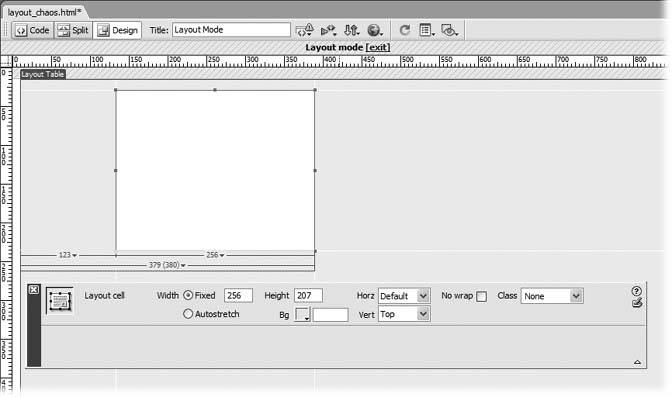
7.3.3. How to Draw a Layout Cell
With the Layout Cell drawing tool, you can add cells to any Layout Table on the page. However, you don't need to draw a table before using the Cell drawing tool. In fact, many people use the Cell tool to sketch out the content areas of their pages, drawing boxes freehand on the screen and letting Dreamweaver create the rest of the table to fit.
For example, suppose you have a banner ad that must be placed in the upper-right corner of the page. First, you could select the Draw Layout Cell tool in the Layout tab of the Insert bar (see Figure 7-6); the cursor changes to a + sign when it's over an empty area of a Layout Table or an empty area of the document window. You create a new cell just by dragging diagonally in the document window or inside an existing Layout Table. (If you draw a cell inside an existing Layout Table, Dreamweaver creates a rectangular cell. If you draw a cell in an empty document window, Dreamweaver creates a cell and a Layout Table that encloses it.)
Because tables are organized like a grid, Dreamweaver must organize cells in rows and columns. To indicate this underlying grid, Dreamweaver displays white lines projecting from the sides of a cell to indicate the rows and columns of the table (see Figure 7-7). In addition, as you add more cells to a table, the cursor snaps to these guidelines, as well as to table edges, when it's 8 pixels away or closer. This snapping feature helps you accurately align the edges of your cells; once again, you can temporarily override this feature, gaining complete dragging freedom, by pressing Alt (Option) as you draw the cell.
Tip: After drawing a cell, the insertion point blinks patiently inside the newly created cell, awaiting the text or graphics you're about to type, paste, or import. Creating another cell requires another click on the Layout Cell tool.As mentioned in the tip on Section 7.3.2, however, you can draw several cells in sequence, without having to re-click the Layout Cell tool after each, just by pressing the Ctrl (
As with Layout Tables, there are some limitations to drawing Layout Cells:
-
You can't draw a cell over already existing content. If you move the Cell tool over text, images, or other content on a page, the cursor changes to a symbol and won't draw over that area.
-
Cells can't overlap one another.
-
You can't draw a cell within a cell.
7.3.4. Layout Cell Properties
Like a table, a cell has its own width and height, and can have its own background color. You set these properties in the Property inspector.
To see the properties for a Layout Cell, first select it by clicking any highlighted edge of the cell (the edges appear highlighted in red when your cursor approaches). A faster approach: hold down the Ctrl ( ![]() ) key and click inside the cell to select it. Resize handles appear around the cell, and the Property inspector displays its attributes (see Figure 7-10).
) key and click inside the cell to select it. Resize handles appear around the cell, and the Property inspector displays its attributes (see Figure 7-10).
Figure 7-10. When you select a Layout Cell, the Property inspector displays its size and cell alignment. Turning on No Wrap prevents a cell's contents from wrapping to the next lineusually with ugly results. Dreamweaver includes the ability to apply a CSS class style to the cell using the Class menu, which lists all class styles for this page.

7.3.4.1. Alignment
By default, content added to a Layout Cell aligns with the left side of the cell and rises to the top of the cell vertically. You can change either or both of these alignment options by setting the horizontal and vertical properties of the cell.
