Section 17.8. Template Tutorial
In this tutorial, you'll create a template for the Horoscopes section of the National Exasperator site. Then you'll build a page based on that template and enjoy an easy site-wide update courtesy of Dreamweaver's templates feature.
Note: The tutorial in this chapter requires the example files from this book's Web site, www.sawmac.com/dw8/. Click the Tutorials link to go to the tutorials page. Then click the "Chapter 17: Templates Tutorial" link to download the files.After your browser downloads and decompresses the files, you should have a DWTemp (short for Dreamweaver Templates) folder on your computer, containing the Web pages and graphics you need for this tutorial. If you're having difficulties, the Web site contains detailed instructions for downloading the files you'll be using with this book.
17.8.1. Creating a Template
This tutorial guides you through the creation of a template, the creation of a page based on that template, and then an editing and auto-update procedure.
These instructions assume that you've downloaded the necessary tutorial files, as described in the previous note, and defined a site using the DWTemp folder as your local root folder (for information on defining a site, see Section 1.3.2 and Section 13.1.1):
-
Open the Site window by pressing the F8 key .
Of course, if it was already open, you just closed it. Press F8 again.
-
In the Site window, find and double-click the page horoscope.html .
It's usually easier to start with an already-designed Web page and then save it as a template. For the purposes of getting to bed before midnight tonight, pretend that you've just designed this beautiful, half-finished Web page.
-
Choose File
 Save As Template .
Save As Template . The Save As Template dialog box opens.
-
In the description field, type Template for horoscope pages .
This description appears in the New Template window when you create a page based on this template.
-
Name the template Horoscope ; click Save. In the Update Links window, click Yes .
Behind the scenes, Dreamweaver creates a new folderTemplatesin the site's root folder and saves the file as Horoscope.dwt inside it. A new template is born. You can see it in the Templates page of the Assets panel, as well as the new Template folder in the Site window.
The template is a model for other pages. But although they'll be based on its design, they won't be identical. The next step is to identify those areas of the design that'll change from page to pagethe editable regions .
-
Click the gray square labeled sign_image .
For placement purposes, you've put a dummy graphic on the page. When you add new horoscopes to the site, you can replace this graphic with a real astrological sign. To make it possible to replace it with a real image in the resulting Web pages, you need to mark this graphic as editable, as follows .
-
Choose Insert
 Template Objects
Template Objects  Editable Region .
Editable Region . The New Editable Region dialog box appears. Here, as in the following steps, you can also choose the Editable Region option from the Templates menu on the Common tab of the Insert bar (Figure 17-2) or press Ctrl+Alt+V (
 -Option-V).
-Option-V). -
Type signImage ; click OK .
A small tab, labeled signImage , appears on the placeholder graphic. There is one more thing you'll want to replace every time you create a Web page based on this template: the horoscope text.
-
Click before the "S" in the heading Sign Goes Here and drag down and to the right until you've selected the two lines of text .
At this point, the heading and the paragraph marked "Horoscope goes here" should be selected.
-
Choose Insert
 Template Objects
Template Objects  Editable Region, type horoscope , and then click OK .
Editable Region, type horoscope , and then click OK . So far, you've added two editable regionsthe most basic type of template region. Next, you'll explore some of the advanced templating features Dreamweaver offers.
-
Select the "Sign of the Month" image .
Of course, only one sign each month can be the Sign of the Month, so you'll want this graphic to appear only on a single page each month. An image like this is the perfect opportunity to use an optional regionan area of the page that you can hide or show on a page-by-page basis.
Note: If you're a conscientious computer veteran, you've probably already saved this template by now, and may have noticed a couple of things. First, an annoying box pops up warning you that the signImage region is inside a <p> tag. This is the same warning discussed on Section 17.3.1, and below in step 22. Don't worry about it, it's OK. If it bugs you, just turn on the "Don't show me this message again" checkbox. Second, Dreamweaver may have opened another window telling you you've updated a template and asking you if you want to update your site. Since you haven't built any pages from this template, there's nothing yet to update, so just cancel this window by clicking the "Don't Update" button.
