STEP 01 working with BACKGROUNDS
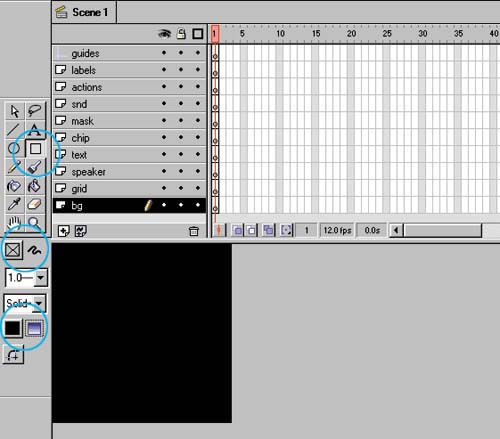
| This spot justifies creating background layers , and this file uses the background layer for more than just ensuring consistent appearanceI use it as a part of the animation, changing its color in flashes to add to the rhythm and excitement of the spot. This is a spot that depends on rhythm and quick cuts to convey "fast" and my background layer is a big part of the plan. STEP 01 setting up the background layerThis first set of steps shows you how to create and position the background rectangle:
|
EAN: 2147483647
Pages: 192