Section 19.2. Adding Meta Tags
19.2. Adding Meta TagsMeta tags are invisible elements that provide high-level information about the content of a web page, mostly for the benefit of search engines. A good set of meta tags can improve the placement of your pages in search results, so it's never a bad idea to add some meta information to your site, especially when it's as easy as Dreamweaver makes it. There are three kinds of meta tags of interest here. The first twokeywords and description tagsare the ones that make the most difference to search engines. The third typethe refresh tagdoesn't have anything to do with search engines, but it does produce a most excellent refresh or redirect effect. 19.2.1. Adding KeywordsKeywords are the subject headings of your web page. Imagine that you're the visitor, and you point your browser to your favorite search engine, and then type a word or short phrase into the Search field. What words or phrases would you expect to search for and get your web page as a result? These, in essence, should be the keywords that you build into your page.
For once, quantity isn't necessarily the deciding factor as to what makes a good set of keywords. Every search engine is different, of course, and the owners of the search engines like to guard their trade secrets as if they were a matter of national security, but more often than not, it generally works as follows. First, the search engine compares the keywords in your meta tag with the text of the page. It then performs some kind of analysis, and if it looks like the keywords have something to do with the page content, the ranking of your page goes up in the search engine's database. If, on the other hand, it doesn't appear that the keywords match the content, your page might actually go down in the ranking. Be sure to explain this at least three times to any member of the marketing department who insists that you use every word in your native language as a keyword. It's far better to choose a few really accurate keywords than an entire lexicon of tangentially related ones.
You have a template-based site, so a good strategy for keywords goes something like this:
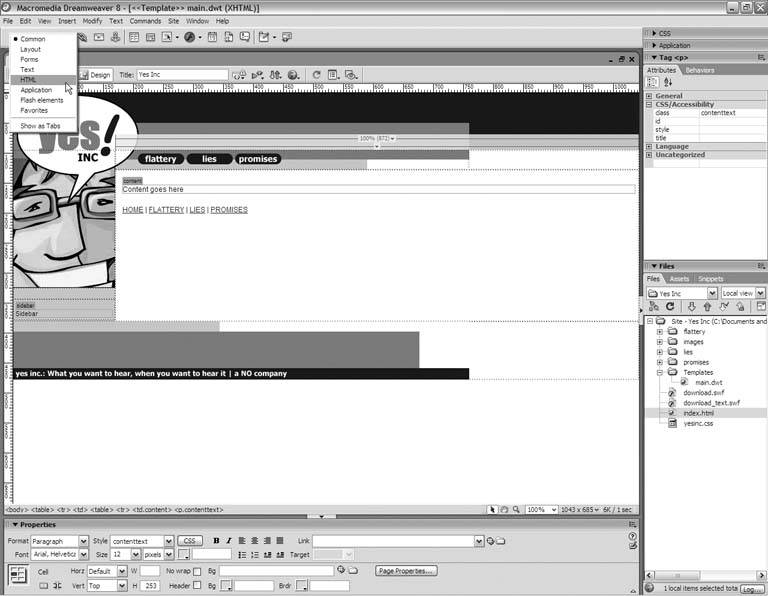
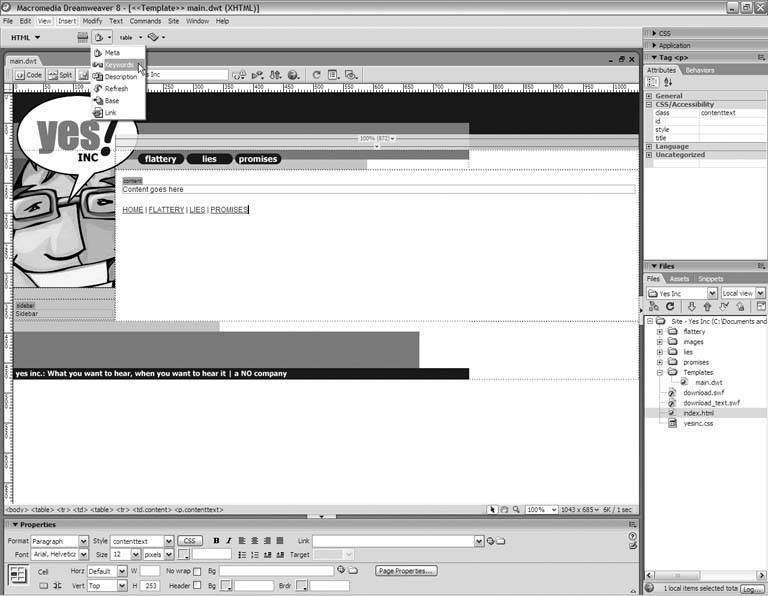
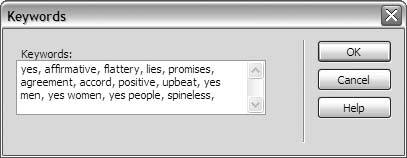
Start with the template document. Open it in Dreamweaver, and then go to the Insert panel and choose HTML from its menu, as Figure 19-1 shows. Figure 19-1. Choosing HTML from the Insert panel's menu Now look under the menu of head objects, and choose the Keywords object shown in Figure 19-2. The Keywords dialog box appears, as Figure 19-3 shows. Figure 19-2. Choosing the Keywords object from the menu of head objects Figure 19-3. A general list of keywords, comma-separated In the Keywords field, simply type the list of general keywords, separating each with a comma, and click OK. Dreamweaver adds them to the template document. Choose File Figure 19-4. Adding keywords specific to the current page 19.2.2. Adding DescriptionsA description is a short, one-paragraph summary of the content of a page. Some search engines use your description as the text that appears in the results next to the link to your page.
Because all the pages of your site are different, don't bother inserting a general description in the template document. It's better to write a specific description for each page of your site. Also, brevity is the key. Try to use no more than three short sentences. To add a description, choose the Description object from the menu of head objects on the Insert panel, as Figure 19-5 shows. Dreamweaver opens the Description dialog box shown in Figure 19-6. Type the page description and click OK. Figure 19-5. Choosing the Description object from the menu of head objects Figure 19-6. Typing a three-line page description 19.2.3. Refreshing the Page or Redirecting the BrowserThe refresh meta tag causes the browser to reload the current page to jump to another page entirely after a certain number of seconds. To add a refresh meta tag, choose the Refresh object from the menu of head objects on the Insert panel, as shown in Figure 19-7. When you do, the Refresh dialog box appears, as Figure 19-8 shows. Figure 19-7. Choosing the Refresh object from the head objects menu Figure 19-8. Setting the attributes of the refresh meta tag
In the Delay field, give the number of seconds before the refresh or redirect kicks in. Then, under Action, choose what should happen. If you want to redirect the browser, click the Browse button and choose a page of your site, or type the URL of the destination in the Go To URL field. If you want to refresh the current page, choose Refresh This Document. Click OK to add the refresh meta tag to your page. |
EAN: 2147483647
Pages: 154
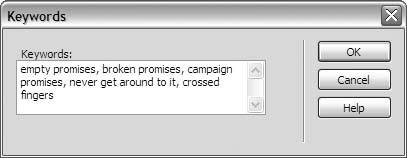
 Save, and update the pages of your site. Then, take each individual page in turn, and add a second list of keywords targeted specifically to that page, as Figure 19-4 shows.
Save, and update the pages of your site. Then, take each individual page in turn, and add a second list of keywords targeted specifically to that page, as Figure 19-4 shows.