-
Choose Insert
 Template Objects
Template Objects  Optional Region .
Optional Region . The New Optional Region window appears.
-
Type SignOfMonth in the name field, turn off the Show by Default checkbox, and then click OK .
Since most pages won't display this graphic, you'll speed up your work by hiding it by default, and making it visible just on the one "Sign of the Month" page.
Next, you'll add a repeating region to the box on the right side of the page to accommodate multiple names of " Celebrities who share this sign." You'll then make the text editable, so that you can type the list of individual celebrity names .
-
In the yellow box at the right side of the page, click anywhere inside the text "Name goes here."
This text is enclosed inside a <div> tag, which is itself wrapped by another <div> tag that has a Cascading Style Sheet class called "celebrity" applied to it (see Section 8.4 for more detail on the use of the <div> tag). Each time you want to add a celebrity name, you need to duplicate this tag. To do so, turn it into a repeating region, as follows.
-
In the tag selector at the bottom of the window, click the <div.celebrity> tag .
You've just selected the <div> tag and everything inside it. This <div> tag contains a little graphic and a space for typing a celebrity's name. Because many celebrities share the same sign, you'll want to list multiple names per page (maybe more on some pages and less on others). So this spot's a perfect place for a repeating region.
-
Choose Insert
 Template Objects
Template Objects  Repeating Region. In the window that appears, type repeatCelebrity . Click OK .
Repeating Region. In the window that appears, type repeatCelebrity . Click OK . Dreamweaver inserts a new repeating region with the familiar blue tab. The tab reads "Repeat: repeatCelebrity," indicating that it isn't any ordinary template regionit's a repeating region. However, turning a part of the page into a repeating region doesn't automatically make it editable. Since you want to edit the text and add new names to each page, you need to add an editable region inside this repeating region.
-
Select the text "Name goes here," and choose Insert
 Template Objects
Template Objects  Editable Region. In the Name field, type celebrity , and then click OK .
Editable Region. In the Name field, type celebrity , and then click OK . Another blue tab, labeled "celebrity," appears inside the repeating region. On template-based pages, you can now change this text, plus add additional celebrity names easily.
There's one last item for this pagethe ad. The current ad you see is just a placeholder. Because all ads that go in that location are the same size and require the same formatting, you don't need to make the entire graphic editable. You'll use Dreamweaver's Editable Tag Attribute feature instead.
-
At the left side of the page, click the graphic labeled Dummy Ad. Choose Modify
 Templates
Templates  Make Attribute Editable .
Make Attribute Editable . The Editable Tag Attributes window appears.
-
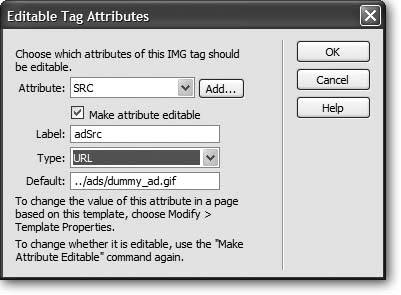
Choose SRC from the Attribute menu. Turn on "Make attribute editable."
The other fields in the window become active (see Figure 17-20).
-
In the Label field, type adSrc . Choose URL from the Type menu, and leave the Default value as it is .
The window should look like Figure 17-20. The label helps you identify which property of which page element you're editing. URL in the Type menu informs Dreamweaver that this attribute is a path , enabling Dreamweaver's site management tools to accurately update links and paths to graphics files as you move template-based pages around your site.
Figure 17-20. The Editable Tag Attributes window lets you make a specific property of a selected tag editable on template-based pagesin this case, an image's source property, which indicates which graphic file should appear on the page.

-
Click OK to close the window .
The graphic suddenly changes into Dreamweaver's broken-image icon. Don't worry; everything is just fine, as you'll see in the next section. (Note that in the real world, you'd also want to make the image's Alt property editable as well, so that you can add different alternate text for each ad on each page.)
-
Choose File
 Save .
