Integrating FreeHand Files with Flash MX
|
| < Day Day Up > |
|
Flash MX The same reasons to prepare your artwork in FreeHand before using it in Fireworks apply to the graphics you need in Flash. An added bonus is the ability to create preliminary animations in FreeHand and test the ideas before fully developing them in Flash. The FreeHand layout consists of the storyboard for a Flash movie, which you can export as scenes or Keyframes in Flash. That simple feature can save you hours. The same document can be printed as a brochure or series of fliers, which can cut your production time drastically.
Another reason to use FreeHand to develop a Flash movie is your ability to maintain transparent lens fills when the file is imported to Flash. The fills become alpha color transparencies in Flash.
Symbols are becoming more powerful in the Macromedia arsenal of programs. FreeHand's symbols can be imported into Flash, providing extended editing in your movies. If you used symbols in one program, you won't lose any time working with them in the other program. The procedure couldn't be much easier. When you import or copy a FreeHand document, all the symbols from the FreeHand library are imported or pasted at the same time, and placed in the Flash document's library. The bonus is that multiple use of the same element (symbol) doesn't add any overhead to the Flash file.
FreeHand's text-handling capabilities will certainly come into play when you're designing your site. You can make styles for various text blocks in the layout and quickly change fonts, colors, and sizes to embellish ideas and concepts. The graphic search and replace can also help you make rapid modifications to your site's storyboard. When you're done, you can test the storyboard as a Flash movie with links you applied through the Navigation panel. You can print individual pages of the storyboard at high resolution to show the client, and you can e-mail the file as a Flash file for approvals or conceptual discussions. After the site is approved, it doesn't take that much more work to prepare the storyboards for printing as a multipage brochure, folder, or set of individual sell-sheets. Conversely, a group of similarly designed fliers or sell-sheets created in FreeHand can be used as the basis for storyboards.
There are a few issues to keep in mind when you're importing FreeHand graphics. In Flash, objects that overlap on the same layer react similarly to the Punch Xtra in FreeHand. The topmost object punches its shape out of anything under it. If you don't want that to happen to your images, follow this procedure:
-
In FreeHand, place overlapping objects on separate layers.
-
In Flash, choose File ® Import, and choose the FreeHand document you want.
-
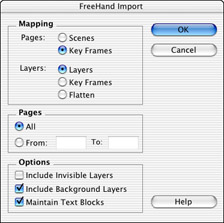
The FreeHand Import dialog box opens (as shown in Figure 10-6); choose how to import (map) pages: as scenes or Keyframes; choose Layers in the Layers Mapping section.

Figure 10-6: FreeHand files are imported with the help from the FreeHand Import dialog box. -
Select the Invisible and Background layer options, and decide whether to maintain text blocks.
-
Click OK.
The drawing goes into Flash on separate layers, and overlapping objects overlap instead of punching each other out.
Blends in FreeHand can be converted to layers for animation, and based on that function, an imported blend from FreeHand converts the various steps in the blend to separate paths in Flash. If you're using a blend as a means of changing colors — not as an animation process — the addition of these paths increases the Flash file size. Keep that in mind as you're making the art in FreeHand, and try to keep the number of blends to a minimum.
Instead of blends, you may be able to use gradient fills. Here, Flash reduces the number of colors in your gradient fill to a maximum of eight. A gradient that size will be a simple color gradient fill in Flash. But, add more colors to the gradient, and Flash breaks the fill into clipping paths that look like a seamless gradient. In fact, if you choose Modify ® Break Apart, the gradient separates into distinct rectangles that contain a blend from one color to another. These clipping paths increase file size, and therefore file loading times, so try to keep your gradients under eight colors.
If you worked with FreeHand before, you probably encountered a box with an "X" in it when you expected to see an EPS file — the EPS preview is missing. The same holds true with Flash. If you're going to import a file that contains an EPS file, follow these steps:
-
In FreeHand, export the file in Illustrator 7 format.
-
In Flash, choose File ® Import, and navigate to the file you just made.
-
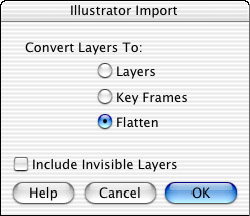
The Illustrator Import dialog box opens, as shown in Figure 10-7. Choose how you want the layers converted, and whether you want invisible layers.

Figure 10-7: The Illustrator Import window encountered when importing EPS files -
Click OK.
If you have a file that has been exported from FreeHand as Macintosh EPS, MS-DOS EPS, Photoshop EPS, or Generic EPS, the file will not import. You must re-export it in an Illustrator format. Because of this, when importing pages into Flash, you may encounter an imported page on which nothing seems to happen, or find that you are missing pieces of the page. More than likely, FreeHand will have warned you, but you ignored the warning. Go back to the original document and export it again as an Illustrator (.ai) file and all will be well.
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 491