Add an Image
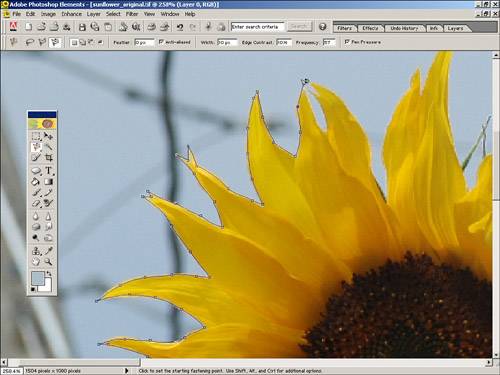
| Suppose that you want to add an image to your blog background. This is somewhat frowned upon in today's design environment, but you can add a background image to a specific part of your blog and not upset any design critics. Let's take a specific section of your blogsay, the sidebar area that contains your blog roll or links (see Figure 13.6)and add an image to the background. Figure 13.6. The sidebar of most blogs contains a blog roll. The best way to customize a site's design is to add images that say something about you. Let's find an image, fix it, and then add it to the background of the blog site. Go outside and take a picture of something (an object) that could give your blog a little personality. Here's what the author found in his backyard (see Figure 13.7). Figure 13.7. An image from the backyard about to be part of a blog. Most images that become web graphics need a little editing. Let's isolate the flower in this image and prep it for the blog background. Follow these steps, which show you how to isolate an object in a photo: Note The following steps rely on Photoshop Elements, a low-cost, powerful imager available for Windows and Macintosh. Any editor that includes a lasso tool is fine, including (brace yourself) Microsoft Paint. Use Paint's free-form Select tool if you're using Windows and have no other editing software.
|
EAN: 2147483647
Pages: 138