| In this exercise, you will use the drawing methods of the Movie Clip object to start a simple drawing application. -
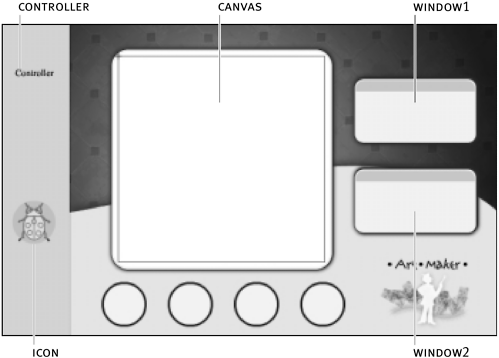
Open draw1.fla in the Lesson14/Assets folder. The main timeline includes five layers, which are named according to their contents. The Background layer contains the project's main graphics. The Canvas layer contains a movie clip instance, canvas, which will be used to define an allowable area in which to draw. The Icon layer contains the movie clip instance that appears as a bug, just to the left of the stage. This instance is named icon, and in a later exercise, we'll duplicate it to provide the user with several icons to drag onto the canvas or draw over. The Controller layer contains a special movie clip instance known as a controller clip, which has an instance name of controller. (A controller clip is simply an instance that will contain most of the ActionScript that makes the project work.) Finally, the Windows layer contains two instances, window1 and window2, which appear to the right of the canvas and will be addressed in a later exercise.  The main focus of this exercise is creating ActionScript that will enable you to draw on the canvas. You will use clip events in concert with the hitTest() method to determine whether the mouse is pressed while over the canvas instance; you will then use the mouseMove clip event to draw. Every time the mouseMove event is fired, the mouse's positions are recorded and a line is drawn between its last and current position resulting in a drawing. -
With the Actions panel open, select the controller movie clip instance on the main timeline and add the following script: onClipEvent (mouseUp) { down = false; } As mentioned earlier, most of the actions for this project will be added to the controller instance. This script creates a variable named down that will be used to store the current state of the mouse. Using the mouseUp event, this variable's value is set to false whenever the mouse is released, indicating that the mouse button is not pressed down. -
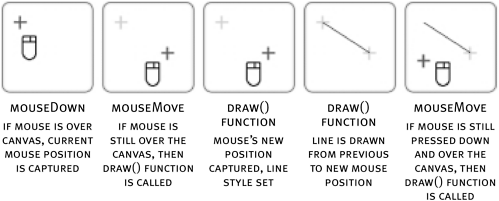
Add this mouseDown clip event at the end of the current script: onClipEvent (mouseDown) { if (_root.canvas.hitTest(_root._xMouse,_root._yMouse)) { x = _root._xMouse; y = _root._yMouse; _root.holder.moveTo(x,y); down = true; } } On mouseDown, we use a conditional statement to determine whether the mouse is over the canvas movie clip instance when the mouse is pressed. If it is, several things occur. First, the current x and y positions of the mouse are recorded as the values of the x and y variables, respectively. Next, these values are used in a moveTo() action to move the beginning drawing position of a clip named holder to the current coordinates of the mouse. The holder clip is an empty movie clip instance that will be created dynamically (as scripted in the next step). This instance will contain all the drawn lines. The last action in this script sets the down state variable to true , indicating that the mouse is pressed down. -
Add this onLoad event at the end of the current script: onClipEvent (load) { currentColor = "7F6696"; _root.createEmptyMovieClip("holder",100); } In our application, as lines are drawn, their color will be based on the current value of currentColor . The value entered in the above script represents its initial value that is, its value when the project first plays. In the next exercise, you'll change this variable's value dynamically based on button actions in one of the window movie clip instances, enabling coloring of lines using different colors. The next line of this script creates an empty movie clip instance, holder. As mentioned earlier, this clip will contain all of the lines that are drawn. It is given a depth of 100 so that drawn lines will appear above any icons dragged onto the canvas. -
Start defining the draw() function by adding the following script to the load event: function draw() { _root.holder.lineStyle(0, parseInt(currentColor,16), 100); x = _root._xmouse; y = _root._ymouse; _root.holder.lineTo(x, y); } This function will eventually be called by a mouseMove clip event not yet defined. When called, the first thing it does is set the line style for the lines to be drawn. As you can see, the lines drawn will be hairlines; their color will be based on the currentColor variable; and their alpha setting will be 100. The last three lines of this script are used to complete the drawing of a line. A line is drawn from the current drawing position (as set with moveTo() when the mouseDown event occurs, as scripted earlier) to the current mouse position (x and y values in this script) using lineTo() . -
Add this mouseMove clip event to the end of the current script: onClipEvent (mouseMove) { updateAfterEvent(); if (down && _root.canvas.hitTest(_root._xmouse, _root._ymouse)) { draw(); } } The mouseMove event is fired whenever the mouse changes positions. The updateAfterEvent() function is a predefined Flash function that tells Flash to update the stage after this event is fired (that is, do not wait until the next frame). The if statement checks to see that the down variable state is true and that the mouse is indeed over the canvas. If both are true, the draw() function is called. Calling the function repeatedly with this event will emulate the effect of drawing while the mouse is pressed and over the canvas. The if statement prevents the draw() function from being called should the mouse button be up or the mouse move outside the boundary of the canvas movie clip instance.  -
Choose Control > Test Movie. Start drawing. When your mouse is pressed while over the canvas, the down variable is set to true which means that when the mouse is moved, lines are drawn. If the mouse leaves the canvas area, drawing ceases. -
Close the test movie and save your work as draw2.fla. Now you're ready to make the windows to the right of the canvas active and add the drag-and-drop functionality that will allow you to add icons to the canvas. |