Section 16.1. Overview of CSS
16.1. Overview of CSSStyles in CSS are specified as a semicolon-separated list of name/value attribute pairs, in which colons separate each name and value. For example, the following style specifies bold, blue, underlined text: font-weight: bold; color: blue; text-decoration: underline; The CSS standard defines quite a few style attributes. Table 16-1 lists most of them, omitting a few poorly supported ones. You are not expected to understand or be familiar with all these attributes, their values, or their meanings. As you become familiar with CSS and use it in your documents and scripts, however, you may find this table a convenient quick reference. For more complete documentation on CSS, consult Cascading Style Sheets: The Definitive Guide by Eric Meyer (O'Reilly) or Dynamic HTML: The Definitive Guide by Danny Goodman (O'Reilly). Or read the specification itself: you can find it at http://www.w3c.org/TR/CSS21/.
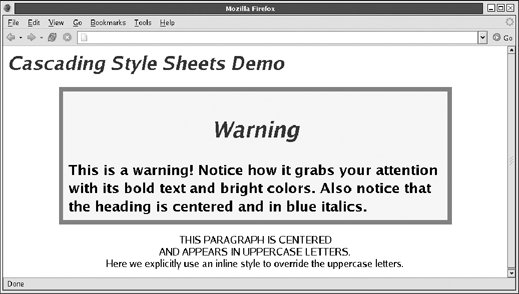
The second column of Table 16-1 shows the allowed values for each style attribute. It uses the grammar used by the CSS specification. Items in fixed-width font are keywords and should appear exactly as shown. Items in italics specify a datatype such as a string or a length. Note that the length type is a number followed by a units specification, such as px (for pixels). See a CSS reference for details on the other types. Items that appear in italic fixed-width font represent the set of values allowed by some other CSS attribute. In addition to the values shown in the table, each style attribute may have the value "inherit" to specify that it should inherit the value from its parent. Values separated by a | are alternatives; you must specify exactly one. Values separated by || are options; you must specify at least one, but you may specify more than one, and they can appear in any order. Square brackets [] group values. An asterisk (*) specifies that the previous value or group may appear zero or more times, a plus sign (+) specifies that the previous value or group may appear one or more times, and a question mark (?) specifies that the previous item is optional and may appear zero or one time. Numbers within curly braces specify a number of repetitions. For example, {2} specifies that the previous item must be repeated twice, and {1,4} specifies that the previous item must appear at least once and no more than four times. (This repetition syntax may seem familiar: it is the same one used by JavaScript regular expressions, discussed in Chapter 11.) The CSS standard allows certain style attributes that are commonly used together to be combined using special shortcut attributes. For example, the font-family, font-size, font-style, and font-weight attributes can all be set at once using a single font attribute: font: bold italic 24pt helvetica; The margin and padding attributes are shortcuts for attributes that specify margins, padding, and borders for each of the individual sides of an element. Thus, instead of using the margin attribute, you can use margin-left, margin-right, margin-top, and margin-bottom, and the same goes for padding. 16.1.1. Applying Style Rules to Document ElementsYou can apply style attributes to the elements of a document in a number of ways. One way is to use them in the style attribute of an HTML tag. For example, to set the margins of an individual paragraph, you can use a tag like this: <p style="margin-left: 1in; margin-right: 1in;"> One of the important goals of CSS is to separate document content and structure from document presentation. Specifying styles with the style attribute of individual HTML tags does not accomplish this (although it can be a useful technique for DHTML). To achieve the separation of structure from presentation, use stylesheets, which group all the style information into a single place. A CSS stylesheet consists of a set of style rules. Each rule begins with a selector that specifies the document element or elements to which it applies, followed by a set of style attributes and their values within curly braces. The simplest kind of rule defines styles for one or more specific tag names. For example, the following rule sets the margins and background color for the <body> tag: body { margin-left: 30px; margin-right: 15px; background-color: #ffffff } The following rule specifies that text within <h1> and <h2> headings should be centered: h1, h2 { text-align: center; } In the previous example, note how a comma is used to separate the tag names to which the styles are to apply. If the comma is omitted, the selector specifies a contextual rule that applies only when one tag is nested within another. For example, the following rules specify that the text inside <blockquote> tags is displayed in an italic font, but text inside an <i> tag inside a <blockquote> is displayed in plain, nonitalic text: blockquote { font-style: italic; } blockquote i { font-style: normal; } Another kind of stylesheet rule uses a different selector to specify a class of elements to which its styles should be applied. The class of an element is defined by the class attribute of the HTML tag. For example, the following rule specifies that any tag with the attribute should be displayed in bold: .attention { font-weight: bold; } Class selectors can be combined with tag name selectors. The following rule specifies that when a <p> tag has the attribute, it should be displayed in red, in addition to being displayed in a bold font (as specified by the previous rule): p.attention { color: red; } Finally, stylesheets can contain