Aligning Images
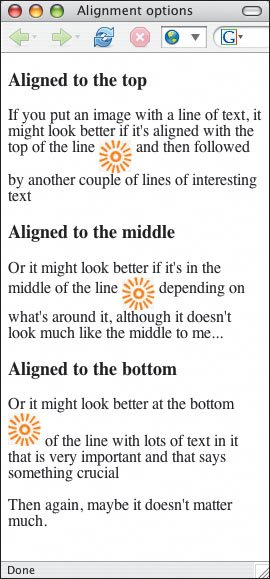
| Perhaps the more expected use of the align attribute is for aligning images with text. You can align an image in various ways to a single line in a paragraph. However, be careful with multiple images on the same linedifferent align options have different effects depending on which image is taller and which appears first. Figure 5.34. You can align an image with the top, middle, or bottom of the line in which it appears. To align an image with text:
|
EAN: 2147483647
Pages: 340


 Tips
Tips