To align the content horizontally inside a cell (see Figure 7-11, top), select the cell and then choose an alignment option from the Horz (Horizontal) menu in the Property inspector (see Figure 7-10):
-
The Left and Right options align a cell's contents with its left or right walls. (Since Left is the default, choosing Left here only adds unnecessary code to your page.)
-
The Center option centers the cell contents between the left and right walls of the cell.
The vertical alignment property works the same way (see Figure 7-11, top); use the Vert (Vertical) menu of the Property inspector:
-
The Top and Bottom options make the cell contents rest against the cell's top or bottom edge, respectively.
-
The Middle option makes the cell contents float in the vertical center of the cell. (This is the default behavior of a cell. Choosing Default instead gives the same results without adding any additional code.)
-
The Baseline option aligns the bottom of the first line of text in the cell with the baseline of text in all the other cells in the row (see Figure 7-11, bottom). Unfortunately, browser support for this feature is spotty: both Internet Explorer and Opera display the Baseline option correctly, but Firefox and Safari don't.
7.3.5. Moving and Resizing Layout Cells and Layout Tables
Once you've drawn cells and tables, you're not locked into that one design. Dreamweaver's Layout mode provides several ways to adjust the size and position of cells and tables. As usual, Dreamweaver makes a pleasant task out of a normally time-consuming and error-prone job.
To move a cell, drag one of its edges. (Avoid grabbing one of the eight resize handles, however, or you'll change the cell's size instead of moving it.) Dreamweaver lets you move the cell anywhere within the table. However, you can't move it outside of its Layout Table, into (or overlapping) another cell, or into another Layout Table. If you try, Dreamweaver displays the dreaded forbidden symbola circle with a slash through it.
Tip: You can nudge a selected cell by 1 pixel at a time by pressing the arrow keys. Hold down the Shift key, too, to nudge the cell 10 pixels per press of the arrow key.
Figure 7-11. Top: A cell's horizontal (top row) and vertical alignment (bottom row) properties affect how contents are aligned within a cell.
Bottom: The baseline option aligns the bottom of the first line of text in one cell with the other cells in the row. In other words, the first line of text in each cell rests on an invisible line called the baselinerepresented in this figure by the black underline.

Once you've moved the cell, Dreamweaver redraws the underlying table to accommodate this change.
Resizing a table or cell is easy: For numerical precision, select the table or cell and use the Property inspector to adjust the Width and Height values. You can also resize a table or cell by dragging the handles that appear when you select it. However, since cells can't overlap one another or extend outside of a table, you can't drag the edge of a cell over another cell or out of a table.
7.3.6. Building Flexible Page Layouts in Layout Mode
When you set a fixed width for a Layout Table, as described on Section 7.3.2, it remains the same width regardless of your visitor's browser window size. This level of certainty and control is great for making sure elements go where you want them. On the other hand, fixed-width designs leave large areas of empty space when viewed on larger monitors (see Figure 7-12 for an example).