Save . Dreamweaver pops up an annoying message informing you that the editable region signImage (the region containing the gray placeholder graphic for each sign's astrological symbol) is inside a <p> tag, and that anyone who uses this template can't create new paragraphs. When building a page from this template, page authors can only change this image; they can't delete the image and, say, type a 40-page treatise instead (thank goodness!). This irritating error is Dreamweaver's way of "helping" by pointing out what must be an error on your part. To make it go away, turn on the "Don't show me this message again, you annoying program" box.
-
Click OK to close the dialog box. Close this file .
Congratulations! You've created your first template.
17.8.2. Creating a Page Based on a Template
Now it's time to get down to business and build some Web pages. Look at the Files panel and make sure you've selected the site that you defined in step 1 at the beginning of this tutorial (Section 17.8.1). Then proceed as follows:
-
Choose File
 New .
New . The New Document window opens.
-
Click the Templates tab .
A list of all defined sites appears in the "Templates for" box at left.
-
Make sure the site you defined for this tutorial is selected; also make sure the "Update page when template changes" checkbox is turned on .
If you don't turn on the "Update page" box, the new page won't link to the original template fileand won't update when you make changes to the template.
-
Select Horoscope from the templates list and click Create .
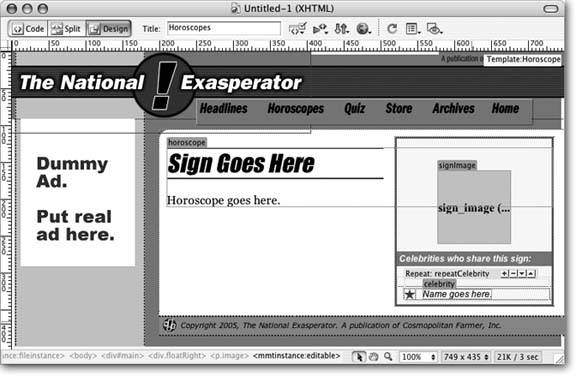
And lo, a new, untitled Web page document appears, one that looks (almost) exactly like the template (Figure 17-21).
-
Choose File
 Save. Save the file as gemini.html in the horoscopes folder .
Save. Save the file as gemini.html in the horoscopes folder . To indicate that it's the offspring of your template, the document window has a yellow tab in the upper-right corner that reads Template: Horoscope. You can see your editable and repeating regions indicated by blue tabs.
Figure 17-21. In template-based pages, blue tabs identify editable areas of the page, and the yellow tab at the top right lists the template's name. Notice that the repeating region has small control buttons (+, -, and up and down arrows) and the optional regionthe moon graphicis invisible. (Remember, you deselected the "Show by Default" option for this graphic.)

-
Make sure the document window's toolbar is visible (by choosing View
 Toolbars
Toolbars  Document); type Gemini into the Title field .
Document); type Gemini into the Title field . You've just named your page, saving you from the ignominy of showing up in search engines as "Untitled." Next stop: replacing the dummy astrological sign image with a real one.
-
Click the gray "sign_image" box to select it. Press Delete or Backspace .
It's useful to include placeholders for your text and graphics, like this image placeholder, in your templates to give your page shape and make clear what the content should look like. You'll now replace this placeholder with a Gemini sign image.
-
Insert the Gemini image .
Choose Insert
 Image, for example. Navigate to the images_global
Image, for example. Navigate to the images_global  horoscope folder; double-click the file called gemini.gif . If Dreamweaver's accessibility features are turned on (see Section 5.2.3), the "Image Tag Accessibility Attributes" window appears.
horoscope folder; double-click the file called gemini.gif . If Dreamweaver's accessibility features are turned on (see Section 5.2.3), the "Image Tag Accessibility Attributes" window appears. -
Type Gemini symbol and press OK .
When you return to your document, you'll discover that Dreamweaver has replaced the placeholder image with Gemini's "twins" astrological symbol.
Now you'll add a proper horoscope.
-
Select the words Sign Goes Here, and type Gemini .
You also want to add Gemini's unfortunate astrological forecast.
