Color Channels
| [ LiB ] |
Color Channels
Like selections and masks, color channels are represented as greyscale bitmaps. White pixels in one of the channels represent full intensity in the channel; for example, a white pixel in the Red channel's bitmap represents full-intensity red. Black pixels represent no intensitya black pixel in the Red channel's bitmap represents no red at all. Colors in digital images are produced by combining the greyscale bitmaps that make up the separate color channels.
The RGB Color Model
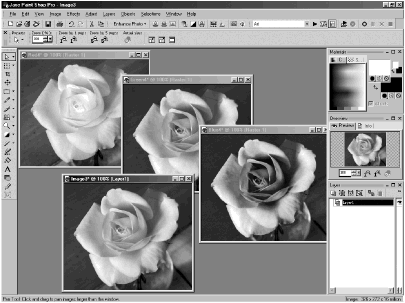
The Red-Green-Blue (RGB) color model is the one typically used for images for display on a video screen, such as Web graphics. Under the RGB color model, a 24-bit image is a composite of three channels: one Red channel, one Green channel, and one Blue channel. You can take a look at each of the three channels of an image separately by choosing I mage > Split C h annel > S plit to RGB to split the image into its RGB channels. Figure 5.11 shows an image along with its three RGB channels.
Figure 5.11. An image and its RGB channels.

NOTE
 NOTE
NOTE
A 24-bit image has 8 bits for each of its channels. These 8 bits allow for 256 levels of brightness for each pixel in each channel, from black (0) to white (255). This is why each channel of a 24-bit image can be represented as a 256- shade greyscale image.
When the individual channels are split apart like this, they can be edited separately. You can recombine them later by using I mage > Co m bine Channel > C ombine from RGB.
The HSL Color Model
The Hue-Saturation-Lightness (HSL) color model is an alternative to RGB and, like RGB, is used primarily for images for display on a video screen. Under the HSL color model, a 24-bit color image is also represented as a composite of three greyscale bitmaps, with one bitmap for the Hue channel, one for the Saturation channel, and another for the Lightness channel.
You can split an image into its HSL channels by using I mage > Split C h annel > S p lit to HSL. You also can edit each of these channels separately and then recombine them with I mage > Co m bine Channel > C o mbine from HSL.
NOTE
 TIP
TIP
You can create color images from greyscale images by combining the separate greyscale images as either RGB or HSL channels. This probably isn't a technique you'll use often, but you might have fun trying it out, just to see how it works.
You can make plaid or gingham patterns, for example, by using three greyscale images with differently shaded horizontal and vertical stripes as the three channels of an RGB image.
The CMYK Color Model
One other color model exists that we haven't explored yet: the Cyan- Magenta -Yellow-Kohl (CMYK) color model. Cyan, magenta, yellow, and kohl (black) are the basic colors used in printing. Paint Shop Pro provides limited support for CMYK, and part of this support is the capability to split an image into the four color channels for CMYK. You do this by selecting I mage > Split C h annel > Split to CMY K .
For more information on CMYK, see the Paint Shop Pro Users Guide . And be sure to consult your print shop to find out specifically what it needs from you for your print jobs. If you're doing all of your printing on an inkjet printer at your home or office, you don't need to know anything about CMYK, because your printer driver will take care of translating your RGB image for printing.
| [ LiB ] |
- Chapter I e-Search: A Conceptual Framework of Online Consumer Behavior
- Chapter II Information Search on the Internet: A Causal Model
- Chapter IV How Consumers Think About Interactive Aspects of Web Advertising
- Chapter XI User Satisfaction with Web Portals: An Empirical Study
- Chapter XVI Turning Web Surfers into Loyal Customers: Cognitive Lock-In Through Interface Design and Web Site Usability