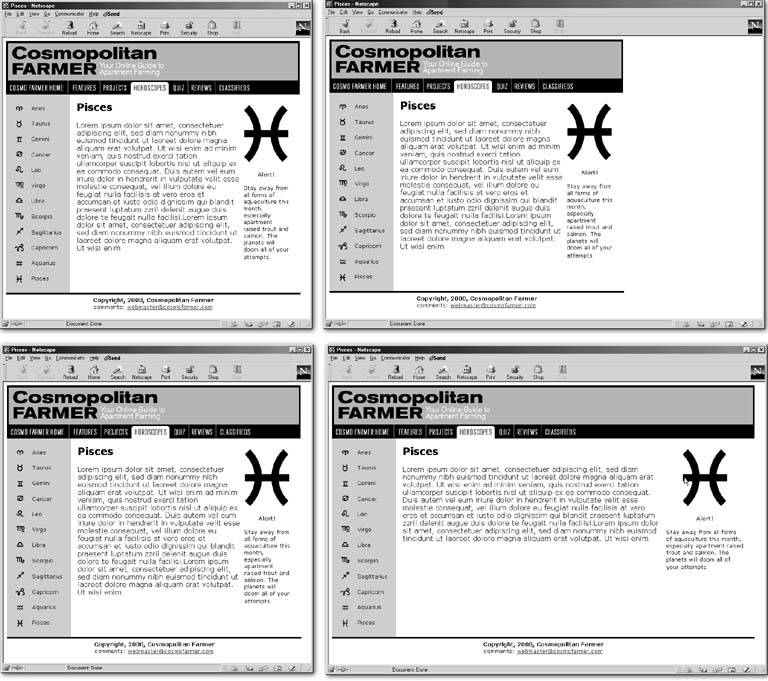
Figure 7-12. Flexible table widths provide one solution to Web designers' greatest challenge: designing pages for different monitor and window sizes. A layout that uses a fixed width often has unwanted and distracting white space when viewed on larger monitors. The top two images, for example, show the same fixed-width table viewed on a small screen (left) and a wider one (right). Flexible tables, on the other hand, can shrink or grow to fit the browser window, as shown in the bottom two images.

One solution is to build flexible tables using Dreamweaver's Autostretch option. Flexible tables, sometimes called liquid HTML , expand or shrink to fit a browser window's available display area. In this way, your design can accommodate 15inch and 21-inch monitors. (Imagine if newspapers grew or shrank to fit a reader's arm span!)
7.3.6.1. Creating a flexible-width table
Instead of being a certain number of pixels wide, a flexible table always fills the entire window. To achieve this effect, you must set one column in the table to Autostretch; that column expands to fill the page. For instance, in the example in Figure 7-12, the column containing the headline "Pisces" expands, while the left column, containing the navigation bar, remains a fixed width.
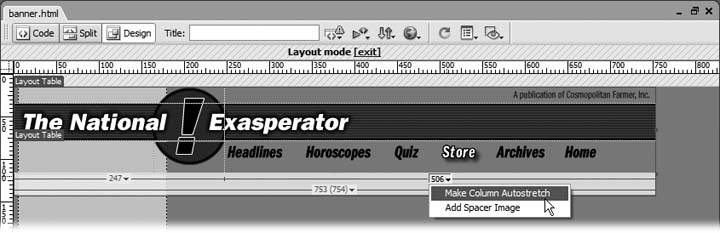
To create a flexible column, click the down-pointing triangle next to the pixel-width number in the column header (see Figure 7-13) and choose Make Column Autostretch from the contextual menu. You can also select the cell you wish to make flexible and click the Autostretch button on the Property inspector (Figure 7-10). (Although you can also create a flexible table by selecting the table and setting its width to Autostretch, it's not necessary to do so. Dreamweaver automatically sets it to Autostretch when you create a flexible column.)
Figure 7-13. Turning a fixed-width column into a flexible column is pretty easy. Just click on a column's width value and select Make Column Autostretch.

If you want to change the column back to a fixed-width size, use the same menu to choose Make Column Fixed Width.
7.3.6.2. Adding spacer images
For the Autostretch function to work, Dreamweaver uses a transparent imagean actual, see-through GIF file called a spacer to control the spacing of the columns that don't stretch.
Understanding why Dreamweaver adds these invisible spacer images requires some understanding of the way the program thinks. When you ask it to make the autostretch column grow as necessary to fill a browser window, Dreamweaver uses a little trick. It sets the column's width to 100 percent . In other words, the column attempts to take up all the space available, even space used by other columns. This greedy behavior, of course, would ordinarily squish the table's other columns into hyper-thinness. That's why Dreamweaver inserts a spacer image (and sets its width to the column width you've specified) into each fixed-width column. The image acts like a steel beam across the walls of the fixed-width column, reinforcing it and preventing it from shrinking smaller than the size of the spacer image (see "Do the math" on Section 7.8.6.3).
