Cross-Page Posting of Form Contents
| As you saw at the start of this chapter, ASP.NET depends on the postback architecture, where pages containing a <form> section post back to themselves. However, there are cases when you may want to post the contents of a form to another page. For example, you may need to generate sections of the page using ASP.NET server-side code but post the form to another page, or have multiple submit buttons that post to different pages. To support this, most of the controls that can cause a postback, such as the Button and LinkButton, expose the PostBackUrl property. You can set this to the URL of a page that will handle the posted form contents. Inside the target page, you can access the original page and read values from itin much the same way as you saw when looking at the Server.Transfer and Server.Execute methods in the previous section of this chapter.
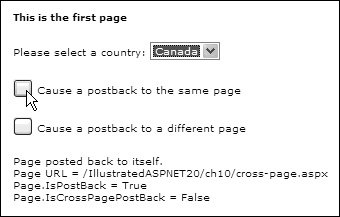
Usually, the target page will be within the same ASP.NET application as the originating page. You can post to a page in another application, but in this case you will only be able to extract the contents of the Request collections (Form, QueryString, Cookies, and Server Variables). You will not be able to access the viewstate or properties of the originating page. An Example of Cross-Page PostingAs a simple example of cross-page posting, Listing 10.17 shows the controls on a page that cause both a standard postback to the same page and a cross-page postback to another page. The source page contains a drop-down list named Country. A Label control is included to show the properties of the page when a standard postback occurs. Listing 10.17. The Controls in the Page That Cause a Cross-Page Postback
This source page also contains a server-side script section, shown in Listing 10.18. This code exposes a public property for the page, just as you saw in the Server.Transfer example earlier in this chapter. In this case, the property named SelectedCountry returns a reference to the dropdown list control on this page. Listing 10.18. The Code in the Page That Causes a Cross-Page Postback
The remaining code is an event handler for the first button on this page, which causes a standard postback. This event handler displays a message containing the URL of the current page and the value of the IsPostBack and IsCrossPagePostBack properties of the Page object. Figure 10.7 shows the result of clicking the button that causes a standard postback. As you would expect, the IsPostBack property returns true, while the IsCrossPagePostback property returns False. Figure 10.7. The result of a standard postback The second button in the source page, Button2 in Listing 10.17, has the attribute PostBackUrl="~/ch10/catch-cross-page.aspx", so when it is clicked, it will cause a postback to the target page catch-cross-page.aspx rather than to the source page. This target page contains the PreviousPageType directive, which points to the original source page: <%@ PreviousPageType VirtualPath="~/ch10/cross-page.aspx" %>
An alternative approach is to declare a class type name in the source page: <%@ Page ClassName="MySourcePage"...%> Then you can specify this type name in the PreviousPageType directive: <%@ PreviousPageType TypeName="MySourcePage"%> There is also a Label control on the target page populated in the Page_Load event handler of this page, as shown in Listing 10.19. Listing 10.19. The Code in the Target Page for a Cross-Page Postback
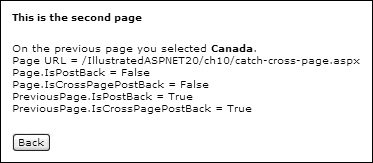
This code first checks that the page is loading in response to a cross-page post, where the PreviousPage property will be a reference to the page that causes the cross-page postback. If the page is loaded directly, the PreviousPage property will be null, and so the code will display an error message in this case. Providing that there is a reference available to the previous page, the code then continues by displaying the Text property of the SelectedItem of the Country drop-down list on the previous page. It can obtain this control reference from the public property exposed by the source page through the PreviousPage property. Then the code displays the URL of this (target) page, followed by the IsPostBack and IsCrossPagePostBack properties. Finally, it accesses the previous (source) page again to display the value of its IsPostBack and IsCrossPagePostBack properties. Figure 10.8 shows the results. Figure 10.8. The result of a cross-page postback What is happening is that the target page instantiates the source page in order to access its properties, causing the source page to execute right up to the OnLoadComplete event. This causes the viewstate to be loaded and the control tree populated in both the source and the target page, so you should bear in mind the extra processing this involves.
For more information on the cross-page posting features of ASP.NET, see http://msdn2.microsoft.com/en-us/library/ms178139. |
EAN: 2147483647
Pages: 147