Blooper 53: Been There, Done That? Can t Tell
| < Day Day Up > |
Blooper 53: Been There, Done That? Can't Tell
Web browsers keep track of pages they have visited and normally display followed links in a different color from unfollowed ones. This lets users see whether a link goes somewhere they've already been.
When links don't show whether a user has already visited the page they point to, the navigability of the site suffers and users unintentionally revisit pages they've already seen. This problem is worse when links to the same page are labeled differently (see Chapter 3, Blooper 17: Deceptive Duplicate Links). Because downloading Web pages takes time, unintended second visits to the same page waste time.
As important as links are for navigating the Web, it is amazing that so many websites and Web-based applications don't mark already-followed links. They don't allow site visitors to see whether they've "been there, done that." Normally, this happens for one of three reasons: The designer prevents link-color change, the designer uses non-standard link colors, or the designer disables marking of image links.
Designer Prevents Link-Color Change
A common excuse for not allowing link colors to change when visited is that it would ruin the site's color scheme. A site designed with this mind-set specifies the link color-rather than letting it be set by visitors' browsers-and does not specify a different "followed-link" color. The result: To preserve a color scheme, the Web designer has made it impossible for users to see where they've been. In my opinion such priorities are wrong.
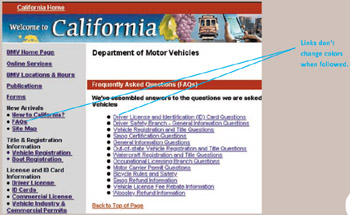
An example of unchanging link colors comes from the website of the California Department of Motor Vehicles (Figure 7.36). None of the links at this site change color after having been followed.

Figure 7.36: www.DMV.ca.gov (Jan. 2002)-Links don't change color when followed.
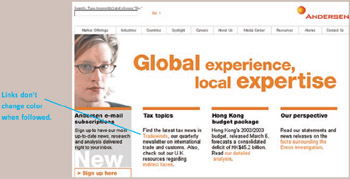
A similar, though less cluttered, fixation on preserving colors can be seen at Anderson.com. In addition to being barely recognizable as links, the orange links on Anderson's home page never change color (Figure 7.37).

Figure 7.37: www.Anderson.com (Mar. 2002)-Links always remain orange.
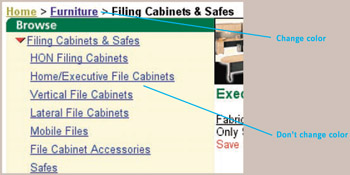
An odd example of the blooper can be found at OfficeMax.com: Some links change color after being followed, and others don't (Figure 7.38). In particular, the links in the navigation "bread-crumb" path at the top of each page change color, but the links in the list of subcategories do not.

Figure 7.38: www.OfficeMax.com (Feb. 2002). "Bread-crumb" links change color when followed, but the links in the category list below don't.
Designer Uses Nonstandard Link Colors
At some websites, links do change color after being followed, but the link-marking colors are so unconventional that users can't tell which color indicates "not followed" and which indicates "followed."
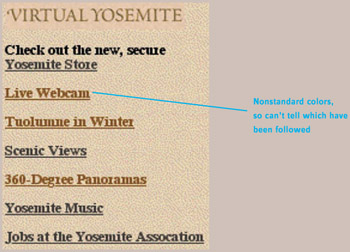
Yosemite.org used to display unfollowed links in dark brown and followed links in light brown (Figure 7.39). Unless site visitors remembered what colors the links were originally, they couldn't tell which links they had visited. Some visitors might even assume that the brighter links-the light brown ones-are the un followed ones and the darker ones are the followed. Yosemite.org's approach to eliminating the blooper is evaluated in the following Avoiding the Blooper section.

Figure 7.39: www.Yosemite.org (Dec. 2000). Which links here have been followed, and which have not?
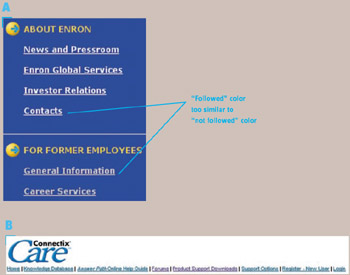
Sometimes a site's color scheme is preserved by using very similar colors for unfollowed and followed links. Often, this means the colors will be difficult to distinguish, especially for Web users who are colorblind (see Chapter 8, Blooper 58: Shades of Beige: Color Differences too Subtle). Try to tell which links at Enron.com (Figure 7.40[A]) and Connectix.com (Figure 7.40[B]) have been followed. Regardless of your perceptual abilities , you'll have difficulty.

Figure 7.40: A- www.Enron.com (Mar. 2002); B- Connectix.com (Jan. 2002)-Subtle color differences. Which links have been followed?
Image Links Not Marked
Image links are of course not underlined . Simple individual image links can have a border around them, which defaults to blue in most browsers. Usually, however, they have no border. The reason: Web designers tend not to like borders around their site's images, so they disable them for all image links. This of course means users cannot see which image links they've followed. HTML also does not provide a way to mark links that are part of an image map. [5]
Avoiding the Blooper
Web users should be able to tell whether they have previously visited the destination of a link. Website designers should try very hard to ensure that links convey that information. Setting link colors makes it likely that users' ability to distinguish visited links from unvisited links will be disabled.
Use Standard "Unfollowed" and "Followed" Colors
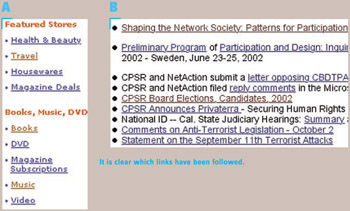
At Amazon.com and CPSR.org, site visitors can easily see which links have been followed and which have not, because unfollowed links appear in the default blue (Figure 7.41).

Figure 7.41: A- Amazon.com (May 2002); B- CPSR.org (May 2002)-Standard link colors are used so followed links are easily distinguished from unfollowed ones.
At Least Make Clear Which Links Have Been Followed
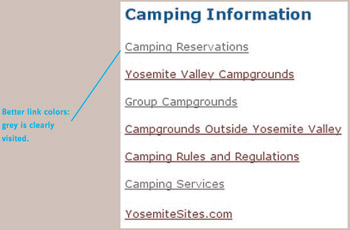
As described, Yosemite.org formerly used confusing colors for "followed" versus "unfollowed" links, and as a result, users couldn't tell which color meant which. The recently improved site still uses nonstandard link colors but makes clearer through careful color design which color means "unfollowed" and which means "followed." Links that have been followed are dimmed (grayed; Figure 7.42).

Figure 7.42: www.Yosemite.org (Dec. 2000)-Which links here have been followed, and which have not?
Finally, designers should avoid choosing a color for "followed" links that is too similar to the color used for "unfollowed" links. Your users will thank you-not just the colorblind ones.
[5] Images that are segmented into multiple different click-zones links.
| < Day Day Up > |
EAN: 2147483647
Pages: 128