rules that apply only to individual elements that have a specified id attribute. The following rule specifies that the element with an id attribute equal to p1 should not be shown: #p1 { visibility: hidden; } You've seen the id attribute before: it is used with the document method getElementById() to return individual elements of a document. As you might imagine, this kind of element-specific stylesheet rule is useful when you want to manipulate the style of an individual element. Given the previous rule, for example, a script might switch the value of the visibility attribute from hidden to visible, causing the element to dynamically appear. You'll see how to do this later in this chapter. The CSS standard defines a number of other selectors beyond the basic ones shown here, and some are well supported by modern browsers. Consult the CSS spec or a reference book for details. 16.1.2. Associating Stylesheets with DocumentsYou can incorporate a stylesheet into an HTML document by placing it between <style> and </style> tags within the <head> of the document. For example: <html> <head><title>Test Document</title> <style type="text/css"> body { margin-left: 30px; margin-right: 15px; background-color: #ffffff } p { font-size: 24px; } </style> </head> <body><p>Testing, testing</p> </html> When a stylesheet is to be used by more than one page on a web site, it is usually better to store it in its own file, without any enclosing HTML tags. This CSS file can then be included in the HTML page. Unlike the <script> tag, however, the <style> tag does not have a src attribute. To include a stylesheet into an HTML page, use the <link> tag instead: <html> <head><title>Test Document</title> <link rel="stylesheet" href="mystyles.css" type="text/css"> </head> <body><p>Testing, testing</p> </html> You can also use a <link> tag to specify an alternate stylesheet. Some browsers (such as Firefox) allow the user to select one of the alternatives you have provided (by choosing View If your web page includes a page-specific stylesheet with a <style> tag, you can use the CSS @import directive to include a shared CSS file into the page-specific stylesheet: Recall that the C in CSS stands for "cascading." This term indicates that the style rules that apply to any given element in a document can come from a cascade of different sources. Each web browser typically has its own default styles for all HTML elements and may allow the user to override these defaults with a user stylesheet. The author of a document can define stylesheets within <style> tags or in external files that are linked in or imported into other stylesheets. The author may also define inline styles for individual elements with the HTML style attribute. The CSS specification includes a complete set of rules for determining which rules from the cascade take precedence over the other rules. Briefly, however, what you need to know is that the user stylesheet overrides the default browser stylesheet, author stylesheets override the user stylesheet, and inline styles override everything. The exception to this general rule is that user style attributes whose values include the !important modifier override author stylesheets. Within a stylesheet, if more than one rule applies to an element, styles defined by the most specific rule override conflicting styles defined by less specific rules. Rules that specify an element id are the most specific. Rules that specify a class are next. Rules that specify only tag names are the least specific, but rules that specify multiple nested tag names are more specific than rules that specify only a single tag name. CSS is a relatively old standard. CSS1 was adopted in December 1996 and defines attributes for specifying colors, fonts, margins, borders, and other basic styles. Browsers as old as Netscape 4 and Internet Explorer 4 include substantial support for CSS1. The second edition of the standard, CSS2, was adopted in May 1998; it defines a number of more advanced features, most notably support for absolute positioning of elements. At the time of this writing, CSS2 features are reasonably well supported by current browsers. The crucial positioning features of CSS2 began the standardization process as part of a separate, earlier, CSS-Positioning (CSS-P) effort, and therefore these DHTML-enabling features are available in practically every browser deployed today. (These important positioning-related styles are discussed in detail later in this chapter.) Work continues on CSS. At the time of this writing, the CSS 2.1 specification is almost complete. It clarifies the CSS 2 specification, fixes errors, and deletes some CSS 2 styles that were never actually implemented by browsers. For version 3, the CSS specification has been broken into various specialized modules that are going through the standardization process separately. Some CSS3 modules are nearing completion, and some browsers are beginning to implement selected CSS3 features, such as the opacity style. You can find the CSS specifications and working drafts at http://www.w3.org/Style/CSS/. Example 16-1 is an HTML file that defines and uses a stylesheet. It demonstrates the previously described tag name, class, and ID-based style rules, and it also has an example of an inline style defined with the style attribute. Figure 16-1 shows how this example is rendered in a browser. Remember that this example is meant only as an overview of CSS syntax and capabilities. Full coverage of CSS is beyond the scope of this book. Example 16-1. Defining and using Cascading Style Sheets
|
EAN: 2147483647
Pages: 767