Tracing and Lighting in 3-D Planes
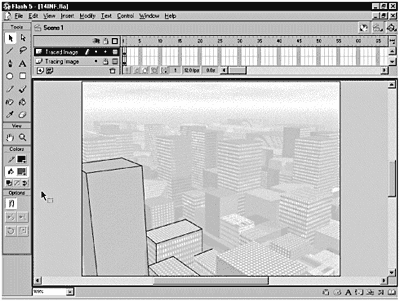
| One of the great things about Flash is its capability to translate reality into vector format. If you can photograph or render it, you can use it with Flash. Whether you're working on an animation background that needs a certain perspective or just a static image, sometimes you're better off tracing an image and then simplifying and altering it as you go. It may be a little more time-consuming than importing a hefty bitmap, but the convincing and unified environment that you create will be well worth the effort. How you trace an image is certainly important to defining the form of your subject, but the most critical part of creating a realistic image lies in your choice of fills. Fills reflect the light source in the scene. I can't over- emphasize the importance of lighting in a scene, especially when you're dealing with 3-D objects and environments. Consistent lighting is the glue that holds the whole thing together; it fools your brain into accepting a two-dimensional scene as three-dimensional. Preparing a File for TracingBefore you trace your image, you must prepare the file for the job. No matter what the file's contents, however, the process is the same every time. One standard technique works for both animated and static subjects, for photos or computer-generated imagery. The steps are simple:
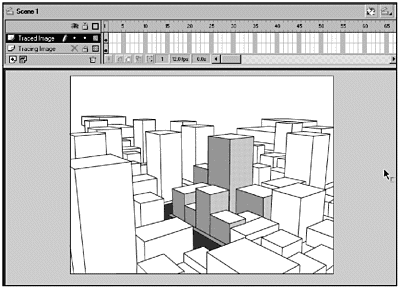
While you trace, do your best to make sure that your lines join to form enclosed spaces. If you don't get them perfect, don't worryyou can fix them as you go along. After tracing, you're ready to " shade " the image. Make sure that your Paint Bucket is set to fill large gaps. If a space won't fill, check the integrity of the lines and repair any gaps. Keep your light source in mind as you fill the spaces. Obviously, tracing boxy or linear shapes is easier than trying to trace very curvy or organic shapes. The shading is also more complex on curvilinear shapes . But you can get good results with either. To start off slowly, try tracing over a simple city scene in the next example. Getting Some PerspectiveThis first exercise is simple and geared toward getting you to understand how to treat lighting and perspective. A little practice never hurts. This is the first of the standalone exercises. Just because the exercise ends, that doesn't mean your work is done. As you work through this exercise, try to think about how you can extend it for even more interesting effects. Exercise 12.1 Tracing an Image Here you'll work with box-shaped buildings that are easy to trace. In addition, the buildings ' very clear-cut surfaces make dealing with light sources more obvious and systematic. You'll appreciate that in the next exercise.
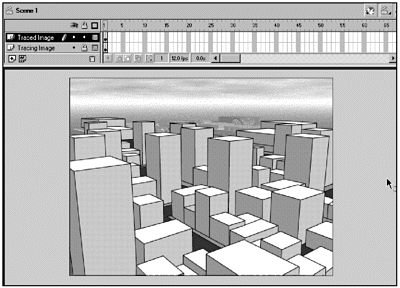
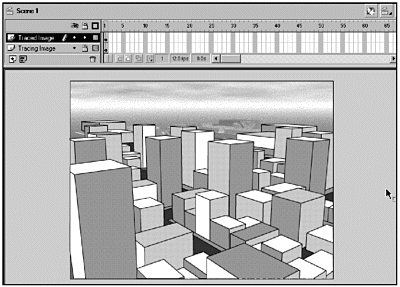
If you get heartily bored, you can cheat and open city.fla from the CD and continue working with that. I won't tell. Tip You want your lines to snap together so that you'll be able to fill the shapes that you create with the Paint Bucket. But you'll probably find that having Snap to Objects (View > Snap to Objects) on all the time is pretty annoying. To get around that, just toggle it off and on as you need it: Ctrl+Shift+/. Exercise 12.2 Lighting the Traced Image You'll use a single imaginary light source that shines on the top-right of the city. For the purposes of shading, this means that the tops and fronts of the buildings are lighter-colored, while the sides are slightly darker and shaded. Use the basic Flash grayscale colors in the default color palette; you don't need to worry about complex color gradients here. Just follow the lighting system exactly from building to building.
So now you've gotten a taste of creating a 3-D effect the old-fashioned wayby hand-tracing. What else could you do to this file? An obvious bit of pizzazz that you could add would be to split the buildings onto layers use the street as the demarcation line. Then you can have an animated car or people moving between your new 3-D buildings. Now it's time to step up a bit and look at some of the other approaches that you can use with incorporating 3-D into Flash. |
EAN: 2147483647
Pages: 257