Setting White Space Properties
| By default, multiple spaces and returns in an (X)HTML document are either displayed as a single space or ignored outright. If you want the browser to display those extra spaces, use the white-space property. Figure 10.31. The nowrap value for white-space treats spaces as non-breaking. To set white space properties:
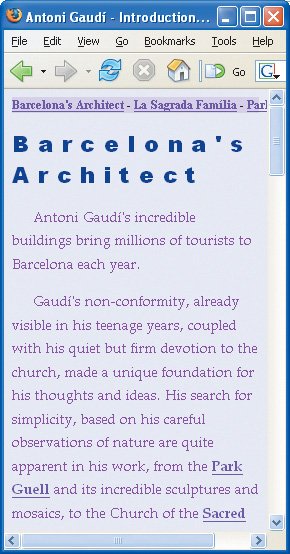
Figure 10.32. The table of contents line won't wrap, even when the browser window is too narrow to display the entire line.
|
EAN: 2147483647
Pages: 340


 Tips
Tips