STEP 09 freezing motion FOR EFFECT
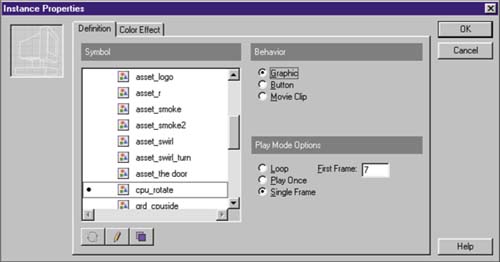
| Right after the opening move, we quickly cut to a slower-paced view of the CPU. This gives the viewer the chance to see the computer in its entirety, and hopefully catch the reference to the Internet (the "www" in the middle of the monitor's screen). At this point in the movie, we've employed a useful production technique that's worth noting: using the Single Frame Play Mode of an instance of a symbol. Remember that the symbol has its own Timeline, which is independent of the main stage's Timeline. All we're doing is freezing the symbol at a point in its Timeline, so we can animate with it as a static object on the main Timeline, which keeps animating. Here's how we made the move, employing the Single Frame Play Mode:
When the movie is played , the CPU appears to grow toward the camera while spinning slightly; figure 05:18 shows how this looks against the background used in the Intel Pentium III spot. Figure 05:18. |
EAN: 2147483647
Pages: 192
- Chapter VII Objective and Perceived Complexity and Their Impacts on Internet Communication
- Chapter XI User Satisfaction with Web Portals: An Empirical Study
- Chapter XIII Shopping Agent Web Sites: A Comparative Shopping Environment
- Chapter XIV Product Catalog and Shopping Cart Effective Design
- Chapter XVII Internet Markets and E-Loyalty