Attaching a Dynamic Web Template to a Page
| Dynamic Web Templates are attached to pages by selecting Format, Dynamic Web Template, Attach Dynamic Web Template. When you attach a Dynamic Web Template to a Web page, assuming that no other Dynamic Web Template is attached already, FrontPage will add the elements from the Dynamic Web Template to the page and display the editable regions, allowing you to begin editing the page. To attach a Dynamic Web Template to an existing page, perform these steps:
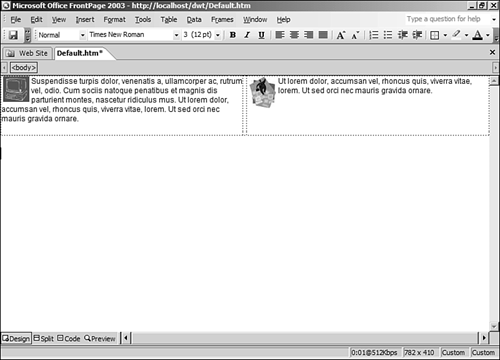
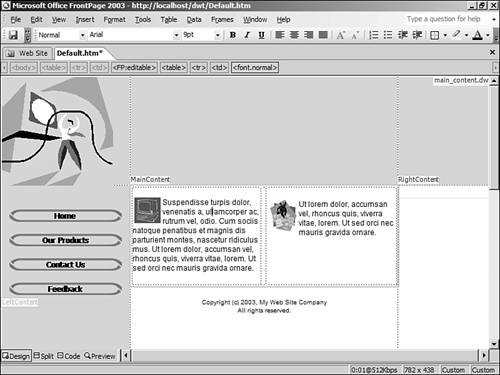
Figure 20.8 shows a page prior to attaching the Dynamic Web Template. Figure 20.9 shows the same page after attaching the Dynamic Web Template and specifying the MainContent editable region for existing content. Figure 20.8. This page is simple and boring, but by attaching a Dynamic Web Template, it can be made very professional looking.
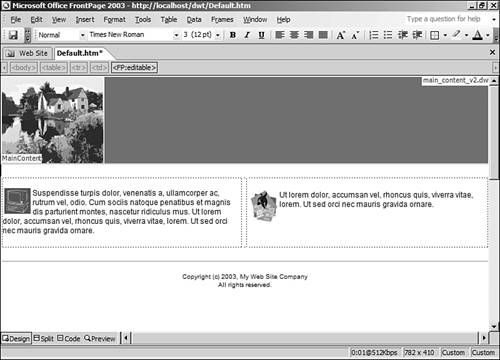
Figure 20.9. Here is our page after applying the Dynamic Web Template quite an improvement.
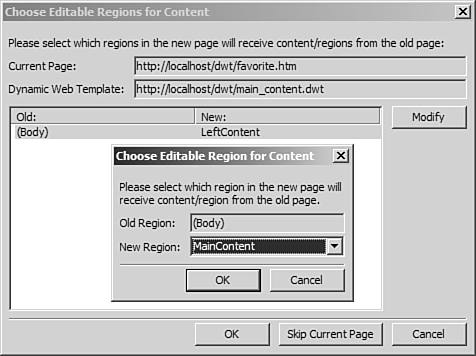
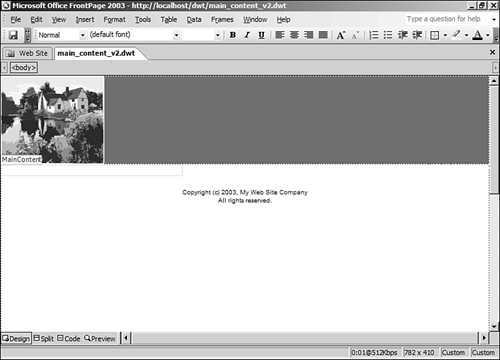
If you want to attach a Dynamic Web Template to multiple pages, simply select the pages in the Folder List before selecting Format, Dynamic Web Template, Attach Dynamic Web Template. You will be asked which editable region should contain any existing content in each page. After you've attached the Dynamic Web Template to your pages, you will need to save each page by either saving them individually or select File, Save All. You can also automatically create new Web pages that are attached to the Dynamic Web Template. Right-click on the Dynamic Web Template in the Folder List or in Folders view and select New from Dynamic Web Template from the menu. FrontPage will create a new page and attach the Dynamic Web Template to the page in one step. The World Wide Web is a rapidly evolving medium. If you're going to keep up, you must keep your Web site fresh and interesting. Dynamic Web Templates make it simple by allowing you to attach a new Dynamic Web Template to your pages in place of an existing one. Page content is maintained, and your site gets a face-lift with minimal effort. Create a new Dynamic Web Template as you did before, but this time, use different graphics and a different color scheme. Because you are only using the MainContent editable region in this example, you can create only one editable region in your new Dynamic Web Template. Figure 20.10 shows an example of a new Dynamic Web Template with one editable region. Figure 20.10. Implementing a new Web site design couldn't be easier than using Dynamic Web Templates.
The steps to attach a new Dynamic Web Template are the same as show previously in "Attaching a Dynamic Web Template to a Page." Simply open the Web page that has the first Dynamic Web Template applied to it and select Format, Dynamic Web Template, Attach Dynamic Web Template. Choose the new template, select the editable region, and your new template is now attached to the page. Figure 20.11 shows the result. Figure 20.11. Attaching a new Dynamic Web Template is fast and easy and gives your site a facelift with minimal effort.
|
EAN: 2147483647
Pages: 443