-
Select the text "Horoscope goes here" and type the following :
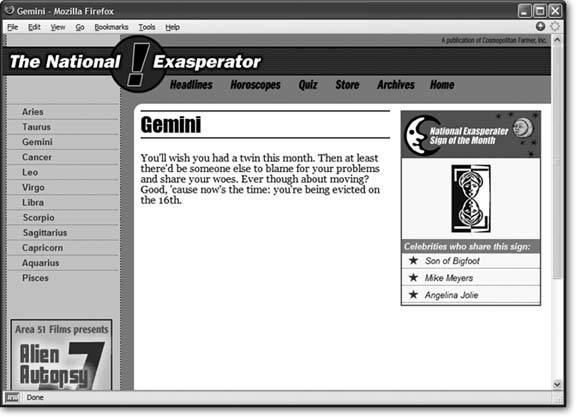
You'll wish you had a twin this month. Then at least there'd be someone else to blame for your problems and share your woes. Ever thought about moving? Good, 'cause now's the time: You're being evicted on the 16th .
Oh, wellthere'll be other months for Gemini. However, it just so happens that Gemini is the "Sign of the Month." (Remember the optional region you created for this graphic in the previous tutorial?) It isn't currently displayed because you turned it off. In the next step, you'll magically make it reappear.
-
Choose Modify
 Template Properties .
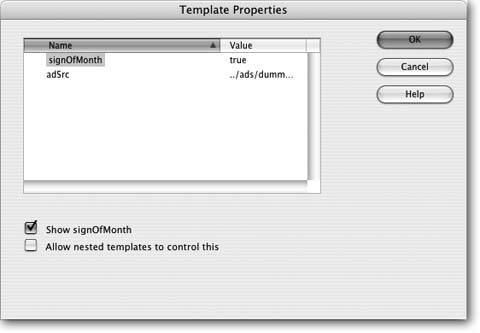
Template Properties . The Template Properties window appears (see Figure 17-22). There are two items listed: the first is the editable tag attribute for the banner ad, and the second is the optional region you wish to make visible.
-
In the properties list, select "signOfMonth" and turn on the "Show signOfMonth" checkbox .
While you're here, you may as well also add a real ad to the page.
-
Select "adSrc" in the Template Properties window. A field for adding the path to an image file appears, as does the ubiquitous folder button. Click the Folder icon at the bottom of the window. Browse to and select the file alien_ad.gif in the ads folder .
As when selecting any file in Dreamweaver, the helpful "select file" button makes supplying the proper path to a file a snap.
-
Click OK to close the window .
The "Sign of the Month" button appears, as does an ad for the amazing and historically accurate video, Alien Autopsy 7 . You're nearly done building this new page. The last task is adding a list of celebrities who share this unfortunate horoscope.
Note: This tutorial would like to apologize to those who have a true belief in and understanding of the zodiac. The astrological predictions included herein are purely fictitious and intended for entertainment purposes only.
-
At the bottom right of the page, click the blue tab labeled "celebrity."
You've just selected the text in that editable region.
-
Type Mike Myers .
There are a lot of Gemini celebrities out there. Fortunately, you can add more entries using the repeating region controls.
Figure 17-22. The Template Properties window does double duty. Not only does it let you hide or show optional regions, but it's also the place to set values for editable tag attributes.

-
Click the + button just to the right of the blue "Repeat: repeatCelebrity" tab .
You've added another row to the page, as shown in Figure 17-23.
Tip: If a page has a lot of elements crowded togethertables, images, textDreamweaver sometimes can't display the small buttons that let you add and remove repeating entries. In this case, you can also use the Modify menu. Click inside a repeating region and choose Modify Templates
Templates  Repeating Entries, and then select an action from the submenu, such as New Entry After Selection, to add another editable entry.
Repeating Entries, and then select an action from the submenu, such as New Entry After Selection, to add another editable entry.
-
Click the blue tab of the newly added "celebrity" editable region and type Angelina Jolie .
For now, you'll add just one more celebrity to the list, though you can actually add as many as you want.
-
Repeat steps 18 and 19 to add one last celebrity name: Son of Bigfoot .
But since Son of Bigfoot is a corporate spokesperson for the National Exasperator , he'd better get top billing.
