| Chami.com's HTML-Kit is a popular text editing program for Windows users. It can be used to edit text files on your computer or on a server. In the following instructions, we introduce HTML-Kit. We explain how to configure it for working with WordPress theme files, as discussed on the previous page, how to set it up to access a server via built-in FTP, and how to open and save files. To learn more about HTML-Kit and download a copy, visit www.chami.com/html-kit/. To configure HTML-Kit 1. | Start HTML-Kit.
| 2. | Click the Cancel button in the Open file Wizard to dismiss the dialog.
| 3. | Choose Edit > Preferences.
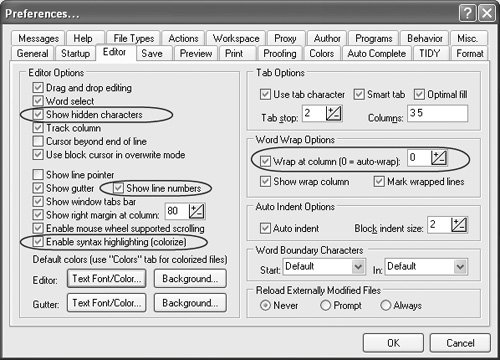
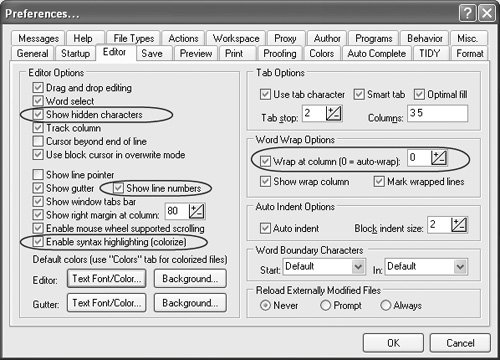
| 4. | In the Preferences window that appears, click the Editor tab to display its options (Figure 1).
Figure 1. The Editor tab of HTML-Kit's Preferences dialog. 
| 5. | Turn on check boxes for the following options:
- Show hidden characters
- Show line numbers
- Enable syntax highlighting (colorize)
| 6. | Under Word Wrap Options, turn on the Wrap at column check box and enter 0 in the text box beside it.
| 7. | Click OK. The settings are saved and the Preferences window closes.
|
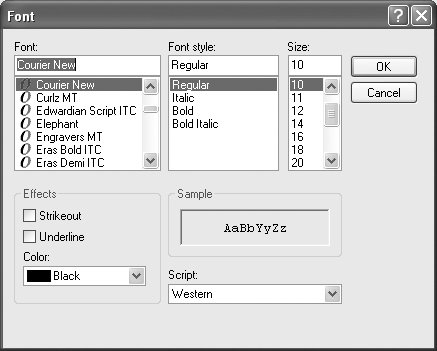
Tip  | To change text colors, click the Text Font/Color button beside Editor at the bottom or the Preferences dialog (Figure 1), set options in the Font dialog that appears (Figure 2), and click OK. Figure 2. You can change the default font and color in the Font dialog. 
|
To add an FTP server 1. | In HTML-Kit, choose Workspace > Add Folder / FTP Server > Add FTP Server. The Add FTP Server dialog appears.
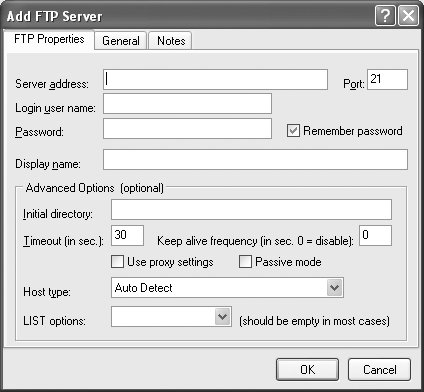
| 2. | If necessary, click the FTP Properties tab to display its options (Figure 3).
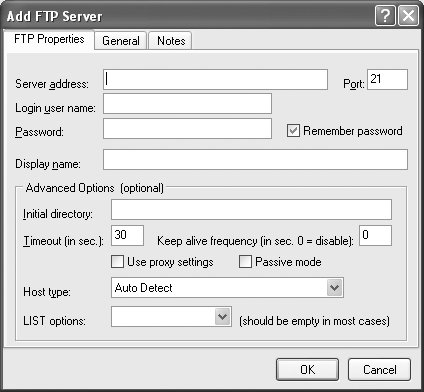
Figure 3. Use this dialog to add details for accessing your blog's files via FTP. 
