| Layer styles are effects like drop shadows, bevels, and glows that you can add to a layer with a single click. These effects change with the content of the layer and can be updated at any time. Layer styles fit in with our approach of nondestructive editing because while the effects are attached to a specific layer, they do not actually change the pixels of the layer. To access layer styles, double-click the layer thumbnail. Layer styles are identified with an "f" icon to the right of the layer's name in the Layers palette. Clicking the triangle next to the f shows the list of layer styles applied to that layer. Layer styles are best demonstrated on a simple piece of text, but can be applied to anything. The following examples show the effects applied individually, using the default settings for each one. It's when effects are combined and their options carefully tweaked that they become unique. Figure 3.15. The Layer Styles menu in the Layers palette. 
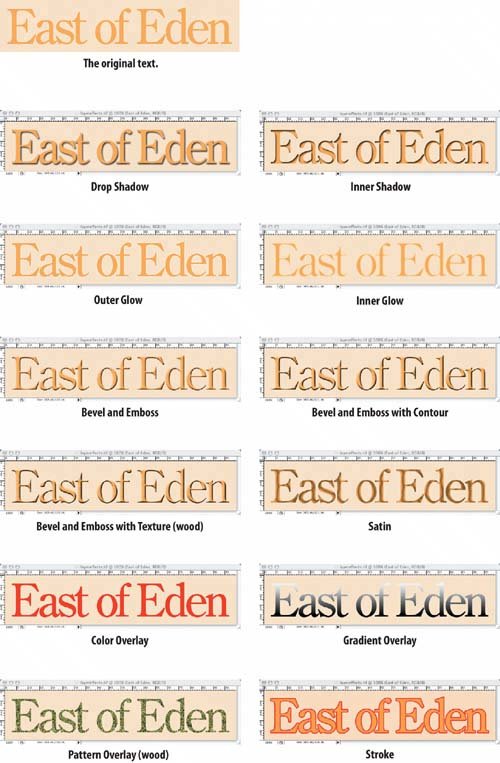
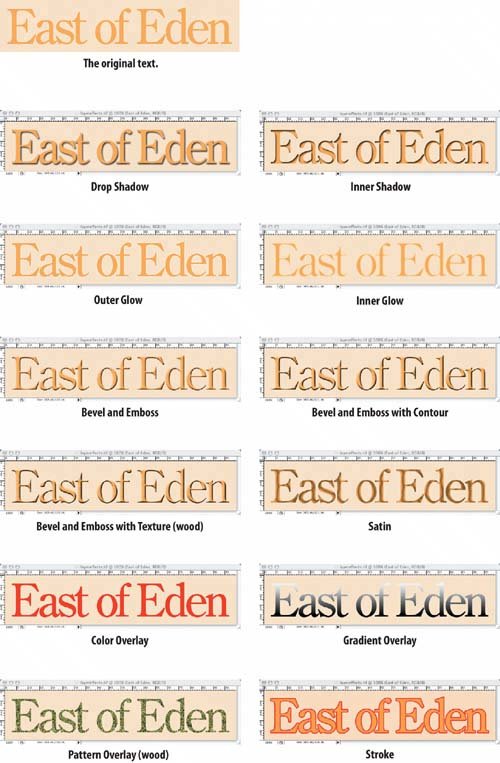
Figure 3.16. The Normal text and the same piece of text with layer styles applied. 
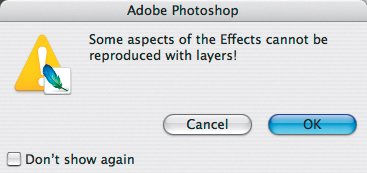
Here are some tips for working with layer styles: Because layer styles are so easy to apply, they can look generic. Avoid this minor pitfall by editing your layer effects and applying them in combination. Once you have combined various layer effects to create a look you like, save it as a custom style, which then appears in the Styles palette and can be applied with a single click. In the Layers palette, select the layer with the style that you want to save as a preset and drag it into the Styles palette or onto the New Item button in the Styles palette. Layer effects such as Drop Shadow, Inner Shadow, Outer Glow, Inner Glow, Bevel and Emboss, and Stroke work on the edges of your layer and are most effective on layers with transparency. If your layer fills the whole canvas, the style will have little or no effect. The Satin, Color Overlay, Gradient Overlay, and Pattern Overlay effects can be used on opaque and transparent layers. Using Contour lets you control the edge style of the effect. To copy a layer style from one layer to another, Option/Alt-drag the layer effect to another layer. To give the appearance of a common light source shining on the image, check Use Global Light in the Layer Style dialog box. Don't know what angle to use? With the Layer Styles dialog open, check Drop Shadow and then move your cursor onto your image (it changes to the Move tool). Click and drag to determine the angle of the shadow as well as the distance. To scale a layer effect without scaling the layer itself, choose Layer > Layer Style > Scale Effects. Sometimes you want more control than layer styles allow. In such cases you can convert a layer style to an image layer and then edit the layer as normal. For example, to cast a drop shadow, begin with a Drop Shadow layer style, convert the layer style to an independent layer, then use your transformation tools to distort the shadow. (See "Creating a Cast Shadow" later in this chapter for an example of this technique.) The downsides are that the layer style is no longer officially a layer style and won't update as you change the original image layer, and also that, depending on how complex your layer style, the resulting layer(s) may not be able to replicate it with complete accuracysee Figure 3.17.
Figure 3.17. When creating a separate layer from layer styles, the result will approximate your layer styleswith varying degrees of success. 
|