-
Select "Son of Bigfoot" (either select the text, or click the blue tab above the name), and double-click the up arrow button next to the repeating region .
The up and down arrows (Figure 17-23) let you move a repeated region above or below other repeated regions.
OK. Gemini's received enough bad news for one month. This page is done.
-
Choose File
 Save and then close the gemini.html document window .
Save and then close the gemini.html document window . Congratulations! You've just created your first page based on a template. You could, of course, continue in this manner, building page after page based on this template.
17.8.3. Updating a Template
Now the fun begins. Remember, this page maintains a reference to the original template. In the final phase, you're going to make a few changes to the template. Choose Window  Assets to open the Assets panel, and then click the Template button to reveal the templates for this site (see Figure 17-4):
Assets to open the Assets panel, and then click the Template button to reveal the templates for this site (see Figure 17-4):
-
In the Assets panel, double-click the Horoscope template to open it .
The original template, the Horoscope.dwt file, opens. It would be nice to add a navigation bar to the left side of this page, so that visitors can quickly jump to a particular horoscope. Fortunately, there's a Library item already created for doing so. (See Chapter 16 for more on Dreamweaver's Library tool.)
-
Click the Library icon in the Assets panel (directly below the Template icon) .
There's one Library item listed: Horoscope Nav.
-
Drag the Library item from the Assets panel and drop it into the empty space just above the broken-image icon for the ad on the left edge of the template .
Alternatively, you can click inside this area in the document window, select the Library item in the Assets panel, and then click the Insert button at the bottom of the Assets panel. Either way, a fresh new navigation system appears on the page.
It would also be nice if the "Sign of the Month" graphic were a little more prominentinside the box on the right side of the page, for example.
-
Click the blue tab labeled "If Sign of Month."
You've just selected the optional region you created earlier. Now you need to move it to the box on the right side of the page.
-
Remove the region from the page by choosing Edit
 Cut .
Cut . Don't worryyou'll add it back next. What you really want to do is place it at the top of the box, before the astrological symbol for the particular sign. The tag selector makes your task easier.
-
Click just below the top of the yellow box and to the left of the "sign image" region .
The cursor is now just to the left of the sign image, but not at the top of the box. It's also inside the editable region for the sign image. You can't add regions inside editable regions (after all, those areas can be freely changed from page to page). You'll need to put the cursor outside of the editable region. At this point, you need to know a little bit about the HTML code used here; the placeholder graphic is actually inside a paragraph tag. To put the "Sign of the Month" optional region above it, you need to place the cursor before this paragraph. Unfortunately, you can't do it by clicking in the document window, but you can use the tag selector to help you.
-
Click the <p> tag in the tag selector at the bottom of the document window and press your keyboard's left arrow key .
Now you're probably thinking, "But everything looks the same!" After all, the cursor still appears just to the left of the image.
However, even though Dreamweaver doesn't show it, you've just moved the cursor to the outside of the <p> tag. You've just learned one of the most valuable tips for using Dreamweaver to edit HTML code. If you understand your code, you can navigate around it easily using the tag selector and your keyboard's arrow keys.
-
Choose Edit
 Paste .
Paste . Dreamweaver drops the optional region into its new location.
-
Choose File
 Save .
Save . Once again that annoying message appears (see the note on Section 17.8.1); just click OK. The Update Template Pages dialog box appears, listing all the pages in the site based on this template (in this case, just the lone gemini.html file).
-
Click Update .
Dreamweaver opens the Update Pages dialog box and updates the appropriate Web pages, adding the new sidebar navigation to each one. In this case, you based only one page on the template, so Dreamweaver updates only one pageas indicated by the list of changes Dreamweaver shows when it's finished.
-
Click Close to close the Update Pages dialog box. Finally, open the file gemini.html , and press F12 (Option-F12) to preview it in a Web browser .
Notice that the horoscope navigation bar now appears in the gemini.html document and the "Sign of the Month" graphic has moved (see Figure 17-24). This series of events happened because you changed the template to which the page was genetically linked. Ah, the power!
Figure 17-24. The finished tutorial page, complete with ad, horoscope, and "Sign of the Month" logo.