Using an SVG ellipse Element to Render Ellipses
|
|
|
Linear Gradient Ellipses
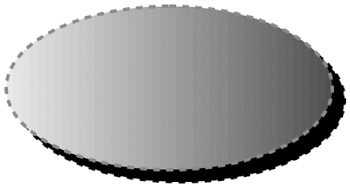
Figure 3.3 depicts an ellipse with linear gradient shading.

Figure 3.3: An ellipse with a linear gradient.
The SVG document in Listing 3.3 defines a linear gradient that is used as the color of an ellipse with center (250,150) and axes of length 200 pixels and 100 pixels.
Listing 3.3 ellipseLinearGradient1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> <svg width="100%" height="100%"> <defs> <linearGradient gradientUnits="userSpaceOnUse"> <stop stop-color="yellow" offset="0%"/> <stop stop-color="black" offset="100%"/> </linearGradient> </defs> <ellipse cx="265" cy="165" rx="200" ry="100" stroke-dasharray="8 8 8 8" stroke="black" stroke-width="4" fill="black"/> <ellipse cx="250" cy="150" rx="200" ry="100" stroke-dasharray="8 8 8 8" stroke="red" stroke-width="4" fill="url(#gradientDefinition)"/> </svg>
Remarks
The SVG code in Listing 3.3 renders two ellipses; the first ellipse is black and rendered at an offset that is relative to the second ellipse in order to create a shadow effect.
The second ellipse has center point (250,150), a horizontal major axis of length 200 pixels, and a vertical minor axis of 100 pixels. The fill color for the ellipse refers to a linear color gradient that is defined in the SVG defs element. The linear gradient has an id value of gradientDefinition, and it is referenced in the fill color by means of the following syntax:
style="fill:url(#gradientDefinition)"
The linear gradient has an initial color of yellow that is specified by the first stop-color and a final color of black that is specified in the second stop-color. The intermediate colors vary from yellow to black, and their (R, G, B) values are calculated by means of a linear gradient in order to achieve the effect that you see in the associated figure.
|
|
|
EAN: 2147483647
Pages: 362