file setup
| These ads I have been producing are sized at 200 x 200 pixels and played on a number of different sites, including RealPlayer G2, SonicNet, @Home, and mPlayer. The fact that these spots are going to be passed around to several different sites justifies my insistence on creating background layers as a rule. You see, when doing client work you can't always be certain how your clients will choose to use the file they might embed it into an existing HTML page that has the background color set to something other than that of your Flash spot. With the background layer you ensure consistent and uniform appearance. After you've created a new file, use Modify > Movie to change both the height and width to 200. Keep the background a neutral white; we'll add our own background layer and color it black. First, in the Timeline, create new layers in this configuration:
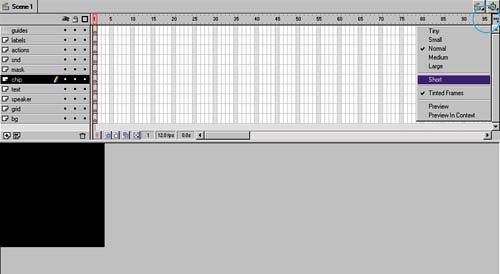
Also, when your movies start to get more complex and you begin to use as many layers as this one does, I suggest you reduce the height of the rows in the Timeline representing the layers. You can do this by selecting the Frame View pop-up menu and selecting Short as shown in figure 03:01. Figure 03:01. |
EAN: 2147483647
Pages: 192