Drawing Bar Charts with 3D Effects
|
|
|
Drawing Simple Line Graphs
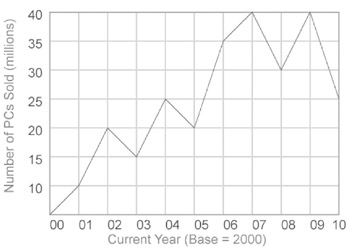
Consider the line graph in Figure 10.6.

Figure 10.6: A simple line graph.
The SVG document in Listing 10.6 demonstrates how to render a simple line graph.
Listing 10.6 simpleLineGraph1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> <!-- steps omitted for brevity --> <!-- *** STEP 7: render line graph *** --> <g transform="translate(80,30)"> <path d="m0,280 l40,-40 40,-80 40,40 40,-80 40,40 40,-120 40,-40 40,80 40,-80 40,120" style="fill:none;stroke:green;fill-opacity:1;"/> </g> </svg>
Remarks
The SVG code in Listing 10.6 leverages the code for the labeled grid in order to create a line graph. The copy of Listing 10.6 on the accompanying CD-ROM contains the complete code for rendering the corresponding bar chart. The first six steps in Listing 10.6 contain the same code as the previous examples, so they will not be covered in detail again. Step 7 of the SVG code contains the key idea for creating a line graph; that is, an SVG polygon element that specifies the points on the line graph. You might be surprised to learn that creating a line graph is much simpler than a bar graph; the line graph is rendered with fewer than ten lines of code!
|
|
|
EAN: 2147483647
Pages: 362