The Goal
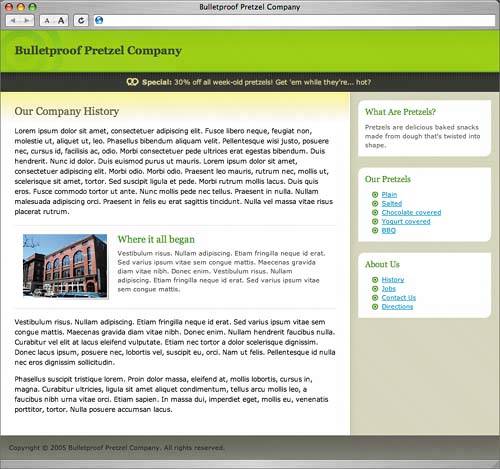
| Figure 9.1 shows the goal we'll be striving toward throughout the chapter. The Bulletproof Pretzel Company Web site is designed to be a simple, informative vehicle for the company, but most important it is constructed to utilize several of the concepts described previously in this book. Figure 9.1. Over the course of this chapter, we'll piece together this design. The two-column layout used in this design should look familiar to you, as it's commonly found throughout the Web. It features a header that includes the company name (in text) followed by a "promotional row" below ita space for calling out the message of the day. In the content column, we have a page title and text, with an image/title/description combination dropped in midpage. Over in the sidebar at the right are a series of boxes that separate various small bits of content, each with two rounded corners at both the top left and bottom right. The footer stretches across both columns at the bottom of the page, with a slight "sheen" added to the background color that sits behind it. |
EAN: N/A
Pages: 97