USING ACTIONSCRIPT TO DYNAMICALLY DRAW LINES
| Using ActionScript, you can dynamically draw lines in a movie as it plays a capability that arises from a number of drawing methods available to the Movie Clip object. Using these drawing methods, you can:
In this section, we'll show you how to draw lines, move the drawing position, set the line style, and clear a movie clip instance. In the next section, we'll briefly touch on using flat and gradient fills. Although we're not going to cover the curveTo() method (which allows you to dynamically draw curved lines) here, you should understand enough about Flash drawing fundamentals by the end of the lesson that you'll be able to implement it in your own drawing applications, if you wish. lineStyle()Before drawing any lines in a timeline, you must set the line style for that timeline. This is what Flash uses to determine:
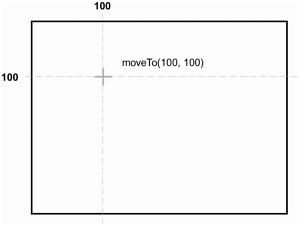
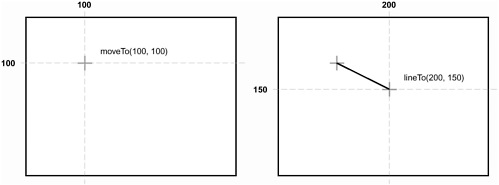
Here's the syntax, path.lineStyle(thickness, color, alpha) Line thickness must be a value between 0 and 255 (with a thickness of 0 representing a hairline); line color must be a hex color value. Line alpha represents the transparency level for a line (where 0 is transparent and 100 is opaque). Take a look at the following example: _root.myClip.lineStyle(10, 0x009900, 100); That line of ActionScript sets the line style in myClip so that all lines drawn will be green and opaque, and have a thickness of 10. moveTo()All movie clip instances have a drawing position that indicates the coordinate at which a line would start if lineTo() (see next sub-section) were used in other words, the beginning point of a line. When a movie clip instance is created, the drawing position is set to x = 0 and y = 0. However, you can move the drawing position at any time using moveTo() . When a line is drawn, the drawing position is updated to the end point of the drawn line. The following is the syntax for using moveTo(): path.moveTo(x, y); All you need to do is specify the x and y positions of your drawing position. For example: _root.myClip.lineStyle(10,0x009900,100); _root.myClip.moveTo(100,100); The above ActionScript sets the line style and then moves the drawing position. lineTo()The lineTo() drawing method of the Movie Clip object simply draws a line of the destination timeline's lineStyle format from the drawing position to the end position specified in the method. The following is the syntax for lineTo(): myClip.lineTo(x,y); The x and y parameters specify the end point of the line to be drawn. moveTo(100, 100) TIP After the line is drawn, the drawing moveTo() position is updated to the end point of the line. The following shows how you would use the methods we've described to draw a line: _root.createEmptyMovieClip("canvas",1); _root.canvas.lineStyle(2,0x009900,100); _root.canvas.moveTo(100,100); _root.canvas.lineTo(200,150); This ActionScript draws a line between the points (100, 100) and (200, 150) . |
EAN: 2147483647
Pages: 161