The first time you make a column an autostretcher, Dreamweaver opens a Choose Spacer Image dialog box. It offers you three choices:
-
Create a spacer image file . If you choose this option, Dreamweaver creates a 1-pixel by 1-pixel, transparent GIF image and prompt you to name the file and save it into any folder of your Web site.
-
Use an existing spacer image file . If you're already using a 1-pixel by 1-pixel transparent GIF (a standard Web design tool), choose this option. Dreamweaver then lets you browse to and select the GIF file in your site folder.
-
Don't use spacer images for autostretch tables . This isn't a wise choice if you want to use the Autostretch feature. Most likely, your fixed-width columns will appear much smaller than you intended.
Tip: After you've set the spacer image for the site, Dreamweaver continues to use that file whenever you need one. You can select a different file at any time from the Edit
 Preferences
Preferences  Layout mode tab (Dreamweaver 8
Layout mode tab (Dreamweaver 8  Preferences
Preferences  Layout mode), as shown in Figure 7-9.
Layout mode), as shown in Figure 7-9. | WORKAROUND WORKSHOP Where Does the Spacer Image Go? |
| When inserting a transparent, 1-pixel-tall spacer image in a column, Dreamweaver creates a new table row at the bottom of the table. The spacer image is inserted in each fixed-width cell in that row. Keep this behavior in mind if you try to place one table on top of another. If the two tables need to touch seamlessly for example, if two cells in two separate tables share the same color and need to appear connectedthat 1-pixel tall row created by the spacer images creates a 1-pixel gap between the two tables. Unfortunately, you can't solve this dilemma in Dreamweaver's visually oriented Design view. You must delve into the HTML code; after consulting Chapter 9, choose View You'll need to locate the closing Table tag for the offending autostretch spacer image. Directly above that, you'll find a single table row composed of an opening <tr> tag, several lines of <td> (table data or cells) tags, and a closing </tr> tag. Select the entire row, cut it, and paste it directly after the opening <table> tag. This maneuver essentially moves that bottom row (containing the spacer) to the top and allows the table to rest seamlessly on any table directly below it. And what if you also want to prevent a gap at both the top and the bottom of an autostretch table? Go to the page's HTML source code and locate the last row of the table, the one containing only spacer images. Delete it. Then, back in Design view (View |
7.3.6.3. Removing spacer images
To remove a spacer image from a column, choose Remove Spacer Image from the column-header menu. You can also remove all of the spacer images on a page by choosing Remove All Spacer Images from the Layout Table menu, or by clicking the Remove All Spacer Images button on the Property inspector when a table is selected (see Figure 7-8).
7.3.7. Using a Tracing Image
Layout mode lets you draw your designs directly in the document window, which is a wonderful feature. However, unless you can visualize the layout you want, you may feel that you're just aimlessly drawing boxes on a blank canvas.
Dreamweaver's Tracing Image feature helps you find your way around the dreaded blank screen. With it, you can import a graphic representation of your finished page designa sketch you've created in a more art-oriented program like, say, Fireworks or Photoshop, or even just something you've whipped up with a pen and paper and then scanned inand use it as a pattern for tracing the table and cells of your page. In fact, it's very common in the Web-design biz to work up, in a program like Photoshop, a graphic that looks like a finished Web pagebut that's just one giant image, without individual buttons, tables, or editable text.
To add a tracing image to your page, choose Modify  Page Properties (or choose View
Page Properties (or choose View  Tracing Image
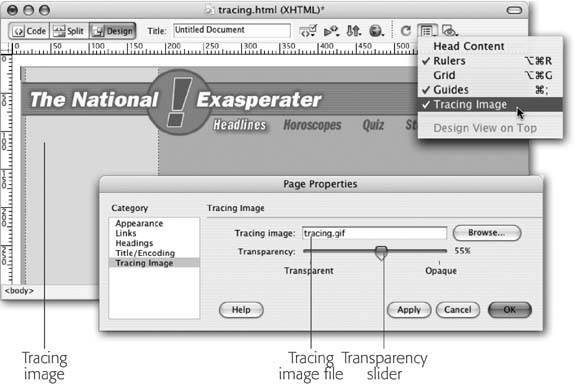
Tracing Image  Load); the Page Properties dialog box opens (see Figure 7-14). Select the Tracing Image category and click the Browse button (next to the Tracing Image field); then, find and open a GIF, JPEG, or PNG file to use as the background image.
