Isolating a Subject with a Cutout
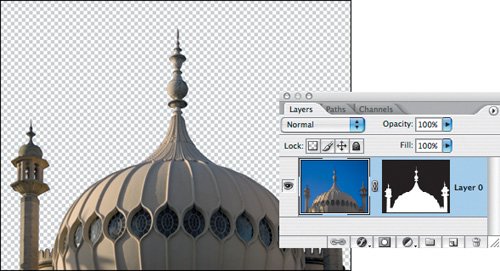
| When isolating a subject, remember this important adage: No one sees what you leave out. What's more, trying to include extraneous detailor every single strand of haircan sometimes result in an isolated subject that looks, well, a little odd. Taken out of their backgroundliterally taken out of contextsome subjects can look fake. For this reason, and also because edges are often contaminated with color spill from the original background color, it's often a good idea to make your selection edge slightly inside the subject. Another important adageand one that applies to every aspect of Photoshop, but particularly to making cutoutsis this: Know your intent. Knowing how you are going to use the resulting cutout determines how exacting you need to be when making it. For example, if you intend to place the cutout in a page layout against a solid and contrasting color, then you need to be more accurate than if the cutout will end up as part of a collage where any inaccuracies will likely be hidden by overlapping layers, or layer blend modes and opacity effects. Figure 4.44. The original image (example A) and the finished cutout (example B).
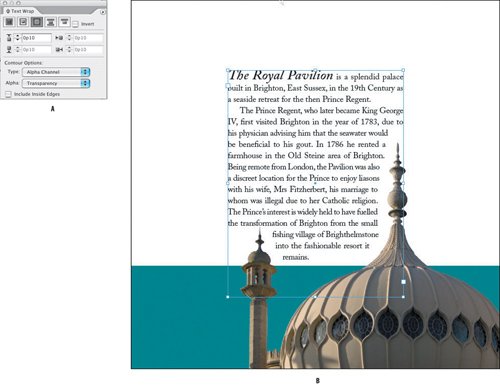
Figure 4.45. The resulting masked selection with the checkerboard representing the transparent pixels of the layer. To place the image in InDesign or Quark (version 7 supports transparency) so that you can use it as part of a layout, save the image as a Photoshop (PSD) file or as a TIF with Save Transparency checked. Figure 4.46. The Text Wrap palette (example A) and the image placed in InDesign (example B).
|
EAN: 2147483647
Pages: 93