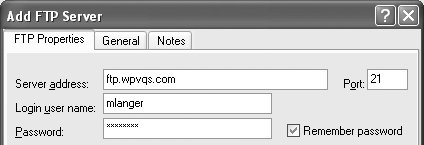
| 3. | Enter the FTP server login information provided by your ISP or system adminstrator. At a minimum, you need the following information (Figure 4):
- Server address
- Login user name
- Password
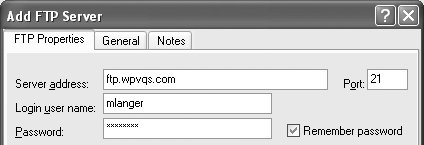
Figure 4. Here's an example of the required settings. 
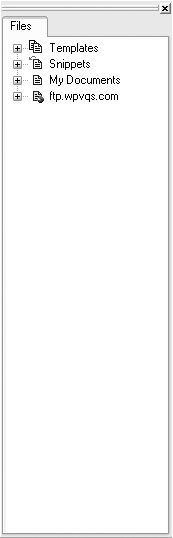
| 4. | Click OK. The server is added to the list of files in the Workspace pane on the right side of the window (Figure 5).
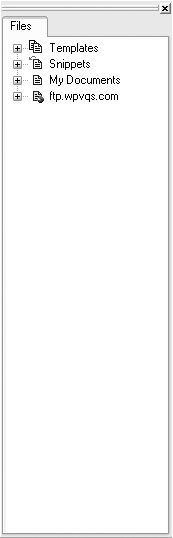
Figure 5. The Workspace pane with an FTP server added. 
|
To open a file on a server 1. | In HTML-Kit, if necessary, choose View > Workspace to view the Workspace pane's file list (Figure 5).
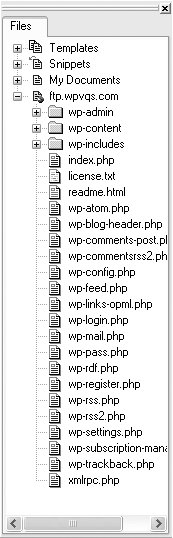
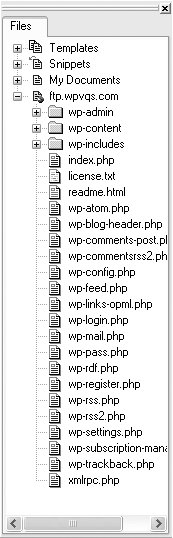
| 2. | Click the + button beside the server for which you want to view files. The directory expands to list the files and folders it contains (Figure 6).
Figure 6. Opening an FTP server displays its files. 
| 3. | Click the + buttons beside folders to navigate through the hierarchy of files and locate the file you want to edit.
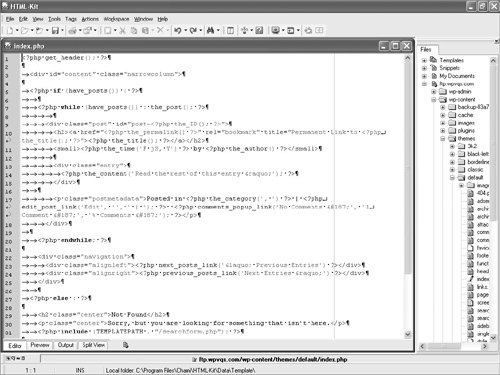
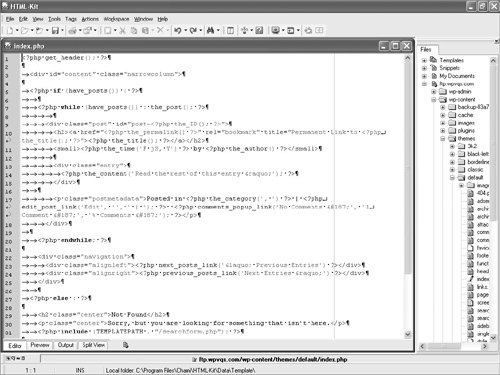
| | | 4. | Double-click the name of the file you want to edit. It opens in an editing window (Figure 7).
Figure 7. Editing a file in HTML-Kit. 
|
Tip
To make changes to a file 1. | If necessary, click the Editor tab at the bottom of the file's window to display file contents (Figure 7).
| 2. | Make changes to the file's contents using standard text editing techniques.
|
To save a file Choose File > Save, or press  . One of two things happens: . One of two things happens: - If you opened the file from the server, HTML-Kit copies the edited file back to the server, replacing the previous version.
- If you opened a file from your hard drive HTML-Kit saves the file to your hard drive, replacing the previous version.
Tip
|