Masking with Transparency
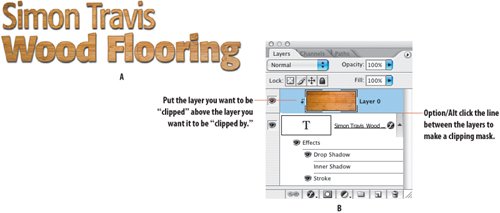
| You can use the opaque pixels of one layer to mask other layers using a clipping mask (not to be confused with a clipping path, which is something different). The layer that is "clipping" other layers must have transparent areas and must be below the other layers. Put a layer (or layers) above this transparent layer and choose Layer > Create Clipping Mask (Command/Ctrl-Option/Alt-G) or Option/Alt-click the horizontal line between the two layers to clip the upper layer. When a layer is clipped by another, the clipped layer (above) takes on the mask of the clipping layer (below). Clipping masks are useful in the following situations:
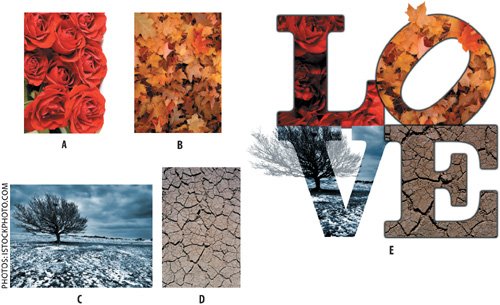
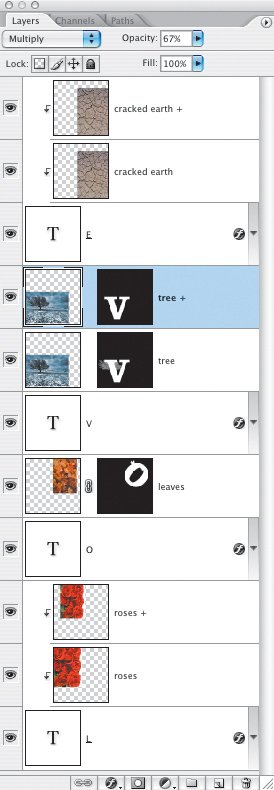
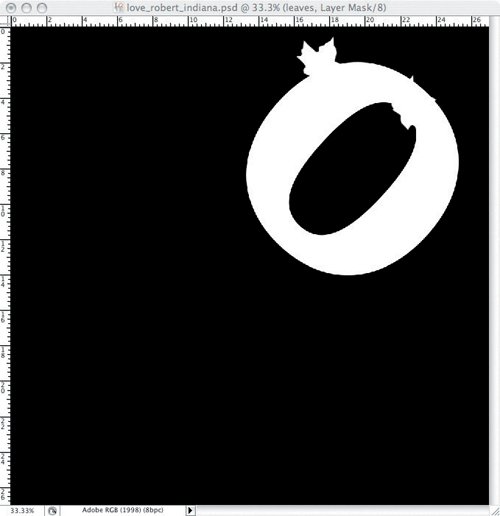
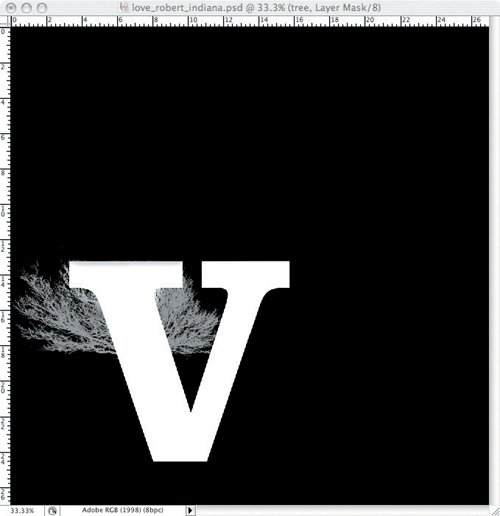
However, where I want the image to break out of the letter shapeas with the O and Vmy best option is to use a layer mask. This is easy: Command/Ctrl-click the thumbnail for the Type layer to load it as an active selection. Target the image layer and click Add Layer Mask to mask that layer with the type shape. For the "breakout" on the O, I painted in white on the layer mask to restore one of the leaf shapes. Figure 4.61. The O layer mask. Where the tree breaks out of the V, it is necessary to load a pre-saved selection of the tree with its background knocked out. This is best done using a channel mask (see Masking Complex Detail in Chapter 6, "Channel Masking") made from a duplicate of the channels that offers the most edge contrastin this case the blue channel. Target the layer mask of the tree layer and load your saved selection: Command/Ctrl-click the alpha channel thumbnail or choose Select > Load Selection. Fill the active layer with white. To reduce the opacity of just the tree, Command/Ctrl-click the V to load the letter shape as a selection. Inverse this selection and then, on the V layer mask, paint in 30% black over the tree. Figure 4.62. The V layer mask. |
EAN: 2147483647
Pages: 93