Load); the Page Properties dialog box opens (see Figure 7-14). Select the Tracing Image category and click the Browse button (next to the Tracing Image field); then, find and open a GIF, JPEG, or PNG file to use as the background image.
Figure 7-14. Top: You can hide or show the tracing image using the View Options menu icon at the top of the document window.
Bottom: In addition to setting various properties for a Web page such as text color, margins, and background color, the Page Properties window lets you add a tracing image to your document and fade it into the background as much as you want. In this example, the tracing image represents a banner for the National Exasperator Web site. As shown by the Transparency slider, it's been faded to 55 percent opacity over the background of the page.

Now use the image Transparency slider shown in Figure 7-14. To fade the image into the background of the page, move the slider toward the transparent setting, making it easier to distinguish between the tracing image and the actual content on the Web page.
When you click OK, you return to your Web page with the tracing image in place. (The tracing image appears only in Dreamweaver, never on the Web.)
7.3.7.1. Hiding a tracing image
If you want to temporarily hide a tracing image, choose Tracing Image in the tool-bar's View Options menu (shown at top in Figure 7-14); choose the same command again to show it. (The long way: choose View  Tracing Image and turn off the Show option.)
Tracing Image and turn off the Show option.)
7.3.7.2. Moving a tracing image
When you first select a tracing image, it appears against the top and left margins, if you've specified them (see step 13 on Section 1.3.3). If you didn't specify margins, Dreamweaver places the tracing image several pixels from the left and top edges of the document windowjust where it would put text or graphics into a new Web page.
You can't just drag the tracing image elsewhere on the page. If you need it anywhere other than the upper-left corner, choose View  Tracing Image
Tracing Image  Adjust Position. Type pixel values in the X and Y fields in the Adjust Tracing Image dialog box; the X value is the distance from the left edge, and the Y value is the distance from the top edge.
Adjust Position. Type pixel values in the X and Y fields in the Adjust Tracing Image dialog box; the X value is the distance from the left edge, and the Y value is the distance from the top edge.
You can also align the tracing image to a selected object on the page, which comes in handy when you want to use a tracing image to create a portion of a Web pagea footer or sidebar element, for example. Select the element on the page and then choose View  Tracing Image
Tracing Image  Align with Selection. The tracing images upper-left corner aligns with the upper-left corner of the selected element. (In the case of a table cell, however, Dreamweaver isn't so smart. It aligns the tracing image with the top-left corner of the table containing the cell, not the cell itself.)
Align with Selection. The tracing images upper-left corner aligns with the upper-left corner of the selected element. (In the case of a table cell, however, Dreamweaver isn't so smart. It aligns the tracing image with the top-left corner of the table containing the cell, not the cell itself.)
Tip: To reset the tracing image to the upper-left corner of the page, choose View
 Tracing Image
Tracing Image  Reset Position. Unfortunately, this command doesnt place the image in its original position, at the margins of the page; it merely places it at the very corner (the 0,0 position) of the document window. You'll probably need to adjust it by choosing View
Reset Position. Unfortunately, this command doesnt place the image in its original position, at the margins of the page; it merely places it at the very corner (the 0,0 position) of the document window. You'll probably need to adjust it by choosing View  Tracing Image
Tracing Image  Adjust Position. (To restore the default values, use 10 pixels along the X axis and 15 pixels along the Y axis.)
Adjust Position. (To restore the default values, use 10 pixels along the X axis and 15 pixels along the Y axis.) Tip: Tracing images aren't just for the Layout mode. You can use a tracing image anytimea handy feature when you're using Cascading Style Sheets to accurately position elements on a page (see Chapter 8).